ご存知、Shopifyはカナダ出身のサービスなので「メルマガ」という名称の機能はありません。
また、管理画面上にデフォルトでメルマガを送信できるボタンもなし。
でも、ちゃんとメルマガが出せるアプリがあるんですよね。
ただし、月間2500通まで。
それ以上は1,000通につき1ドル(米ドル)です。
まぁ、リーズナブルですな。
小規模なお店ならメルマガは毎月無料で済むか、顧客1万人いたとしても1,000円程度じゃないでしょうか。
コスト的には許容範囲ですね。
メルマガを送信する手順
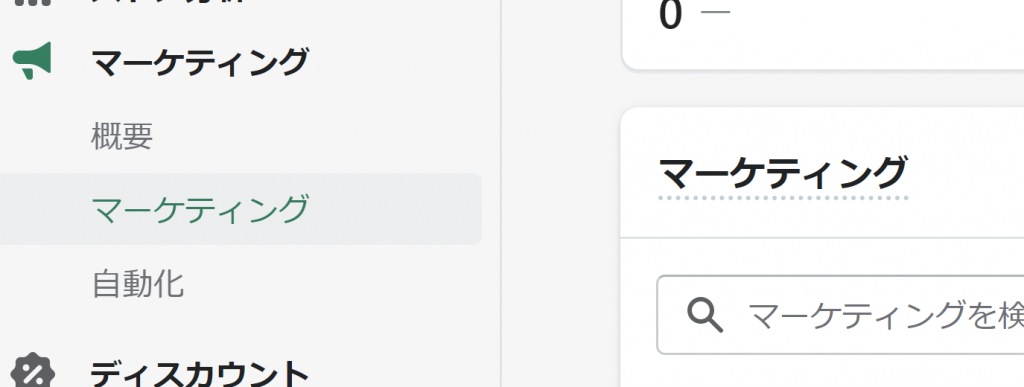
「マーケティング」→「マーケティング」と進みます。

右上の「キャンペーンを作成する」をクリックします。
すると次のような画面がでてきます。

そこで「Shopify メール」をクリック。
「アプリを更新する」という画面が出てきた場合は更新してください。
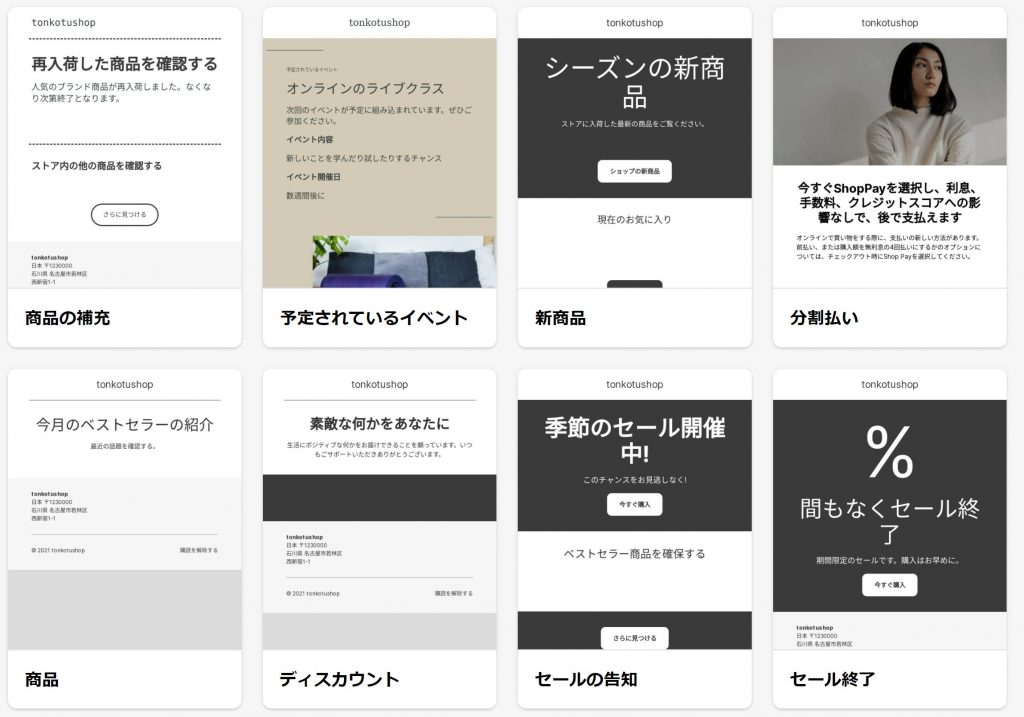
すると、次のような画面が出てきます。

