最後の自作のHTMLサイトをいよいよwordpressに切り替え中です。
めちゃくちゃ面倒くさいですが意外に楽しい・・・
最近パソコンを買い替えたんですが、いつも使っていたホームページ・ビルダーver.20が行方不明になってHTMLの編集ができなくなったのも理由のひとつ。
大人のドリンクを飲みながらダラダラ作業しています。
リダイレクトいらない!?
もともとのサイトのURLを「https://hogepa.jp/」とします。
サイトはカテゴリ分けしていて、とあるカテゴリは:
https://hogepa.jp/abc/
そしてその中にあるファイルは:
https://hogepa.jp/abc/page.html
できるだけ元のURLに近づけるためwordpressのURLは次のようにします。
https://hogepa.jp/abc/page/となります。
元URL
https://hogepa.jp/abc/page.html後URL
https://hogepa.jp/abc/page/昔からHTMLやっている人間としては「page.html」と「page/」は 完全に別物という認識。
「page.html」はファイル
「page/」はディレクトリなので正式には「hoge/index.html(php,shtml,cgi)」
だから特定のページを「hoge.html」から「hoge/」に変更したなら、htaccessで「リダイレクト(301)の設定をしなければいけない。」って思うわけです。
ところが、リダイレクトなしでちゃんと表示してくれたんです。\(^o^)/
Google側で、「ページの引っ越し」を解釈してくれて自動的にリダイレクトしてくれているのか、サーバーの仕様かは、わかりません。
ただ、全部自動的に表示してくれるかというと、そうではなくて、ユーザーによって「404エラー(ページありません。)」と表示される場合もあるようです。
ユーザー側のブラウザに依存するのかもしれませんが、時間の問題でしょう。(たぶん)
SEO(ほぼ)影響なし
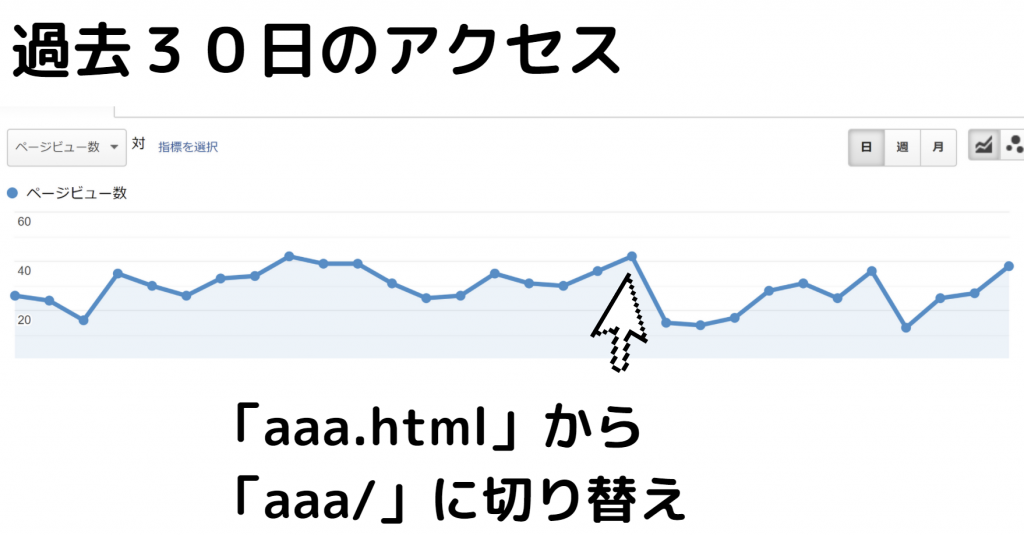
気になるSEOにですが2週間ほど経ってPVの変化を見てみました。
下図のように過去1ヶ月のアクセス数の中での変化を見てみましたが、ほぼほぼ影響ないようです。

若干下がっている感じはしますが、おそらく、ユーザーによっては404エラーになったのが原因ではないかと思います。
ま、大量のページのリダイレクトを作ることを考えると、この程度の減少は許容範囲ではないでしょうか。
ディレクト内にファイルの存在があるかないか?
