自作サイトをWooCommerceに切り替え。
カートボタンをショップサーブに渡していたのを、同一サイト内に入れたWooCommerceで完結するよう改造中。
マニアックすぎて伝わらないであろうEC屋さんの趣味の日々。
今日はカード決済Stripeとの接続をテスト。
This will disable any connection to Stripe.
「(This will disable any connection to Stripe.)Stripeに接続できません。」というエラーを強行突破して、テストキーで注文してみたところ、いともあっさり成功してしまった。
このエラー表示は何なのか不明・・・
ちょっと気持ち悪いけど、とりあえずそのまま使うことにしました。
テストAPIキーで接続成功しても、本番キーで成功しないと実用性がないので、本番キーでもテスト。
テストAPIキーでテストする方法
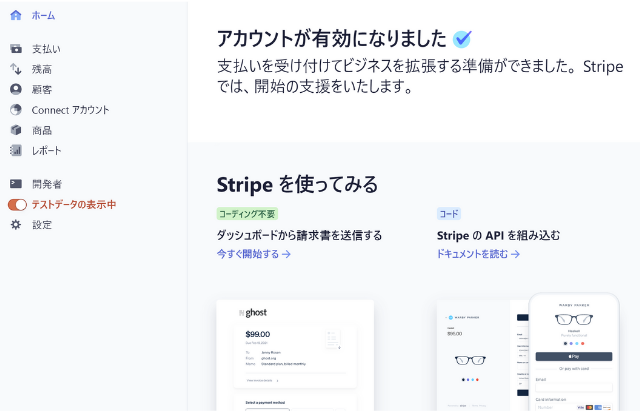
Stripe決済は、サイトごとにアカウントを作る必要があります。
今回のサイトも新規アカウントということで、会社情報や本人確認資料などのウェブ上からアップロード。
ものの5分でアカウントが作れて決済サービスを利用できるようになります。

このシンプルさ、スピード感、バツグンのUI(ユーザーインターフェース)さすがアメリカですね。
というのも、同じ無料サービスでもソニーペイメントの申し込みページを見てくださいよ。これぞ古風な日本式「どこのお役所ですか?」と思えるほど、膨大な入力項目に審査やらの鈍さ、七面倒くささ。
テストAPIキー2行をコピー
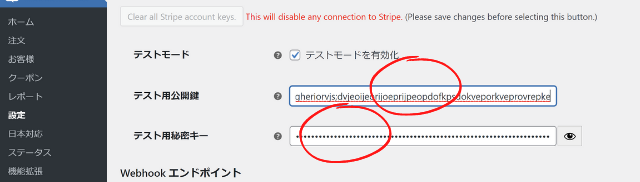
テストAPIキーを使ってテストする方法は以下のように「テストデータの表示中」をオンにして、「開発者」→「APIキー」と進みます。

「公開可能キー」と「シークレットキー」をwordpressのStripeプラグイン(WooCommerce Stripe ゲートウェイ)の設定箇所に入力。

ダミーカード番号でテスト注文
テスト商品をダミーカード番号を使って注文。

名前や住所なども入力して注文完了。
Stripeに反映されているか確認
早速Stripeの管理画面に飛んでテスト注文のクレジットカード決済がちゃんとできているか確認。

一瞬にして注文データが反映されていました。スムーズです。
未キャプチャというのは、ショップサーブなどのASPを使ったときの「売上請求」がまだ、ということ。
Stripeでは、注文完了と同時に「即課金」と「一旦保留課金」の設定ができます。
即課金は文字通り即時に売上請求となりますが、当店のように一旦在庫を確認しないといけない場合、注文品の確保をしてから売上請求(キャプチャ)をするという方法をとります。
キャンセルがある場合もあるので、通常は「一旦保留」にしておくのが良いですね。
設定箇所は、WooCommerceの「設定」→「即時売上」の「すぐに料金を回収」のチェックを外しておきます。
顧客データもしっかり反映
Stripeでは、カード決済完了と同時に注文データも取得しています。
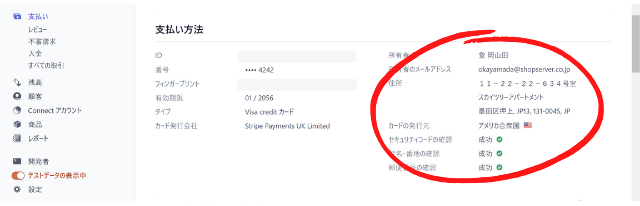
支払いの概要をクリックすると詳細画面がでてきます。

アメリカ式なので「ファーストネーム」「ファミリーネーム」の順でならんでいるものの全角の日本語情報もしっかり取得してくれています。(※別のアカウントでは「姓」+「名」の順になっている・・・意味がわからん。)
ただ、「何の商品を購入したか。」についてはデータは取れないですね。
まあ、普通の物販の場合は必要ないですが。
でも、サブスク(定期購入や頒布会)を使う場合は顧客データが取れると管理がしやすくなります。
リスクに関するインサイト
注文詳細ページには「リスクに関するインサイト」という箇所があります。
これは注文者のIPアドレスから位置情報をチェックしてくれます。
今回、テスト注文は東京都の住所を使いましたが、リスクのインサイトを見ると、「あれ?新潟?ちょっと怪しい注文かも?」と気づくことも可能です。
領収書の送信
「これちょっと便利かも?」と思ったのが領収書の送信ができる点。
「領収書が欲しい」というお客さんに1クリックで領収書をメール送信することができます。
HTMLメールですが、プリントすればちゃんとした領収書になります。
もちろん、お客さんが、メールをプリントしたりPDF化できるスキルがないと役に立ちませんけど。
ドキドキ本番キーでテスト注文
一通りテスト注文が完了したので、Stripe管理画面をテストモードから本番モードに切り替えます。

「テストモードを有効化」のチェックを外し、 本番用APIキーをプラグインに入力します。
するとカート内のクレジットカード番号の入力欄も本番モードになります。
自分のクレジットカードで注文します。
即Stripeに反映されていたのを確認。
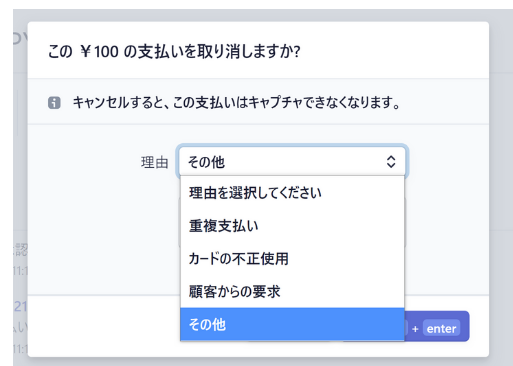
「未キャプチャ」なのでキャンセルします。

ちなみに、キャプチャ後(売上請求後)もキャンセルはできますが、手数料は惹かれてしまうので注意が必要です。