あらかじめHTMLメールのテンプレートが8種類ほど用意されています。(なぜか4種類の場合もある)
メルマガの場合は左下の「商品」というテンプレートが使いやすそうですね。
(例)メルマガを送ろう
ではさっそく、メルマガを作っていきましょう。
テンプレート「商品」をクリックして「選択」します。
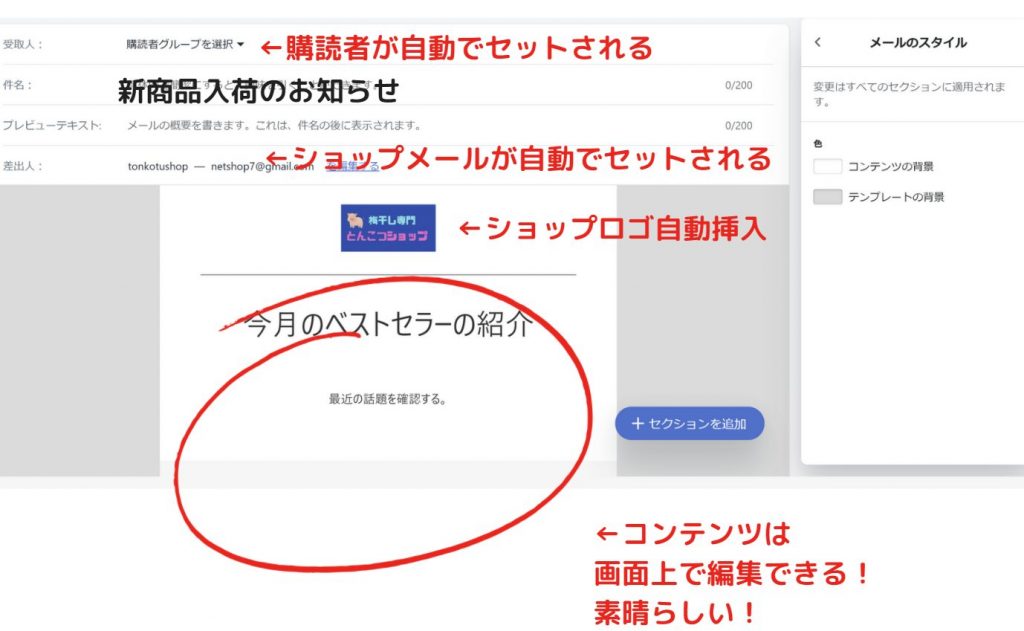
すると次のような画面。

メルマガの本文は一番うえのヘッダー(ショップロゴ)から、セクション単位で編集できるようになっています。(便利!)
[ヘッダー][見出し]
[本文]
[リンク]
[フッター](ショップ情報)
これらは前後を入れ替えたり、中身を変えたりすることができます。
セクションは「ヘッダー」と「フッター」を含めると全部で9種類あります。(これだけあれば十分ですね!)

