やることいっぱいあるんですけどね、どーしてもまたチャレンジしたくなったWooCommerce。
ご存知、ワードプレスのネット販売用プラグイン。
もちろん全部、無料なので本格的なECサイトが実質サーバー代500円ポッキリで構築できる。
ワクワクしますよね\(^o^)/
すでに1サイトは稼働させてますが、インストールやプラグインの使い方を完全に忘れてしまったので再チャレンジ。
また忘れてしまった自分向けの記録。
同じ状況の人がいればご参考まで。
なんでまた!?
よせばいいのに、またWooCommerce。
理由は、「自作サイトにカートボタン」→「ショップサーブへのカート」(ドメインが異なる)
今後、このようなやり方がNGで、最悪カートに商品データが渡せなくなる。
とのことなので、ドイツドメイン内にカートを置くか、リンク式で商品ページに飛ばすかの2択になったわけです。
そこでユーザビリティーを考えると、「同一ドメイン内でカートに変遷したほうがスムーズであろう。」ということで導入することになりました。
昔ならショッピングカートCGIで済ませられたんですが、現在はまともに使えるショッピングカートCGIはゼロになりましたからね。
WooCommcereのちっとしたデメリット
最初に、WooCommerceに興味を持った人に伝えないといけないのが、このプラグインのちょっとしたデメリット。
それは、脆弱性とかそういうことではなく、インストールからカスタマイズ、運用にいたるまで、ショップサーブのような一般的な通販システムを使うより「時間がかかる。」という点です。
さらに、ワードプレスを使えるスキル、ある程度のHTMLやCSSの知識も必要。
それがないと、「サイトの完成までに3年はかかるんじゃないか?」と言えるくらい初心者にはハードルが高いです。
「ネット販売がしたい!」という場合は、WooCommerceのようなマニアックなやり方ではなく、ベイスやショップサーブなどの楽に運用できるサービスを使いましょう。
WooCommerceいじりは、年寄の庭いじりやバイク好きのバイクいじりのように趣味の領域です。
もちろん、趣味=ビジネスにしているので、ECサイトとしてちゃんと運用することは前提ですが。
全体の流れは7ステップ
全体の流れは覚えていて4ステップ。
1.WPのインストール
2.WooCommeceプラグイン
3.日本環境用プラグインのインストール
4.テーマのインストール
5.各種設定
6.商品を1点登録してテスト注文
7.カード決済導入(決済用プラグイン)
インストールはポチッとやるだけなのでなんて事ありませんが、税金の設定や価格の表示、送料の設定などがちょっと手間がかかります。
WooCommerceをインストールしただけでは、クレジットカード決済はありません。
外部のサービスと連携させる必要があります。
【ステップ1】Wordpressは簡単インストールで
レンタルサーバーは、さくらインターネット。
管理画面からクイックインストールでwordpressをインストールしました。
昔はFTPを使ってインストールしていた時代もありましたが、今は簡単にインストールできるし、変なエラーが発生することもなくなりました。
FTPを使わないとインストールできないサーバーの場合は、乗り換えしたほうが良さそうです。
ロリポップやXサーバーなど人気のサーバーは、ほぼ簡単インストールがついていますね。
【ステップ2】WooCommeceプラグインのインストール
プラグインの新規追加から「woocommerce」を検索してインストール、そして有効化。

ここでエラーはでることは、まずないですね。
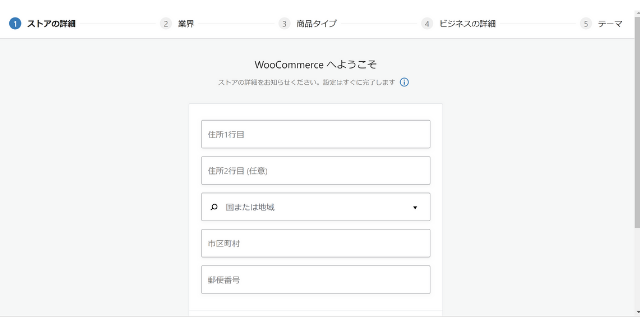
有効化すると自動的に次のような画面に切り替わります。

