ショッピングモールのレストランフロアのランチタイム、行列ができているお店と、すぐに入れるお店。
待ちたくないんですぐに入れるお店に入るには入るんですが、、ちょっと不安ですよね。
「まずいんじゃねーの?」と。
ネットショップも同じ。
閑散としているお店は、あまり買いたくないな・・・って気持ちなってしまいます。
ECサイトにおいても閑散感、閑古鳥感を与えないためにも、簡単なテクニックでにぎわい感を出しましょう。
例えにぎわっていなくても・・・
写真やイラストの適度な挿入
カッコよさを追求するセレクトショップなどは、あえてクールな写真を数枚だけ。説明も少し。
そんな見せ方もあります。
でも、一般的な物販サイトでは、やはり「多くのお客様にご利用頂いている」感を出したいものです。
そのテクニックのひとつが写真の多用。
商品ページなら、トップに商品写真が出てきますが、スクロールするにしたがってテキストだらけ・・・
そんな状態はちょっと残念。
適度に写真やイラストなどを入れて、上から下まで視覚的に飽きのこないような構成を心掛けます。

あと、これは当然のことなんですが、サイト全体的に「明るさ」は必須です。
そのために写真には気を遣わないといけないですね。
鮮明できれいな写真。
古いiPhoneやデジカメで撮った暗い粗い写真を載せているとページ全体のイメージが暗くなります。
一眼レフなんて必要なし。
最新式のカメラの性能がそこそこ良いスマホは、ネットショップ運営の七つ道具の1つとして持っておきたいところ。
お知らせの更新頻度
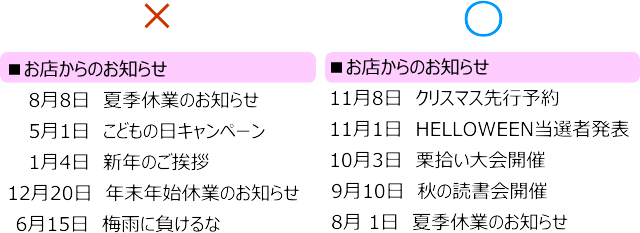
「お店からのお知らせ」ってよくありますが、最低月に1回くらいは更新しておきたいところ。
お知らせしたところでお客さんが内容を確認することは少ないですが、その日付でアクティブなお店なのか、放置気味のお店なのかがわかっちゃいます。

お店からのお知らせはトップページだけでOKですね。
全ページに埋め込むとうざくなります。
お知らせはブログで書いて、それを自動表示させる仕組みを入れておくと、いちいち編集する必要がなくなります。
レビュー
過去の調査では、レビューが購入の参考にする人は80%以上、そして、購入の決め手になる人は40%以上に上るというリサーチもあります。
https://pr.goo.ne.jp/goo/2012/1602/(かなり古い)
最近は、口コミ・レビューがあって当たり前なので、そういったリサーチも行われていないかもしれません。
レビューはないよりはあったほうが良い。
でも、「お店を立ち上げたばかりでレビューがない!」
そのような場合は、セルフレビューがオススメです。
お店スタッフ自らレビューを書きます。
ちゃんと、「お店の人間が書いた」と言うこともあわせて表記しないと、ただのステマになってしまいます。
客を装ってレビューを捏造するのはステマであり、同業者にはバレしまうことがありますからね。
実際、たまたま同業者のサイトを見たところ、捏造レビューを見つけて安心しました。
「このお店はレベルが低い。」と。
リアルタイム受注状況を表示
このテクニックは、技術的には一気に中級レベルになってしまいます。
注文状況をリアルタイムで公開する仕組みです。
受注状況をリアルタイムに表示するこで、口コミ同様心理学でいうバンドワゴン効果が得られます。
バンドワゴン効果とは、例えば、何かを「みんなが使っている」と言う状況を見た時、「自分も」と思う心理です。
詳しい技術情報は、リアルタイム(現在の)注文状況で繁盛感の演出に書いています。
HTMLやCSSなどの基本的なことがわかれば、誰でも導入できます。
通販システムで、この機能をデフォルトで提供しているところは、今のところ知りません。
あったら教えてください。
本日のご来店者数の表示
リアルタイム注文状況が見せられない場合、せめて、「今現在ショップにご来店している人は〇〇人です。」くらいの演出はしておきたいですね。
オープンしたてだと「本日のご来店者数0人」とか、むしろ表示しないほうが良い場合もありますが、ある程度の来店がある場合は見せても良いでしょう。
実は、この「現在ご来店してる人数は〇人です。」って意外に導入が難しい・・・
今、リアルタイムにサイトを見ているユーザー数を表示する方法「Real Time User」
https://www.wp-benricho.com/real-time-user/
Java Scriptを使ってリアルタイムに訪問者数を表示できる仕組みがあるとのことで、やってみましたが「1」しか表示してくれないんですよね・・・
あまりうまく動作していないようで・・・
となれば他の選択肢はCGI。
超昔のカウンターCGIを使うしかないか、、、という感じです。