これらをお好みで追加したり削除したりしながら、オリジナルのHTMLメールを作れるという仕様です。
HTMLメールなのにHTMLの知識なしでもHTMLメルマガが出せてしまうという、ありがたいツールですね。
メルマガの中身を編集する
では、「新商品をお知らせする」というテーマでメルマガ本文の編集をしてみます。
といっても、解説するまでもなく簡単なので動画にしました。
完成形は、次のような感じです。
編集1分のシンプルな文面です。

これを編集している様子の動画↓
「コンテンツをどう作るか。」ということのほうが難しくて、文字を太くしたりリンクを貼ったりなどは、直感的に操作できると思うので、基本操作についてはカットします。
Shopifyが使えている人には説明不要でしょう。
base(ベイス)しか使えない初心者だと「フォントとは何か?」とか『「B」は太文字のことで「I」はイタリック体と言って、文字を斜めにすることができます。』なーんてところから説明しないといけないですからね。
ぜひ使いたい「ディスカウント」
上記のサンプル・メルマガでは、ただ「新商品のお知らせ」でしたが、そんな(有り難みのない)お知らせだけではユーザーは動きませんよね。
そこで、ぜひ使いたい機能がディスカウント!
要するに割引クーポンですね。
ディスカウントは管理画面の「ディスカウント」から、あらかじめ作っておきます。
クーポンを作る場合は7つの項目を埋めていきます。
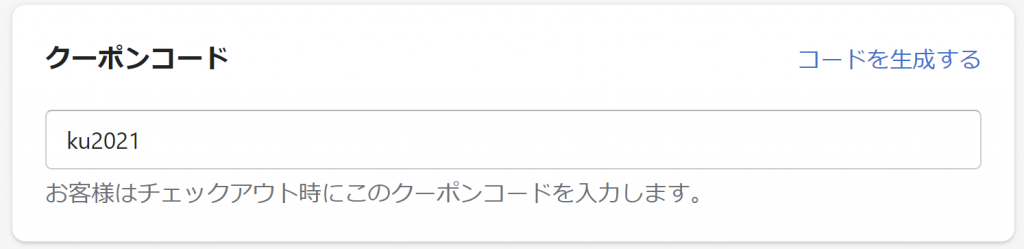
クーポンコード