お店作りのデータ入力ですが、今はインストールに集中しているので「スキップ」しました。
【ステップ3】日本環境プラグインのインストール
WooCommerceはインストールすれば最初から日本語です。
しかし、カートの住所入力欄など外国レイアウトになっているんです。
そこで、日本のECの環境にもっていくためのプラグインが「 Japanized for WooCommerce」

【ステップ4】テーマのインストール
WooCommerceは簡単に言えばショッピングカート機能です。
カートだけでは販売できないので、今度は商品ページのためのテーマをインストールします。
これをインストールしないと、いくらWooCommerceが入っていても、サイトの見た目はブログ状態のままです。
テーマは無料と有料、ほんの数点しかありません。
とりあえず、安定している無料のテーマを入れます。
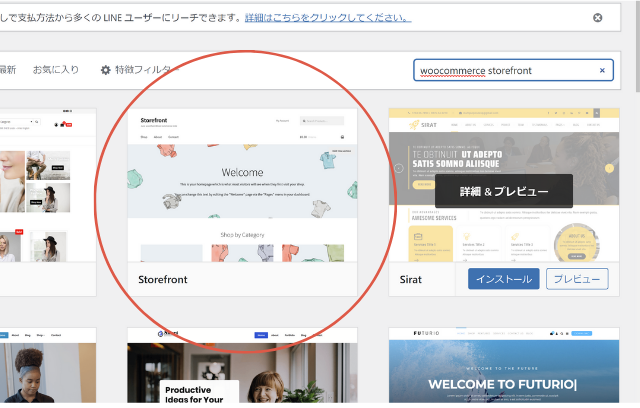
「外観」→「テーマ」→「新規インストール」で「woocommerce storefront」ででてきた以下のテーマをインストール。

「woocommerce」だけだと、外国産のテーマがたくさんでてくるのですが、日本では使えない場合が多いので避けるのが無難です。
テーマもインストールしたら有効化。
このとき、個人的には、デフォルトで入っているテーマ(Twenty Twenty-Oneなど4つ)を全部削除してすっきりさせます。
これでブログページからネットショップのレイアウトのページに変わりました。

右上にカートボタンはあるものの、通過の表記はしっかり「$」になっています。
これでとりあえずショッピングサイトとしては機能しますが、「$」表記を「円」に変えたり、カート内の設定内をしていきます。
【ステップ5】各種設定
通過の表記がドルになっていたように、カート内も都道府県の選択肢が「カリフォルニア州」とか、決済方法は「Paypal」だけとか。
そのままでは注文もできないので各種設定をしていきます。
この設定の目的は、「日本語でショッピングできる環境を整える。」です。
レイアウトやデザイン面など、使いやすいようカスタマイズするのは後回しです。
設定箇所がいくつあったのかもはや忘れてしまったのでひとつひとつ確認しながら進めていきます。
Japanized for WooCommerceとWooCommerce本体の設定。
通過を「円」にしたり、配送地域を「世界中」から「日本国内」にしたり。
カートボタンを押した後すぐカートページ
デフォルトでは商品をカートに入れても、カート画面には変遷しない作りになてっています。
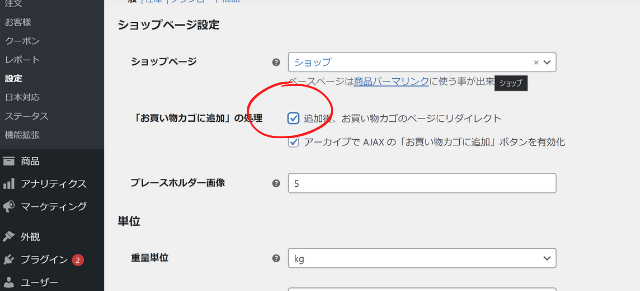
1回に多数の商品が購入されるタイプのショップは、そのままで良いですが、通常1品や2品くらいの購入数という場合は、カートに入れた瞬間にカートページに飛ぶように設定します。
当店の場合は、お客さんの購入点数は1品ないし2品程度なので、すぐにカートページに飛ぶよう設定しました。
「設定」→「商品」と進んで以下の箇所にチェック。

