ヤフーショッピングの「プロフェッショナル出店」は、HTMLが理解できて使える人にとっては、ページを作り上げる楽しみがあります。
「ポチポチっとやるだけで出来上がるとつまらない。」そんな人も多いでしょう。「手塩にかけて作るんだ!」と。
開店休業のお店が多すぎ
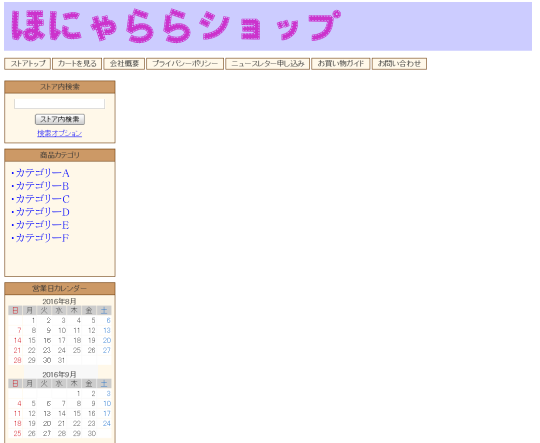
でも、逆に「HTMLわからない・・・」という人も多いのが実情です。結果、開店したものの、トップページは真っ白のまま。こんな感じ↓。

「これでも開店してるんですよ!商品あるんですよ!」と叫んでみたところで、この状態だと「お店やってないの?」「何にも表示されないけど、、エラー?トラブル?」と思われても仕方ないわけです。
今すぐ使えるテンプレート
そこで、すぐに使える!しかも、本格的なテンプレートを作ってみました。
レイアウトはわりとオーソドックスな感じです。上から、(1)特別ページへの特大バナー、(2)人気ランキング、(3)おすすめ商品です。これくらい載せておけば、少なくとも「閉店?」なんて思われることは無いでしょう。