/abcの中には、「page.html」がありました。
でも、それを削除したら、「hoge/page/」を自動的に表示してくれます。
ファイルとディレクトリは違うはずなのに、なぜ?
Chromeだけかと思ってsafariでも確認したら同様にちゃんと表示してくれました。(全部ではないところが謎。)
「page.html」があったとしても、『拡張子なしの「abc/page」でも表示させる』htaccessの命令があるので、それも考慮していましたが、その設定の必要もなく、楽にHTMLサイトからwordpressに移行できちゃいました。
サーバーは、さくらインターネットですが、このサーバーだけの可能性もありますが、おそらく「Google側でいい感じに調整してくれている。」印象。
wordpress側の設定も一切なしです。
このような状況のとき「function.phpをこのように変更する」という記事があったので、やってっましたがエラー。
abc/index.htmlはWPでは無理でした
旧カテゴリーのトップページは「hogepa.jp/abc/」です。
でも、wordpress側でこのURLを作るのは不可能っぽくで、どうしても「hogepa.jp/category/abc/」てなっちゃうんですよね。
カテゴリのトップページをすっきり「hogepa.jp/abc」ってしたかったんですが、知識やスキルが不足しているのか、断念しました。
でも、この部分はしっかりリダイレクトしておきました。
RewriteEngine On
RewriteBase /
RewriteRule abc/(.*) category/abc/$1 [R,L]「「abc/」がクリックされたなら「category/abc/」に飛ばせ」という命令です。
もともと「abc/」自体はさほどアクセスもなかったのでSEO的にどうのこうのと気にすることなく思い切ってリダイレクトしました。結果オーライ。
wordpressテーマはSEOに強いTHOR(トール)
今回の切り替えで使ったwordpressのテーマは、SEOに強いとされる有料のThor(トール)(15,000円くらい!高っ!)を採用してみた感じ。
以前使っていた(というかこのブログで使っている)Storkと比べると、かなりかゆいところに手が届いているテーマですね。
ただ、サーバーの相性なのか変な不具合は散見されます。
アイキャッチ画像を「静止」状態に設定してもズームになったり、サムネイルの画像がはみ出したり。
「開発の人もいろいろ苦労してそうだな。」という印象です。
でも、総合的に見ればStorkよりThor(トール)のほうがポテンシャルが高いと感じました。
Thorの評価ができるのは来年とかになりそうです。
同居はNGらしい
あるディレクトリの「bbb.html」を削除しても「bbb/」が404エラー。
このような謎の現象が見られたんですが、原因は、同一ディレクトリに入れていた、別の301リダイレクトのhtaccessでした。
このhtaccessを削除して、1つ上の階層にすることでこのトラブルは解決できました。
ThorとWooCommerceは相性NG
今回は、1億2000万分の1ではないかと思われるほど、マニアックな組み合わせ。
「http://hogepa.jp/」にThor(トール)
トールとWooCommerceは相性最悪とのことで、「https://hogepa.jp/w/」にWooCommerceをインストール。
トールで商品ページを作って、カートはWooCommerceに渡します。(これまではショップサーブのカートに飛ばしていましたが、今後接続できなくなるということで切り替えです。)
結果wordpressは同一ドメイン内に2つ設置することになりました。
これはスムーズに動作しているので、後はカートタグのコピペだけです。
新しいサイトでは、ショップサーブのすぐれた受注台帳が使えなくなるのはちょっと残念ですが、ショップサーブの販売サイトは単独で残しているので頑張ってくれると思います。
「ショップサーブも、もっとサイトの構築が楽しくなるようなシステムに変えてくれればいいのに。」と思う今日このごろ。
エンジニアの皆さんご苦労様です。