カートページのナビゲーションを消す
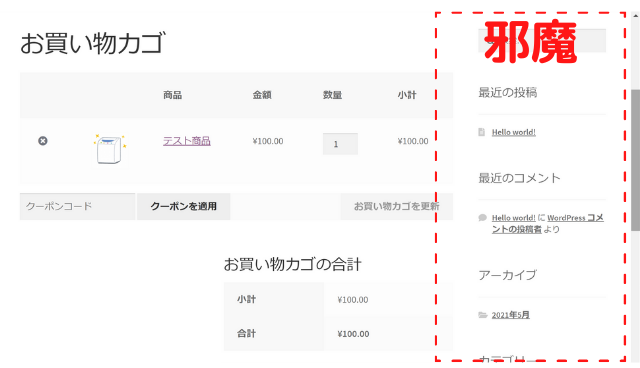
これは好みかもしれませんが、当店の場合は、カート内のページは余計なリンクを配置せず、すっきりした状態にさせます。

ナビゲーションを消すためには、設定ではなく「固定ページ」で変更します。
「固定ページ」→「お買い物かご」→右下の「テンプレート」を「全幅」に変更します。
これでカート内がすっきりしました。
同様に、支払いページも「全幅」に変更します。
【ステップ6】商品を1点登録してテスト注文
ここまでできたらテスト注文です。
設定の段階で「銀行振込」を追加しておきました。
商品名:テスト
価格:100円
写真:適当に

この3点のデータだけで、テスト注文を進めてちゃんと注文ができるのか、変な箇所はないか?を確認します。
最初から全部完璧に設定してしまおうと思うと、いつまで経っても稼働できないので最低限の設定に押さえておくのがポイントだと思います。
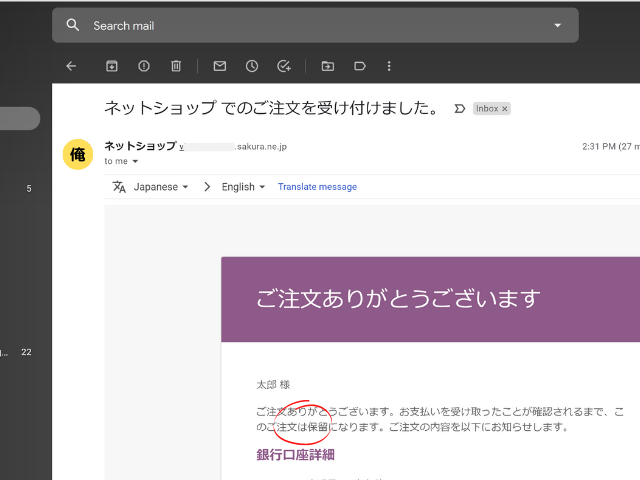
100円設定の洗濯機がちゃんとショッピングできるかどうかテストしたところ、なんの不都合もなく注文完了。
メールもちゃんと来ました。

以前は、「購入完了画面」に切り替わるまで、かなり時間がかかっていたのですが、少し改善されたのか、気にならないタイムラグでした。
【ステップ7】クレジットカード決済(Stripe導入)
ここからが設定の山場・・・という感じです。
これまではWooCommerce(WP)の管理画面だけでの操作が中心でしたが、これからは外部のサービスとの連携をしていきます。
利用するクレジットカード決済はStripe。
費用は無料で決済手数料3.6%のみ。サブスク商品も無料で簡単につくれるので、WooCommerce派は、ほとんどがStripeじゃないでしょうか。(他の人は知らないけど。)
Stripeのアカウントも無料作ります。アカウントを作ったときの記事「固定費0円。手数料3.6%のみ。オンライン・クレジット決済の新スタンダード」も参考にしてください。個人事業主でも登録可能です。
導入までのステップは3
1.アカウントを作る(Stripe)
2.APIキーを入手(Stripe内にある)
3.Stripeプラグインに設定(WP内の設定)
こんなイメージです。
APIキーというのが難しそうですが、ランダムな文字列をStripe側からWP側へコピペするだけです。
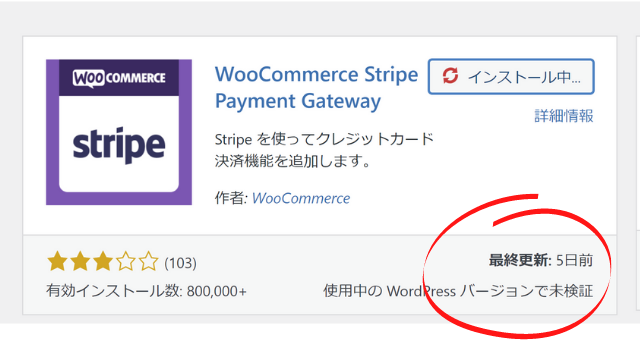
プラグインは以下の「WooCommerce Stripe Payment Gateway」を使います。

