バリエーションの使い方で、わかりやすい例は、「同じ柄のTシャツでサイズ展開(S、M、L、XLや、白、黒、赤、オレンジ等)がある場合」などです。
「同じデザインでも赤はこっちのページ」「黒はこっちのページ」といちいちページ移動を要求されると疲れますし離脱されても困りますから。そこは1ページ内でサイズが選べる、色が選べる、というのはお客さんにとってはラクなしくみですね。
1.売上げアップテクニック
ただ、バリエーションでも例のTシャツとは違う使い方もあります。例えば、通常商品の購入個数って数字を選択しますが、「数量によって割引がある場合」などです。1点の場合は2,000円だけど、5点まとめて買うと8,000円(20%オフ)、「10点なら半額!」などです。
このような場合、バリエーションの選択肢に対して価格設定ができるんです。(在庫の設定もできる)つまり、このバリエーションの機能を使って「単価アップ」を狙えるわけです。
ま、「2個買うと割引!」なんてテクニックは、決して新しいものじゃないですが、それがカート周辺で簡単に設定できるようになったのがポイントですね。
ついでに、「このスーツを一着買うと、パンツ1本プレゼント」という紳士服業界のテクニックも応用できますね。「ダイニングチェアー。今4脚買うと1脚プレゼント!」みたいな。

バリエーション設定としては「1脚(1万円)」「2脚(2万円)」「3脚(3万円)」「4脚(脚オマケ!)」といった感じですね。この「1つオマケ」のお得感の演出には、ついやられてしまう人も多いでしょう。
2.バリエーションから派生した販売テクニック

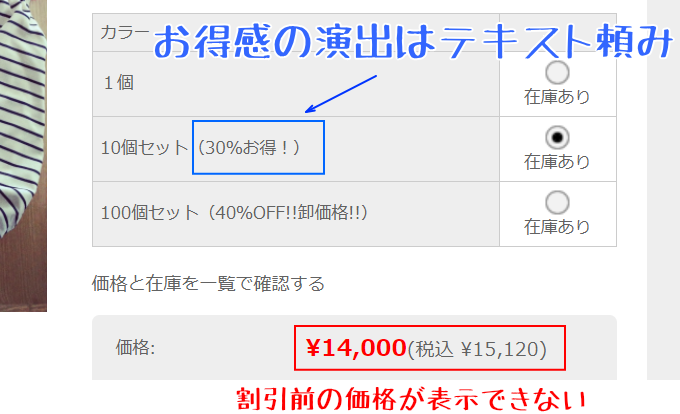
ただ、このバリエーションの「表示部分」という部分のカスタマイズができないんです。だから、テキスト文字だけで訴求しなければいけないんです。さらに、「2個で割引」としていても、そのラジオボックスにチェックを入れたとき、下部に表示される価格は「割引後の価格だけ」なんですよね~。
やはり、定価¥10,000と打ち消し線を使って、販売価格:8,000円というふうに、「この価格表示の部分でもお得感の演出したい。」そんな方は、割引セット商品を、別の品番として登録するという方法があります。その場合、単品ページからバナーなどを使って誘導することになります。
そうすることで、「お得な商品」を新たに開発したのと同じことになりますから、トップページはもちろん、別の商品ページやカテゴリページからも飛ばすことができます。割引商品を別品番で作ったとしても、個別商品のバリエーションは残しておくほうが良いでしょう。
これ、地味なテクニックなんですが、単価アップにけっこう効きますよ~
ちなみに、こういった、たいしたことのなさそうな、ちっぽけなテクニックってバカにできないんですよね。積み重ねでじわりじわりとアップしますからね。