ヤフーショッピングのスマホサイトのカスタマイズ性が低いのはご存知の通りです。
「いじれる箇所は商品写真だけ?」みたいなレベルですね。
でも、それは商品ページ。
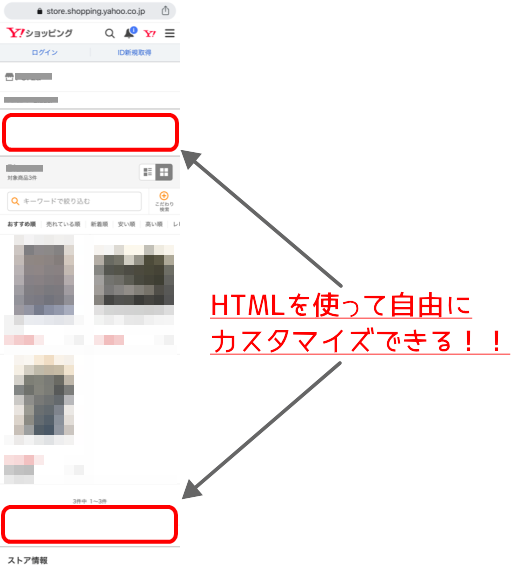
実は、カテゴリーページではHTMLを使えて画像も登録できるしリンクも貼れます。
まあまあカスタマイズ性が高いので、せっかくなら使い倒しましょうというお話です。
フリースペースを全力で使おう
楽天の特徴として、バカでかいヘッダーがあります。
商品ページでは、商品をサクッと紹介することなく、トップから半分くらいまでが関係のないバナー祭り。
スクロールしてやっと商品情報にたどり着けます。不評ですけどね。
実は、ヤフーショッピングでも、カテゴリページに限って、自由にヘッダーとフッターを編集することができます。
実際は「フリースペース1(上部)」と「フリースペース2(下部)」です。

フリースぺス2の場所は商品一覧の下です。
それぞれ、なんと!全角5000文字(10000バイト)以内 で自由に編集できるのです。
これだけ使えると相当な情報量を載せることができます。
しかも、カテゴリーページは、ヤフーストアの余計な情報に邪魔されずお店や商品のアピールしやすいというメリットがあります。
これって、実は裏ワザ?
フリースペース1の標準的カスタマイズ
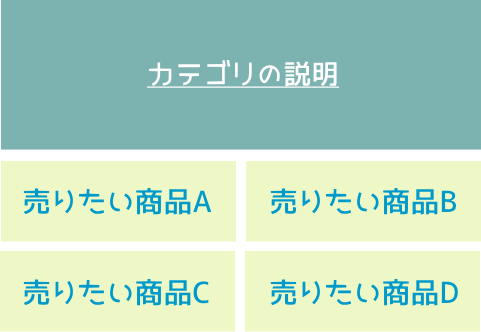
とりあえずカテゴリーのヘッダーなので、カテゴリの説明ですね。
そして、カテゴリの説明の下に、プッシュしたい商品のバナーを並べるといったスタイルが標準的かもしれません。
以下のような感じです。

HTMLタグは次のような感じです。
<table>
<tr>
<td colspan="2">カテゴリの説明</td>
</tr>
<tr>
<td><a href="a.html">売りたい商品A</a></td>
<td><a href="b.html">売りたい商品B</a></td>
</tr>
<tr>
<td><a href="c.html">売りたい商品D</a></td>
<td><a href="d.html">売りたい商品E</a></td>
</tr>
</table>フリースペース1にカートボタンは?
これだけフリースペースが使い倒せるなら、商品を載せたうえ、カートボタンも配置して、その場で買えるようにできるんじゃね?
と思いましたが、残念ながらカート用の<form>タグは禁止されていて使えません。
じゃ、<a href =””>でカートに飛ばせばいいじゃん?
https://order.shopping.yahoo.co.jp/cgi-bin/cart-form?vwitem=ABC111&vwcatalog=shopname&vwquantity=1"これも試してみましたが拒否られました・・・↓

いや~よくできたシステムです。
フリースペース1でランディングページ
個人的には、大量のHTMLが書けるフリースペースを使って、ランディングページ的に作りたかったのですが、カートボタンの配置ができないのであきらめました。
よって、「カートボタンなし」でランディングページを作り、「カートボタンの代わりに商品ページに飛ばすリンクを作る。」という、なんとも無難な結果になってしまいました。
ちなみに、フリースペース2はバナー祭りですかね。
今のところ活用方法が見当たりません。
とりあえず、プッシュしたい商品やプッシュしたいカテゴリなどのバナーとリンクくらいで良いでしょうか。
ここでスマホで「フリーページ」が使えるか!?と思ったら、フリーページはPC専用でした・・・残念
ショップサーブのような、自由度ほぼ100%のシステムを使っていると、ヤフーはもどかしいですが、逆にあれこれ試せるので楽しいっちゃ楽しいですけどね(^^)