半角英数字で短く、わかりやすい文字列にするのが基本ですね。
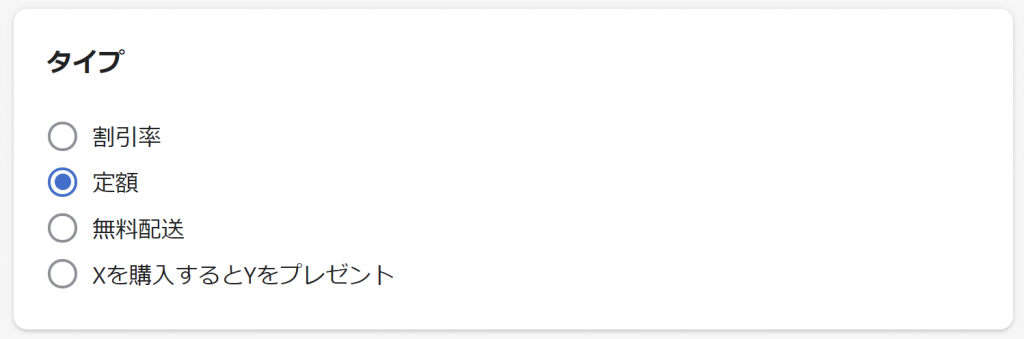
タイプ

「10%割引」や「300円引き」などの定番の割引方法に加えて、Shopifyでは「無料配送」や「Xを購入するとYをプレゼント」と国内ASP(通販開業サービス)では見られない設定もできます。
割引は使ったことがありますが、「Xを購入するとYをプレゼント」など、それだけでキャンペーンが打てそうなので、そのうち使ってみたいですね。
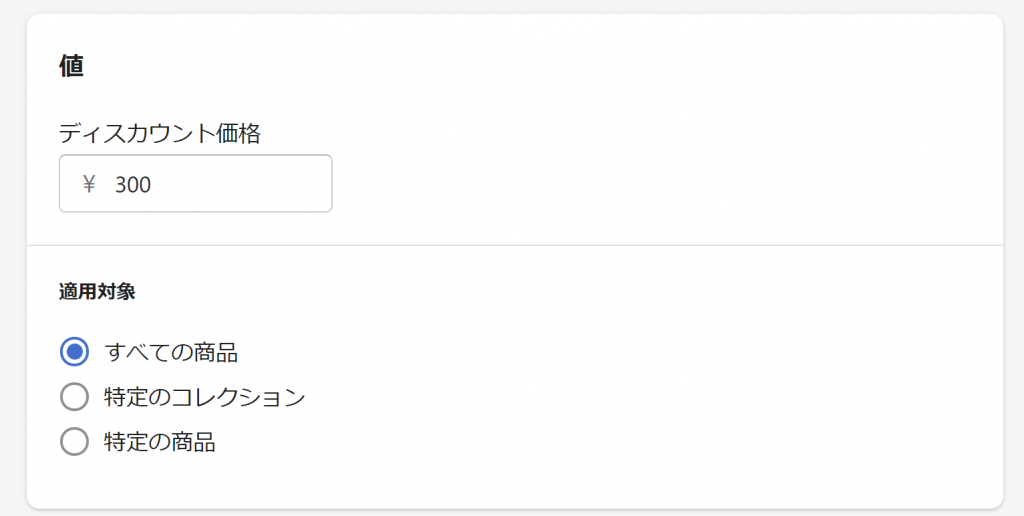
値(割引率)

定額割引のときは数値を、定率割引のときは割引率を入力します。
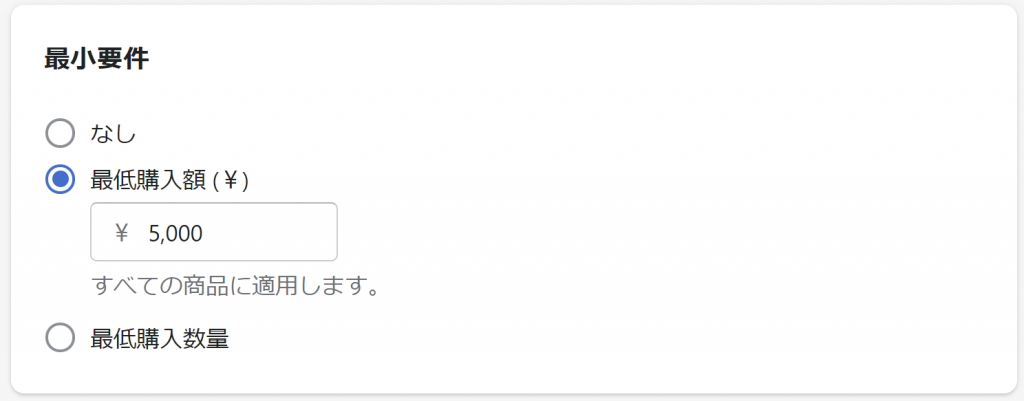
最小要件

3,000円の割引クーポンを出して1,000円の商品も対象にしてしまうと赤字になっちゃいます。
当たり前ですが。
発行する割引クーポンと利益率などを考えて最低購入額や最低購入数(あまりつかわない?)を決めます。
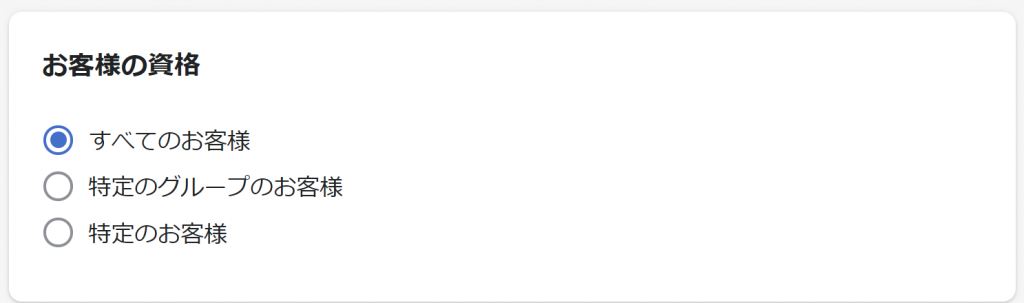
お客様の資格

