ヤフーショッピングにかぎらず、トップページはお店の顔ですから「それなり」に作りこんでおきたいところ。つも自己流でやってますが、改めて、どうやって編集すれば効率的なのか考えてみました。
ステップは4
(1)デザインイメージ
(2)画像作成
(3)画像アップロード
(4)HTML編集
(1)どんなトップページにするか考えます。ま、考えるより他店を見て回って「このようにしたい」というのがあれば、それをそっくりそのまま、作ってしまうのが楽です。ただし、高度なことをやっているお店もあるので、できるだけシンプルなお店を選ぶのがコツです。
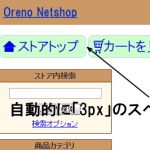
そも難しいなら、とりあえず、次のようなレイアウトで良いでしょう。

(2)イメージでもデッサンでもできたら、次は画像を作成。
フォトショップなどで、トップバナーを幅720で縦は適当で作成します。「top-banner7.jpg」など、見てわかるようなファイル名にすると、整理しやすくなります。
(3)完成した画像を、ストアクリエーターproの「画像管理」→「追加画像の+」→「パーツ」と進んでアップロードします。登録が完了すると、画像それぞれの「URL」が割り当てられるので、それをメモ帳などにコピペしておきます。
(4)今回のレイアウトはシンプルなので、画像を改行して並べる方法もありますが、カテゴリーの画像のスペースが不自然になるので、できれば「table」タグで適切にレイアウトしたいですね。
<img src=”トップバナー”><br><br>
<table><tr><td>(Tシャツ画像とリンク)</td><td>(パンツ画像とリンク)</td><td>(キャップ画像とリンク)</td><td>アクセ画像とリンク</td><tr></table>
後は、tdの幅(width)を使って画像間のスペースを調整すればOK。
ちなみに、複雑なレイアウトになってくると、タグを手打ちするのは大変になるので、ホームページ・ビルダーを使います。HTML編集ソフト」といいますが、フリーソフトもあるので、まだ入手していない場合は入手しておいたほうが良いでしょう。
いや~普段やってることを文字で説明すると大変ですね。動画で喋りながら解説したほうが楽かも知れません。
※バナー素材はショップサーブ素材集からお借りしました。