target=”_blank”
パソコンサイト用では、何の疑問もなく多用するリンクのターゲットですが、これをスマホでやると元のページに戻りづらくなるんですよね。スマホサイトでは新規ウィンドウは使わないのがベターです。
クリックで小窓を出す方法はJava Scriptを使った方法がポピュラーですが、スマホでは効かないんです。次のようなタグですね。
<a href=”aaa.html” onclick=”window.open(this.href, ‘mywindow6’, ‘width=400, height=300, menubar=no, toolbar=no, scrollbars=yes’); return false;”>小窓開け</a>
これを解決するのが、モーダルウィンドウという便利なやつです。
ただ、モーダルウィンドウはjQueryを使うことが多いので、ショップサーブユーザーとしては避けたいのです。なぜなら、Java Scriptを本文内に埋め込むと、正体不明のエラーが出ることがあるからです。
そこで、ちょーありがたいことにCSSだけでモーダルウィンドウを実現してくれるやつがあるんです。
これ→CSSだけでモーダルウィンドウ(もちろん無料)
1.ダウンロード&解凍
ZIP形式のファイルをダウンロードして解凍。その中から「modal.css」だけ取り出してサーバにアップ。本文にHTMLタグをコピペするだけで使えてしまう優れものです。サーバは、「/hpgen/」内に放り込むのが良いです。
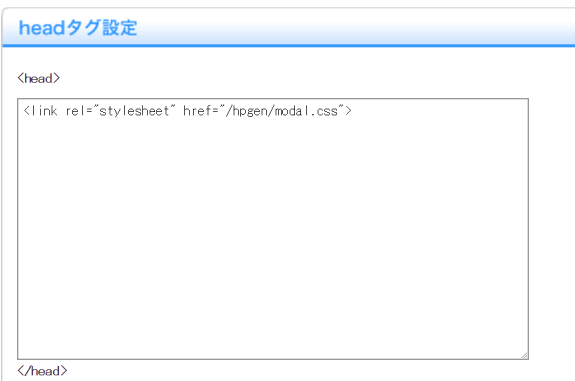
2.head内にタグ
スマホサイトのヘッダ内にCSSを読み込むタグ。
<link rel=”stylesheet” href=”/hpgen/modal.css”>
ショップサーブでは、オリジナルナルページやパーツを使う場合は、「hpgen」内にファイルを置くのがポイントです。「smp」フォルダなどもありますが、ここにCSSファイルやHTMLファイルなどを置いても表示されません。

ステップ3 小窓を出すリンク
モーダルウィンドウ(小窓)を出したいところに、「リンク」と言いたいところですが、リンクではなく次のタグを書きます。
<label for=”modal-trigger”>小窓よ開け</label>
これだけだと普通の文字に見えるので、リンクカラーをつけると良いですね。<span style=”color:#0044CC”>キスマークいいね</span>という感じです。
ステップ4 小窓用コンテンツ
最後に、小窓に表示させる内容(コンテンツ)を本文のどこでも良いので挿入します。これは、リンクがクリックされたときに表示されるだけで、通常は隠れて見えません。
<div class=”modal”>
<input id=”modal-trigger” class=”checkbox” type=”checkbox”>
<div class=”modal-overlay”>
<label for=”modal-trigger” class=”o-close”></label>
<div class=”modal-wrap”>
<label for=”modal-trigger” class=”close”>✖</label>
<p>ここにコンテンツ(HTML何でもOK)サンプルでは画像を表示させてます。</p>
</div>
</div>
</div>
なんとシンプルで簡単なんでしょう。楽しくなっちゃいますよね。サンプルはスマホサイトだけで表示されるようになっているのでチェックしてみてください。(パソコンでも表示可能なので、ブラウザの幅を狭めておためしを。)
一応動画アニメーションもオマケ。

「ショップサーブくそや!」と思うことは多々あるのですが、こういった小回りがきく部分があるので、今のところ不満と相殺中。