今年3月に、クライアントさんの1店舗をショップサーブからShopifyに移行しました。
3か月くらいは、まったく注文が入らなかったのですが、それ以降はぼちぼち注文が入っています。
引っ越し当初は、メールテンプレートなどはデフォルトのままでした。
「注文が入ってから必要な箇所は変更すればいいや。」というノリですね。
注文が入るようになったので、ちょっとずつ変更を加えています。
銀行振込は日本オリジナル?
Shopifyはカナダ産の世界的な通販システムです。
日本式の「前払いの銀行振込」というのは、世界的に見ると全然ポピュラーでないために設定が手動になってしまいます。
つまり、「銀行振込」を設定した後、メールに口座情報を追加しないとお客さんに伝えることができません。
そのめにはメールテンプレートの編集が必要です。
「設定」→「通知」と進みます。
一番上の「注文の確認」をクリックするとテンプレートが編集できます。
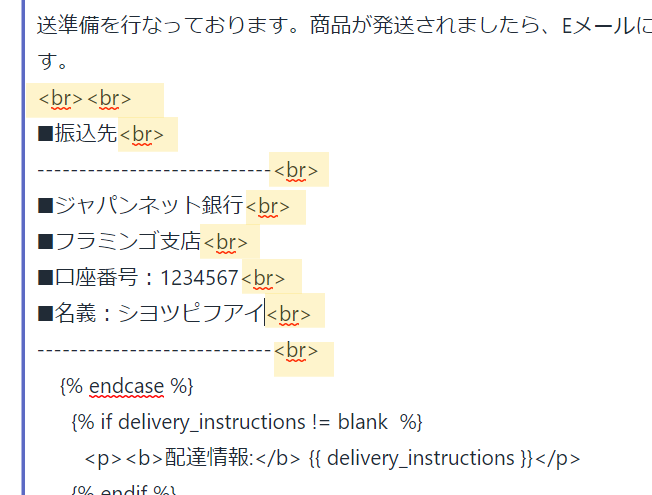
改行<br>を忘れずに
ShopifyのメールテンプレートはデフォルトでHTMLメールです。
なんてすばらしんでしょう\(^o^)
ただ、HTMLを知らない人は編集できないというデメリットもあります。
でも、ご安心を。
<br>(改行)このタグだけコピペで使えばOKです。

このように改行のタグを入れることできれいに表示されます。
注文完了画面にも口座情報を入れておく
このスクリーンショットは、クライアントさんのネットショップで、銀行振込の設定をした後、テスト注文を完了した直後のスマホ画面です。

Shopifyでは、注文完了後にお客さんにメールが送られるのはもちろんですが、注文完了画面にも注文内容が表示されます。
当たり前の機能に思えますが、国内のASP各社(通販システム各社)は、いまだ「ご注文ありがとうございました。」だけのメッセージしか出せないところが大半です。
正直、Shopifyに慣れてくると、、、国内の、例えば、らく●るカートやカ●ーミー、メイ●ショップとか、通販システムとして選ぶ理由は完全に消滅しますね。(ごめんなさい。正直に書いちゃって・・・)
さて、Shopifyでは、この注文完了画面にも、振込口座の表示が可能です。
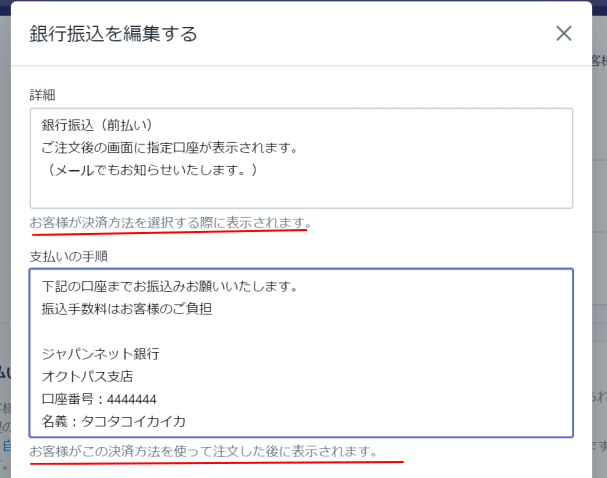
「設定」→「決済」→「銀行振込」と進んで、下記の場所に入力しておきます。

画像で示す通り、上の枠は注文時の表示用、下記は注文後の表示です。
ここを設定しておけば、完了画面にも通知できますし、メールでも通知できます。
最近のお客さんは画面をあまり見ていませんから、2回通知のチャンスがあるってことは大きいですね。
とは言うものの、、
今回は銀行振込のためのメールテンプレートの編集方法でしたが、はっきり言って、もはや通販で銀行振込を選択する人は、ほとんどいなくなりました。
当店でも、ときどき統計を取っていますが、直近100件中2件だけです。
たったの2%!(昔は30%ぐらいあったのに!)
もちろん、価格コムなど家電販売の場合は、カード手数料などのコストを避けるために「銀行振込だけ」といったお店もあります。
でも、家電販売は、安さ追求なのでかなり特殊だと思いますが。
ほとんどのお客さんは、クレジットカードや後払い、アマゾンペイメントなど。
だから、少数派のお客さんを想定して、メールテンプレートを編集するのは、あまり得策ではないでしょう。
ちょっと久々に Shopifyをいじりましたが、これは通販システムとしてはマジで最高だわ。