Stripeで検索するといろいろでてきますが、なぜこれなのかはわかりませんが、これを使っておけば安全でしょう。
また、「使用中のWordPressバージョンで未検証」と出ています。
「ちゃんと動作するか未検証」ということだと思いますが、気にせず有効化します。
少々不安はありましたが、ちゃんと作動しました。
有効化すると、WooCommerceの設定箇所の「決済」コーナーに「Stripe」が現れます。
他にも、Stripeのついたのがいろいろありますが使いません。
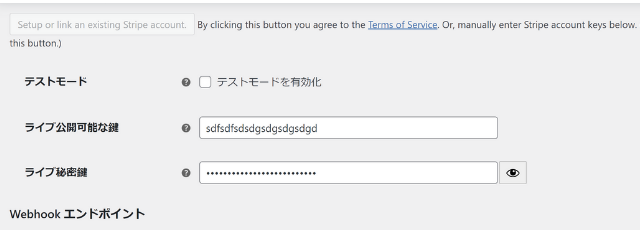
Stripeの設定箇所は1箇所だけ
設定箇所は1箇所だけです。

この部分です。
StripeからAPIキーをコピーしてきて2箇所に貼り付けます。
以上。
でも、その前に「テスト用のキー(Stripe内にあり)」で、ちゃんとWooCommerceの支払いボタンとStripeが連携できるかテストすることができます。
ダミーのクレジットカード番号でテストすることができます。
ちゃんと連携できれいれば、「テストモード有効化」のチェックを外して、本番用キーを入力して本格稼働という流れです。
はじめての場合は、いろいろ難しく感じますが、個人的にはWooCommerceを入れるのは4サイト目ですので、忘れていたものの、わりとスムーズに行ったかと思いきや・・・
毎度のエラー・・・(ToT)
いや、スムーズに行ったかと思いきやエラー。

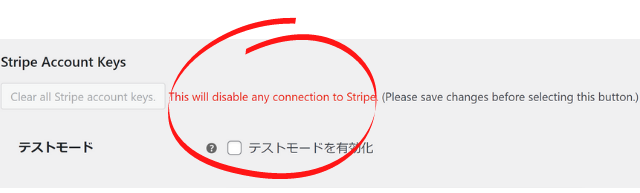
テストキーを入力して接続を試みるものの「ストライプとはつなげません」エラー。(This will disable any connection to Stripe.(Please save changes before selecting this button.)
設定箇所に不備があるのか、いろいろ試してみるも、わかりません・・・
こういうことってよくあるんですよね。
まあ、これが自作サイト構築の楽しみでもありますが。
布石は先の「使用中のWordPressバージョンで未検証 」ですよ。
これが怪しいけど、とりあえず強行突破でダミークレジットカード番号でテスト注文。
あっさり、Stripeに反映。
あれ?あのエラーは何?って感じです。
Stripeにちょっと不安を覚えたので、一応ソニーペイメント(月額無料、3.5%のみ)も申し込んで見ました。
ここは伝統的ジャパニーズどんくさいスタイルで、申し込みしてから使えるまで日数を要します。
ソニーペイメントを使ってみた感想や評価は後日(使うかどうかはわからんけど)。
これ↓(かなりイケてる決済サービスだと思いますが結果はいかに!?)