実は、ショップサーブのテンプレートをレスポンシブに変えたんです。
去年11月のこと。
でも、なぜかヘッダーのレイアウトが崩れていたんです。
HTMLやCSSのスキルはちょこっとあるので、自分なりにあれこれテストしてみたんですが解決できず、サーポートに電話したところ、、、、
あなたが悪い!サポート外だぜ?
「御社はFTPでサーバーにいろいろファイルを入れられていますよね?」
「はい。」
「おそらく、それらのファイルがイタズラをしているのが原因かと思われますが、それに関してはサポート外ですので、ユーザー様側で対応していただくことになります。」
「はぁ・・・(´∀`;)」
さすがエンジニア。
指摘するところが的確!
自己責任だよね~
と思ったんですが、、、、
納得行かないので再びサポートにもしもし。
ポンコツサポート社員!?
数ヶ月、原因がわからず、レイアウトが崩れた状態のまま放置していました。
でも、レイアウト崩れは気持ち悪い。

「クレーマーになってやる!」勢いで、再度サポートに電話。
女性のサポート担当さん。
「レスポンシブ」「CSS(スタイルシート)」という用語を出して喋ったところ、その反応を聞いて、
「あ、この人、技術的なこと、わかんねーやつだ。」とすぐに分かりました。
いちいち「少々お待ち下さい。」と、席を外して「分かる人」に聞きに行っている模様。
相談している時間わずか10分ほどでしたが、これほど時間が長いと感じたのは今年最初で最後くらい。
解決!(ややこしいわ!書いとけ!)
一応解決したので、その情報をシェアしておきます。
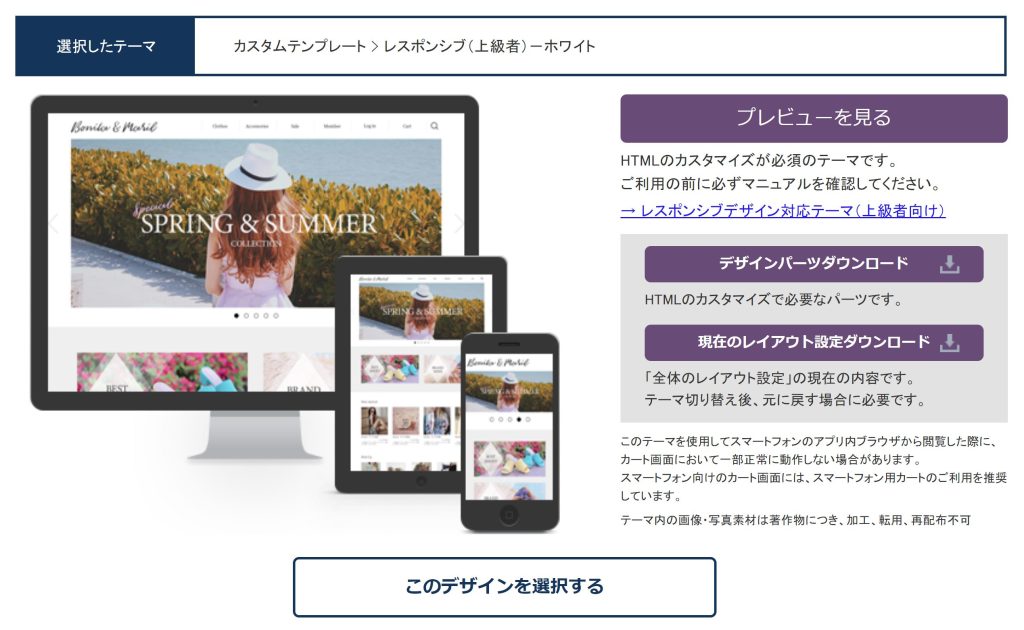
ショップサーブのレスポンシブデザインテンプレートは2種類あります。
1.カスタマイズ可能レスポンシブ・テンプレート
2.カスタマイズ可能「上級者向け」レスポンシブ「対応」テーマ

で、1を選ぶとレイアウトは崩れることはありません。
でも、レスポンシブ(上級者)テーマについては、

なんじゃそれ~~~~~~~~!
「レスポンシブ(上級者)テンプレートは、ユーザーさん側でカスタマイズしていただくことが前提ですので、レイアウト崩れとか言われても、困ります。」的な回答でした。

これ、見る限り、どっこにもレイアウトが崩れるとか書いてないですよね。
ややこしい。
ちゃんと書いとけよ。
って思いました。
解約してやる!
テンプレートもポンコツ。
サポートのねーちゃんもポンコツ。
「この際、ショップサーブなんて解約してやる!」という心の準備はしていたのですがスッキリ解決したので利用は続けますね。石村さん。(*´∀`*)
というわけで、今さらCSSをごちゃごちゃカスタマイズするほどのモチベーションは持ち合わせていないので、カスタマイズ不可のレスポンシブ・テンプレートを使う、というところに着地しました。
レスポンシブ・テンプレートお役立ち
昔と違って、ネット回線も早くなりました。
昔は回線が遅かったので「画像データは小さくしろ」、とか、「パソコン画面サイズは幅640を意識しろ」といったルールがありました。
でも、今はそんなこと気にする必要ないですね。
まあ、大きすぎるデータはSEO的にも良くないので極力小さくするのが大事ですが、画面の幅とかは気にしなくて良いですね。
そこで、連発するお役立ちスタイルシートがこれ。
style="width:100%"画像の幅を画面いっぱいに広げてくれます。
レスポンシブなので、width=240とかやってると計算がややこしくなるので、パーセンテージで設定すると楽でいいです。
あと、前任のWEB担当者が手抜き工事をしていた箇所があったので、レスポンシブに合わせて変更しました。
youtube動画です。
スマホで見ると画面をはみ出してブサイクになっていたので、CSSで直しました。
ステップ1 スタイルシートに以下のCSSを記入
.video {
position: relative;
height: 0;
padding: 30px 0 56.25%;
overflow: hidden;
}
.video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}ステップ2.埋め込み用タグ
<div class=”video”>
<iframe width="560" height="315" src="https://www.youtube.com/embed/lhVyvI17KqU" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>ちなみに、お店としてはユーチューバーやっているわけではなく、必要に応じて動画を載せています。
今日見たら、再生回数No.1は2万回!
びっくり!
5000回再生とかもありました。
意外に見られてるんだなぁ~って思ったんですが、再生回数ほど売れていないのが玉に瑕・・・