「すべてのお客様」とすることで、購入前の人や既存客も含めることができます。
特定のグループは、例えば、常連さんに「VIP」などのタグをつけておき、そのグループだけが使えるようにする、といった感じです。
それよりさらに絞る場合は「特定のお客様」をクリックすると顧客リストから、お客さんを選択することができます。
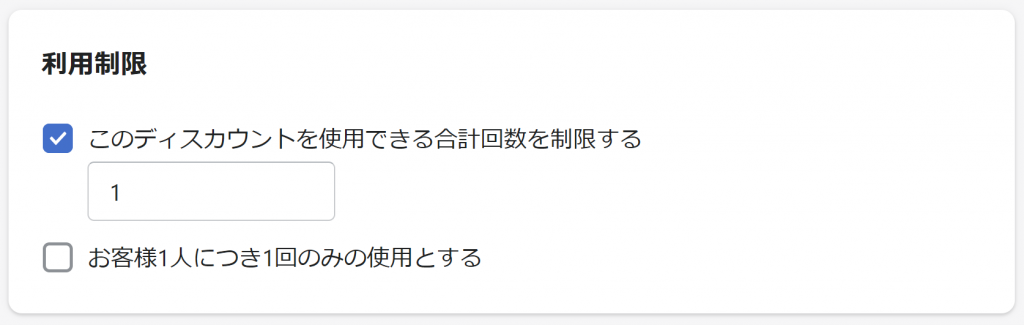
利用制限

1回だけ使えるクーポンから3回5回と使えるクーポン。
あるいは、未来永劫使えるクーポンなど。
有効日

割引クーポンには期限を設けないと使ってくれません。
なので、通常は開始日と終了日を設定します。
当店の場合は、ほぼ毎回「2週間」を設定しています。
メルマガを使ってクーポンを配る場合は、1週間後にメールを見た。」なんて人も多いので、ちょっと長めに設定しておくのが良いですね。
楽天のように、「今見ている」人にクーポンを配る場合は、3日とか1週間とか短めの期間でも良いと思います。
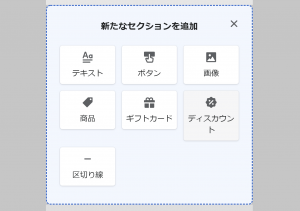
メルマガにディスカウントを挿入

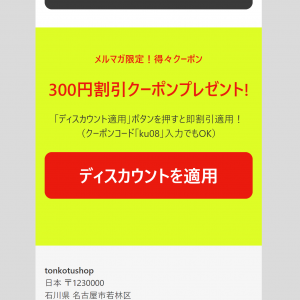
商品の下部などに、あらかじめ作っておいたディスカウント(割引クーポン)を挿入します。

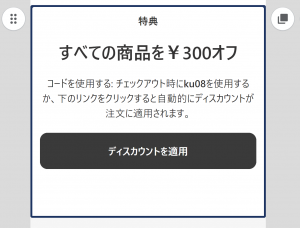
デフォルトの黒基調デザインや文言は変更したいところ。
お得感満載、早く使えよ感の演出など。

こんな感じですかね。
かなりケバケバしいですが。
ボタンの「ディスカウントを適用」という文字を「クーポンをゲット!」とかに変更したいと思ったのですが、これは変更できないようです・・・
さらに訴求できるメルマガ・デザイン
デリバリーのUber Eatsからくるメルマガって、よくデザインされていて、いつも見ちゃうんですよね。
そうでない人もいるとは思いますが。
地方の方はUber Eatsがないところもあると思うので、デザインの参考までに載せておきます。

ヘッダーに作り込んだ画像をもってくれば、近いデザインはできそうですね。
商品も横に2つ、3つと配置できますし。
ちなみに、ショッピファイのメルマガでは予約送信ができないですね。
その都度送信しましょう(^。^)