テンプレートはTABLEでレイアウトした枠だけです。前提として、お店の幅は950pxです。大きいバナーのサイズは710px×250px、商品写真は130px×130pxです。
それ以外の場合は、画像の大きさやTABLEの変更をする必要があるのでHTMLがわかる人はどうぞ。フリースペースで使うTABLEの幅は720に設定しています。
それぞれがやるべきは、(1)画像URLの差し替え、(2)リンクの差し替え、(3)テキスト文字の差し替え、です。商品ページを用意したうえご利用ください。文字量は約4000バイトなので、フリースペース1の枠(10000バイトまで)だけで使えます。
ランキング用のアイコンは↓の無料素材集からお借りしました。
http://ec-yobiko.com/2010/03/post-11.html
コピペ用ソースコード
<table cellspacing=”5″ cellpadding=”0″ width=”720″>
<tbody>
<tr>
<td colspan=”5″><a href=”http://特別ページへ”><img src=”image5.gif” width=”710″ height=”252″ border=”0″></a></td>
</tr>
<tr>
<td height=”5″></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan=”5″><img src=”image4.gif” width=”710″ height=”35″ border=”0″></td>
</tr>
<tr>
<td align=”center”><a href=”http://商品ページへ”><img src=”image20.jpg” width=”130″ height=”130″ border=”0″></a></td>
<td align=”center”><a href=”http://商品ページへ”><img src=”image21.jpg” width=”130″ height=”130″ border=”0″></a></td>
<td align=”center”><a href=”http://商品ページへ”><img src=”image22.jpg” width=”130″ height=”130″ border=”0″></a></td>
<td align=”center”><a href=”http://商品ページへ”><img src=”image23.jpg” width=”130″ height=”130″ border=”0″></a></td>
<td align=”center”><a href=”http://商品ページへ”><img src=”image24.jpg” width=”130″ height=”130″ border=”0″></a></td>
</tr>
<tr>
<td><a href=”http://商品ページへ”><img src=”i_rank_m16.gif” width=”22″ height=”31″ border=”0″ align=”absmiddle” hspace=”3″>商品名A</a></td>
<td><a href=”http://商品ページへ”><img src=”i_rank_m17.gif” width=”22″ height=”31″ border=”0″ align=”absmiddle” hspace=”3″>商品名B</a></td>
<td><a href=”http://商品ページへ”><img src=”i_rank_m18.gif” width=”22″ height=”31″ border=”0″ align=”absmiddle” hspace=”3″>商品名C</a></td>
<td><a href=”http://商品ページへ”><img src=”i_rank_m19.gif” width=”22″ height=”31″ border=”0″ align=”absmiddle” hspace=”3″>商品名D</a></td>
<td><a href=”http://商品ページへ”><img src=”i_rank_m20.gif” width=”22″ height=”31″ border=”0″ align=”absmiddle” hspace=”3″>商品名E</a></td>
</tr>
<tr>
<td height=”5″></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan=”5″><img src=”image3.gif” width=”710″ height=”35″ border=”0″></td>
</tr>
<tr>
<td align=”center”><a href=”http://商品ページへ”><img src=”image10.jpg” width=”125″ height=”130″ border=”0″></a></td>
<td align=”center”><a href=”http://商品ページへ”><img src=”image9.jpg” width=”130″ height=”130″ border=”0″></a></td>
<td align=”center”><a href=”http://商品ページへ”><img src=”image11.jpg” width=”130″ height=”130″ border=”0″></a></td>
<td align=”center”><a href=”http://商品ページへ”><img src=”image16.jpg” width=”130″ height=”130″ border=”0″></a></td>
<td align=”center”><a href=”http://商品ページへ”><img src=”image19.jpg” width=”130″ height=”130″ border=”0″></a></td>
</tr>
<tr>
<td valign=”top”><a href=”http://商品ページへ”>商品名(い)</a><br>
価格:****円(税込み)</td>
<td valign=”top”><a href=”http://商品ページへ”>商品名(ろ)</a><br>
価格:****円(税込み)</td>
<td valign=”top”><a href=”http://商品ページへ”>商品名(は)</a><br>
価格:****円(税込み)</td>
<td valign=”top”><a href=”http://商品ページへ”>商品名(に)</a><br>
価格:****円(税込み)</td>
<td valign=”top”><a href=”http://商品ページへ”>商品名(ほ)</a><br>
価格:****円(税込み)</td>
</tr>
<tr>
<td valign=”top” height=”5″></td>
<td valign=”top”></td>
<td valign=”top”></td>
<td valign=”top”></td>
<td valign=”top”></td>
</tr>
<tr>
<td valign=”top” align=”center”><a href=”http://商品ページへ”><img src=”image13.jpg” width=”130″ height=”130″ border=”0″></a></td>
<td valign=”top” align=”center”><a href=”http://商品ページへ”><img src=”image14.jpg” width=”130″ height=”130″ border=”0″></a></td>
<td valign=”top” align=”center”><a href=”http://商品ページへ”><img src=”image15.jpg” width=”130″ height=”130″ border=”0″></a></td>
<td valign=”top” align=”center”><a href=”http://商品ページへ”><img src=”image17.jpg” width=”130″ height=”130″ border=”0″></a></td>
<td valign=”top” align=”center”><a href=”http://商品ページへ”><img src=”image18.jpg” width=”130″ height=”130″ border=”0″></a></td>
</tr>
<tr>
<td valign=”top”><a href=”http://商品ページへ”>商品名(へ)</a><br>
価格:****円(税込み)</td>
<td valign=”top”><a href=”http://商品ページへ”>商品名(と)</a><br>
価格:****円(税込み)</td>
<td valign=”top”><a href=”http://商品ページへ”>商品名(ち)</a><br>
価格:****円(税込み)</td>
<td valign=”top”><a href=”http://商品ページへ”>商品名(り)</a><br>
価格:****円(税込み)</td>
<td valign=”top”><a href=”http://商品ページへ”>商品名(ぬ)/a><br>
価格:****円(税込み)</td>
</tr>
</tbody>
</table>


下のバーも無料素材です。クリックしてダウンロード可能。
話が前後しますが、このテンプレートを使う前に(1)カテゴリーページや(2)商品ページ、(3)画像の登録をお忘れなく!
※関連
ヤフーストア作成講座2
自社サイト成功事例無料パンフ配布