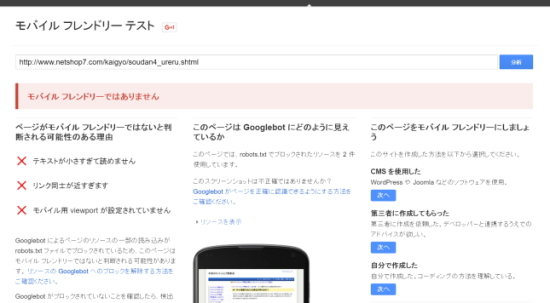
モバイルフレンドリーとは、簡単に言えば「スマホで見やすいページ」のことです。
ブログ以外のページはダメ出しを食らっております。わかっておりますが、なかなか動けないのでございます。ただ、スマホで自分のサイトを見ることも増えてきて、当該サイト作成者に対して不満を募らせているのも事実です。「何とかかしなければ」という気持ちだけはあるようです。

さて、改めて、どのような対策があるか考えてみます。
(1)CSS編集
(2)CMS化
(3)スマホ用サイト別作成
時間的に考えると、おそらく(1)ではないかと思います。PCページ用のCSSとスマホ用のCSSを作って、接続の端末に合わせてデザインを変更するやつです。見る端末(コンピューターやスマホ)によってデザインが自動的に切り替わるようにすることを「レスポンシブル(Web)デザイン」と言います。
ま、そんなことより、どうするのが最短の方法なのか。
(1)モバイル用CSSを誰かに書いてもらう。
これしかないですね。
HTMLやCSSはある程度わかっていますが、モバイルまでは勉強が追いついていないですから、自分でやろうと思えば、まずスマホの画面サイズとか、その辺から勉強していかないといけないです。そうなると、道は険しく長いものになります。当然、平坦で楽な道を選びたいと思います。
というわけで、頼んじゃっていいですかね?
CSSの外部ファイルを差し替えて、後は、各ページのコンテンツの調整ですね。CSSさえできれば、3日も集中すれば概ね切り替えられるかもしれません。