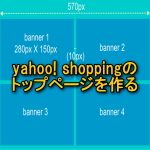
幅950pxでレイアウトを3カラムにした場合、サイドナビ180px、スペース10px(✕2)、右側サイドナビ180pxを除くと、センターエリアは570pxが使える計算になります。
この570pxの中にカテゴリーの画像を横にいくつ配置するかによって、どのような割合で分割するかが変わってきます。
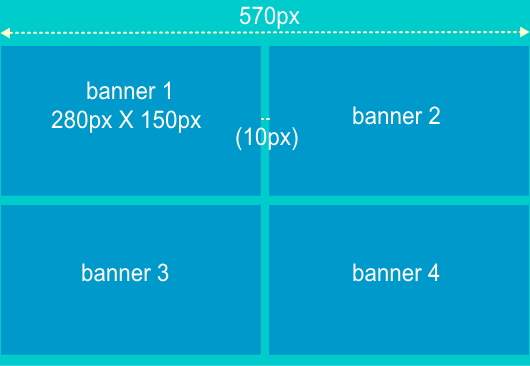
例えば、横に2つのカテゴリーバナーを並べる場合は、真ん中に10pxのスペースを入れるので、570-10=560。2で割ってひとつのカテゴリーの幅は280px。280pxのバナーを必要数用意します。バナーの高さは任意です。150くらいがバランス良いのではないでしょうか。ま、そこはあくまでお好みですね。

そして、TABLEの組み方は、次のような感じ。
<table>
<tr><td>バナー1</td><td>スペース10</td><td>ナバー2</td></tr>
<tr><td>バナー1</td><td>スペース10</td><td>ナバー2</td></tr>
</table>
バナー1と2の間に10pxのスペースを入れたい場合は、<tr><td heigtht=”10″ colspan=”3″></tr>を入れておきます。colspanをお忘れなく。
上のTableタグには省略しましたが、「cellspacing=”0″」と、「cellpadding=”0″」「border=”0″」を入れておきます。これでTABLEの枠内や枠間、ボーダーを削除して、計算通りのレイアウトが可能です。
バナー大を配置する場合は、幅570✕150pxなどのを作りカテゴリー欄の上や下に配置します。同じTABLE内に入れても良いし、別のTABLEセットを組んでも問題ありません。
上下のスペースを揃える場合は、同じTABLE内に組み込んだほうがやりやすいです。別にする場合は、透明のGIFファイいる(1px✕1px)を用意して、<img src=”./space.gif” height=”10″><br>などとすれば、TABLEとTABLEの間に10pxのスペースを作ることができます。