久々。というか数年ぶりに良い商品をゲットしたのでヤフーストアに登録することになりました。
以前までの流れだと、まずは、ショップサーブに出店している店舗に掲載してからヤフーストアでした。
でも、それが逆転したのは純粋に売上の違い。ヤフーのほうが好調だから・・・
もちろん、ショップサーブもその後登録しますが、まずは売れてるほうから手塩にかけるのが順番ですよね。
これはお店によって違いますよね。お店によっては、「ヤフーストアは最後の最後のオマケ」みたいな扱いの場合もありますから。
ゲッ。どーやってやるんだっけ!?
あ~面倒なストアクリエーターを使わねばならぬ・・・
ショップサーブは、何かといじるっているので、ショップサーブのサポート担当さんに教育できるレベルまで使いこなせていますが、ストアクリエーターはちょっとおぼつかない。
というわけで、改めて商品登録のステップを思い出すために風呂に入りました。
汗をかきながら思い出したステップ。
ステップ1.商品データをパソコン上で作る。
ステップ2.画像を登録する
ステップ3.カテゴリを作って商品を作る
ん~3ステップだけど、これが実に面倒。
今回、アイテム数は9ですが、バリエーション展開で40くらいになります。
余談ですが、アイテムとは、例えば、取り扱い商品が「たぬきTシャツ」「きつねTシャツ」なら2アイテム。それぞれにSサイズ、Mサイズ、Lサイズある場合は2x3=6つのバリエーションということになります。
と、計算したところで眠くなったのでとりあえず寝て先送りにしました。
データの作り込みだ
ストアクリエーターを使うのは最後の登録のときだけ。
まずは、パソコン上でじっくりデータを作り込みます。作り込むデータは2種類です。
まずは、チョー重要な商品写真。
そして、商品名と説明文。
価格は決まっているので考える必要はなし。
普段数百アイテムなどを登録しすることが多いのですが、今回は9アイテムということでFTP(一括登録)は使わず、1点1点暇をつぶすかのように登録することにしました。
商品写真は品番.jpg、品番_2.jpg、品番_3.jpgですね。
で、ここで思い出しました。
大変重要なことを。
スマホ中心で作ること!
ネット通販開業時の20年前はパソコンユーザーが99%でした。
その後、スマホが普及し始めて今では、パソコンユーザーが絶滅危惧種になっていることを思い出したのです。
だから、商品写真や商品名、説明文を考えるときは、ユーザーがスマホで見ていることを前提につくるのが基本、ということですね。
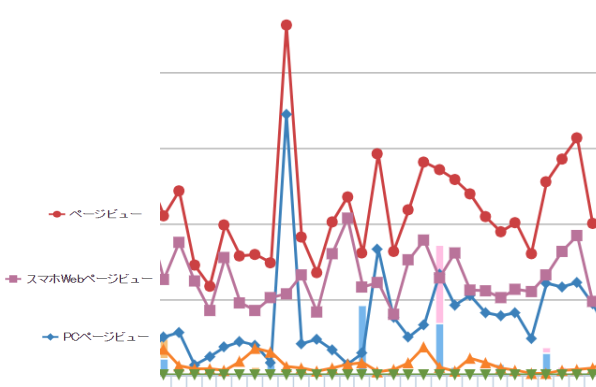
ちなみに、実際、PCとスマホユーザーの割合がどのくらいか、ストアクリエーターの「統計」でチェックしてみました。
それがこれ。

いかにも折れ線グラフなんですが、知りたい統計が一発で出てこないんです。
グラフ見れば「山あり谷あり。」くらいは一目瞭然ですが、一体スマホユーザーは全体の何%くらいなのか。
それがわからない。
いや、わかるんですが、いちいちデータをダウンロードしてエクセルでグラフを作らなきゃいけない。
となると、エクセルの使い方を調べなければいけない・・
やってられるか!
