ネットショップのヘッダーなどで、同じ場所で写真が自動的に入れ替わるパーツを「スライダー」と言います。ショップサーブで、これに近いモノをを導入する場合はオプションで有料(5,000円)です。同社では「スライドショー」という名前。
でも、こんなもの自前でやればタダです。その程度のことは自分でやってしまいましょう。開店したてでHTMLを勉強中の方にはちょっと難しいかもしれませんが、HTMLやCSSをある程度理解でる人ならちょー簡単です。
ほとんどコピペの世界です。自分でプログラムする必要はありません。無料で配布されているプログラムをもらってきて、画像だけ入れ替えるのです。
無料でゲットできるプログラム、今回は「blueberry」というやつを見つけてきたので、それを入れましょう。
まずはダウンロード(無料!)
http://marktyrrell.com/labs/blueberry/
右側の「DOWNLOAD」からファイルを取ってきます。デスクトップにDLできたなら解凍します。こんな感じのファイル構成です。とてもシンプルです。

必要な部分だけコピペ
index.htmlのソースを開ければ、必要なことが書かれています。ごちゃごちゃ書かれていますが、必要なのは以下の3パーツだけです。すべて<HEAD>内に記入します。(3)はBODYでもOKです。
(1)jQueryの読み込み
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js”></script>
(2)Blueberryのjava script読み込み
<script src=”jquery.blueberry.js”></script>
(3)もうひとつJava Script
<script>
$(window).load(function() {
$(‘.blueberry’).blueberry();
});
</script>
あと、CSSで画像の大きさを指定しているのに注意です。.blueberry { max-width: 690px; }このクラス要素の画像サイズだけを必要な大きさに変えればOKです。
HTMLはこれだけ
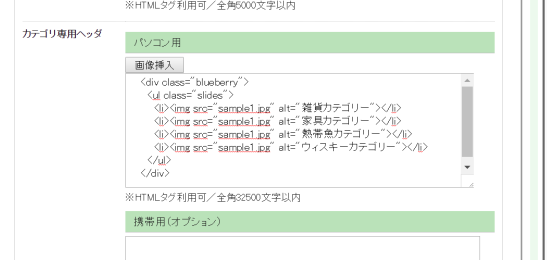
ヘッダーなどには次のHTMLをコピペするだけです。
<div class=”blueberry”>
<ul class=”slides”>
<li><img src=”画像1.jpg” alt=”サンプル1″></li>
<li><img src=”画像1.jpg” alt=”サンプル1″></li>
<li><img src=”画像1.jpg” alt=”サンプル1″></li>
<li><img src=”画像1.jpg” alt=”サンプル1″></li>
</ul>
</div>

(※ショップサーブのカテゴリ管理のところ)
ものの10分でおわってしまうほど、jQueryの中ではイージーなタイプですね。今回は画像だけですが、画像それぞれにリンクを貼ることもできるので、商品ページやカテゴリーページ、キャンペーンのページなどに飛ばすことができます。これで、貴店も繁盛感あふれるお店づくりができます。