通販システムのショップサーブでは、PCページとスマホページの編集はそれぞれ別で作りこんでいきます。
一見、「レスポンシブWEBデザイン非対応」のように思われがちですが、実は、ECサイトとしては別々のほうが都合が良いことが多いのです。
でも、「別々に編集するのは面倒だ。レスポンシブが良い!」という方にちょっとした朗報です。
ショップサーブ丸々レスポンシブ化してしまう裏ワザです。
wordpressで販売ページを構築
今回紹介する方法は、ショップサーブにデフォルトでついているテンプレートは使いません。
ショップサーブのカート機能だけを使って、販売ページはwordpressで構築してしまうのがポイントです。
オプションのwordpressを申し込んでおく必要があります。
仕組み
ネット販売用のテーマをインストールして「記事ページ」=「商品ページ」とします。
そして、商品ページ内にカートボタンを埋め込んでカートにデータを渡します。
シンプルです。
でも、管理画面に設定しないといけない箇所があります。
それは、商品データを入力したときに、公開ページを「自作ページ」として、そのURLを入れる必要があります。

そうすることで、カートページから商品ページに飛んだ場合、自作ページを表示させることができます。
テーマはとりあえずmarket
wordpressを販売サイトとして使う場合は、プラグインよりもテーマ(外観)です。
いろいろ配布されていますが、今回は「market」というシンプルなテーマを使ってみました。
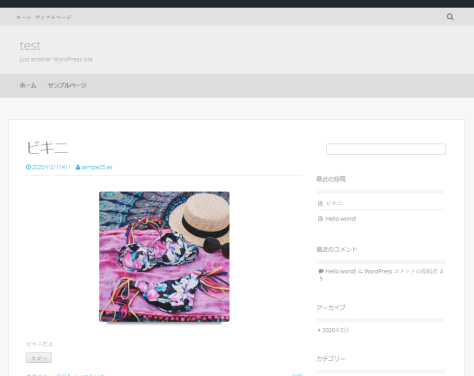
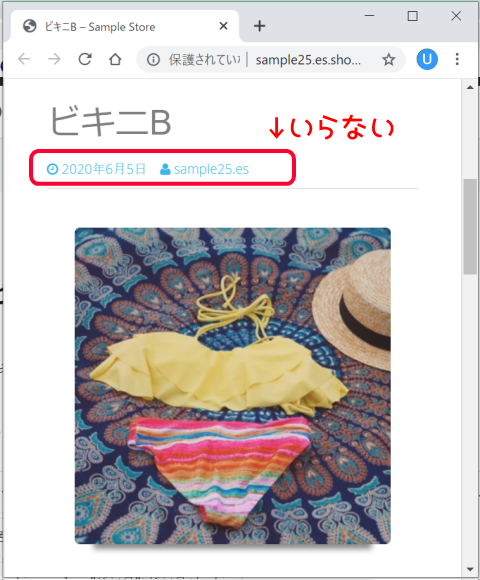
とりあえず1つ商品を登録してみました。
PCページやスマホページで、カートに入れるなどしてテストしてみてください。
ちゃんとWPで作ったページが表示されることがわかると思います。
カートボタンは何の装飾もしていないので、ただのボタンになっていますが、画像を使うなりCSSで自由にデザインするなり、好きに変更することができます。
目安は商品数100点
WPを使って、ショップサーブのフロントページをレスポンシブ化するこの方法では、商品毎(記事毎)にカートタグを手動で挿入するのが、若干面倒な点かもしれません。
でも、100点程度なら1ページ1ページ作りこみをすると思うので、そのついでにカートタグを埋め込んでいけば良いですね。
もし、100点以上、「大量の商品を一括で登録したい。」ということになれば、記事をCSVファイルでインポート&エクスポートできるプラグインを使うと良いです。
MySQLなど本格的なデータベースを触ることなく、エクセルだけでデータを作りこんで、ほいっとインポートするだけで商品ページは出来上がります。
ショップサーブページを消す
今回「market」というテーマを使ってみましたが、ネットショップ向けのテーマは、おそらく100以上はあると思われます。
その中から、あなたのジャンルにあったデザインやレイアウトのテーマを選ぶと良いでしょう。
さて、WPでショップぺージが完成したら、従来型のショップページ消してしまいます。
といっても消去ではなく、表示させないようにします。
具体的には「.htaccess」の書き換えです。
訪問があったときにWPのページに自動的に飛ばすことができます。
その設定方法は、過去に記事として書いているので参考にしてください。
日付や投稿者名を消す
商品ページに日付や投稿者名が不要だと感じる場合は、消すことができます。
どの商品も常にアップデートできるなら、日付表示は新しさのアピールになりますが、2年も3年も前の投稿日を表示させておくと、印象が悪いかもしれません。

日付を消すのも実に簡単で、WP内からできます。
「カスタマイズ」→「追加CSS」と進み以下のコードをコピペするだけです。
.entry-meta {
display: none !important;
}以上、裏ワザでした
この裏ワザを見た方は、おそらく「あること」に気づいたかもしれません。
それは、通販システムのサービスは数あれど、ショップサーブほどカスタマイズ性に優れているところはないということです。
こういった裏ワザが使えることを知らない、デフォルトのシステムしか使えていない初級ユーザーは、わりと不満をたらたら言うことも多いですね。
でも、昔からのベテランEC人は、カスタマイズ性の低い通販システムは嫌います。
今回紹介したレスポンシブのやり方は、おそらくどこのサイトでも触れられていないと思います。(調べてないのでわかりませんが。)
通販システムの比較をするときの参考にもなるかもしれませんね。