ということで、だいたいで数値を出してみました。
例えば、1日のページビューが145のの日、スマホの閲覧数は103でPCは42。
つまり、スマホユーザー率71%、PC率28%。
足して100%にならないのはアプリがあるからです。
思ったよりもPC率が高いのは当店のユーザーの年齢層が割と高いためです。20代は少なく40代以上がメインだからです。
パソコンユーザーさん、ごめん。とりあえず無視させて・・・
そんなわけで、長いものには巻かれろじゃないですが、ユーザー数の多いスマホ・ファーストでやるのが鉄則ですね。
スマホ用の商品写真
ヤフーショッピングのスマホページって、制限だらけでショップサーブで出店している本店サイトのようにカスタマイズがあまりできないんですよね。
ショップサーブのカスタマイズ性が70%ならヤフーは10%みたいな。
だから、スマホ用にデータを作り込むと言っても、エネルギーを注ぐのは商品写真と商品名だけになります。
集中するポイントが少ないので楽と言えば楽ですが、ここで楽すると売れなくなるので、一生懸命がんばります。
商品写真1枚目は、「商品だけ」は、絶対にアウトですね。
商品名よりも価格よりも、画面上で最大のスペースを占領している商品写真は、一番にユーザーの目に入っていくわけですから。
商品写真1枚目で、できればAIDMAの「AIDM」までを達成したいですね。
商品写真にAIDMAを
AIDMA(アイドマ)は、消費者の消費行動の心理プロセスです。
Aは「注意」を引く。Iは「興味」、Dは「欲しいと思う」、Mは「記憶」、Aは「アクション」つまり、買う。
写真だけ見て「買う」はなかなか難しいので、せめて記憶まで持っていきたいところです。
商品だけポンと載せただけでは他店と変わらないので、かならず注意を引く何かを付け加えたいですね。
その中に、興味を持たせる要素と欲しいと思わせる要素、そして記憶されやすいキャッチを埋め込む。
これを考えるのがなかなか難しい。
キャッチコピー1冊目の教科書
そこで参考になるのがド定番キャッチコピーの教科書。
ザ・コピーライティング。これ↓
帯は捨てたんで忘れてましたがメンタリストさんも推奨でしたか。(若い子に人気ですよね。)
これ3000円以上するんで買うのに悩みますが、受験生の英語の辞書並に重宝するんですよ。ショップ運営者には。
くっそ分厚くて邪魔だけど、手元にはおいておきたい。
よくもまぁ~、こんなにも、まとめてくれたなって関心します。
さてさて、ターゲット層をイメージしながら見出しをざっとみて、当てはまりそうな、使えそうなところを探します。
とりあえず、6章の「どんぴしゃりの訴求ポイントを見つけるには」をみてみました。
14個ほどの訴求ポイントが羅列されているので、ぴったりなものを探したところ、イマイチぴんとくるものがなく、「その他」にカテゴライズされていた「人と差をつける」という訴求ポイントを使うことにしました。
一言で言えば優越感ですかね。そこを訴求ポイントにしてみました。
これが見込み客の金銭に触れるとバッチリというシナリオです。
商品名は勝手に変えちゃえ!
今回の商品実は型番商品(メーカーが作った商品)です。
でも、メーカーさんはネット通販用に商品名を付けていません。
アーティストのごとく自分のイメージで商品名を付けているだけです。
だから、はっきり言って意味不明な商品名になっています。
例えば、その商品名を聞いても100人中100人が、それが何なのか100%わかりません。
商品名は聞いただけで、それがイメージできることが大原則ですから。
もちろん、ベタすぎてブランドイメージを毀損するような場合もあるのでケースバイケースですが。
とりあえず商品名は影も形もないくらいに変更して、キャッチコピー的なものに変えました。
説明文とかは重要性低いので
ヤフーストアのスマホページは商品写真と商品名で勝負ですね。
説明文など「どこに書いてるの?」って探さないといけないくらいですから。
だから、説明文やスペックは気づいた人のためように普通に書いておきます。
いや、実は、商品写真をスライドさせて最大20枚画像が追加できるので、そこにスペックや説明文を入れておきます。
画像を作るのは大変ですが、一度やっておけば後はさほど手間がかからないので、余裕があればやっておくと良いですね。
ここで作った商品画像や商品名、説明文などは、そのままCSVでダウンロードして、ショップサーブに移植して新商品の登録は完了です。
このステップ書くのはすぐですが、実際やると5時間ほどかかりました。丸一日ですね。
後は、果報は寝て待てです。