売れる商品写真の基本。
手元にありがたい資料があるんですが紙なので、復習を兼ねてブログにデータとして残しておきたいと思います。
商品写真を用意するとき、必ずクリアしておきたい( ついつい忘れがちな、、 )チェックポイントです。
商材によっては、「そんなポイントいらねーよ」って場合もありますが、当店の場合は、これら全部おさえていないと商品ページとしては減点になるので・・・
この記事では、無料素材を使っているの、画像のつじつまが合わない場合がありますが、そこはご愛敬で。
写真だけで具体的情報がわかる
以下の写真はバッグだけが写っている写真です。

これだけだと、見る人によってサイズイメージはバラバラです。
ある人は、幅40cmくらいの一般的なバッグに見えるかもしれないし、ある人は幅15cmの化粧ポーチに見えるかもしれない。
あるいは、人によっては手のひらに収まるくらいのミニチュアに見えるかもしれない。
「商品写真だけだと、サイズ感がわからない。」
缶コーヒーの大きさは知らない人がいないので説明不要だと思いますが、いろいろなサイズ展開がある商品の場合は、直感的に大きさがわかる写真は必ず入れます。

人が持った「感じ」や「容量」、「厚み」「素材感」など、説明文をわざわざ読まなくても一発でわかるくらいにしたいところ。
写真の中に「40cm」とか「18cm」とか入れる場合もありますが、センチやミリで直感的にサイズがわかる人は少数派です。
右脳的にわかるほうが良いですね。
数字を入れるのは2枚目以降か、1枚目でも目立たないように入れたいですね。
中身が一瞬でわかる
みんな大好き?鯖寿司8個セット。

いやいや、中身は????
と言う感じで、中身をちゃんと見せないとね。

内容量(数)がすぐわかる
「ペットボトル2リットル」と言えば、99%の人は内容量がイメージできると思いますが、あなたの商品はどうでしょうか?
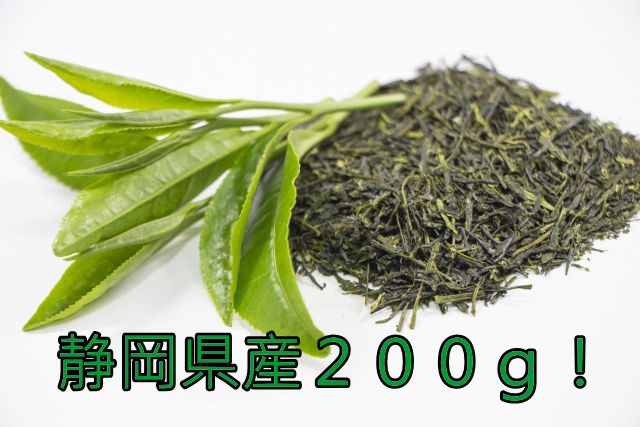
「茶葉200g」と言われて、どれくらいの量かわかる人は少ないでしょう。
毎日何かを計量している人なら重さを言うだけでわかりますが、一般の人はね、無理ですよね。

「いやいや、200gって言われてもさ、何杯分???」ってなるのが普通ですよね。
一瞬で内容量がわかるように文字などを入れる工夫をする。

重さが直感的に理解できる
写真で重さを表現するのは、なかなか難しいですね。
でも、できるだけわかるよう工夫する必要はありますね。
特に、「思ったより重かった。」なんてクレームが出るような商品の場合は、慎重になる必要があると思います。

サンプルを作ってみましたが、「ちょっとやせ型の男性が持てるくらい。」というのはわかると思います。
500gなら「ペットボトル500ml1本分」とか1kgなら「牛乳1本分」とか、誰でもわかるような例に置き換えると良いですね。
正確な色がわかるように
色も実は難しいんですよね・・・
「ホワイト」と一言に言っても、いろんなホワイトがありますからね。
コピー用紙のような真っ白もあれば、アイボリーっぽい白もあるので。
さらに、使っているデバイスのディスプレイによって見え方が変わってくるので、その点も意識しないといけないですね。
また、蛍光灯、直射日光、日陰、電球など撮影環境をあまり考えないと、とんでもない「違う色」になって写ってしまいます。
カメラのホワイトバランスを使ったり、フォトショップで補正を書けるなどして、肉眼で見たときに近い色に調整していきます。
「思った色と違った。」というクレームは、過去何十件ってもらってるんで、特に色については気を使います。
素材感やボリューム感がわかる

素材感やボリューム感を消費者が購入の検討材料にする場合は気にしないといけないポイントですね。
例えば、タオル。
テーブルの上に広げただけの写真だと、厚さや素材感がわからないです。
かならず、素材感のわかるマクロ写真と厚みも直感的にわかる写真を用意したいですね。
1枚目に集中
実は、商品写真で一番集中しないといけないのが1枚目ですね。
本来トップにあるべきですが、最後になっちゃいました。
商品ページにランディングしたユーザーがほぼ100%の確率でみるのがメイン写真です。
でも、2枚目3枚目は、ユーザーの興味の度合いによってみられるかどうかが左右されます。
「ちょっと興味ある人は2枚目までみて去る。」から、かなり興味ある人が「全部見る」まで。
だから商品写真1枚目は、ランディングページのヘッダー、アイキャッチと同じくらい重要なポジションです。
だからと言って、ド派手に「送料無料!」だの「もう1個プレゼント!」「世界一安い!」とか、変にキャッチコピーなどを入れてしまうと、まずいことに・・・
楽天のガイドラインにもあるように、文字を含め、写真を装飾する部分の割合は20%くらいに収めておくほうが良いでしょうね。
ちなみに、今回の記事は、以前のショップサーブのセミナーをもとにしています。
著作権は違反しないよう写真素材などは完全別物を使っています。文字情報もかなり変更しています。