ブログソフトのWordpressの上で、有料サービスレベルのネットショップが無料で構築できるWooCommerce。
WooCommerceの中にランディングページを作ろうと思ったのですが、使い勝手の良さそうなプラグインがないので、「あのやり方でも行けるかな?」と思ってテストしたら普通にできたのでシェアしときます。
ちなみに、WooCommerce自体が0円なので、その中でランディングページ(まれにペライチとも呼ばれる)を何ページ作ろうが無料ですけどね。
商品を普通に登録
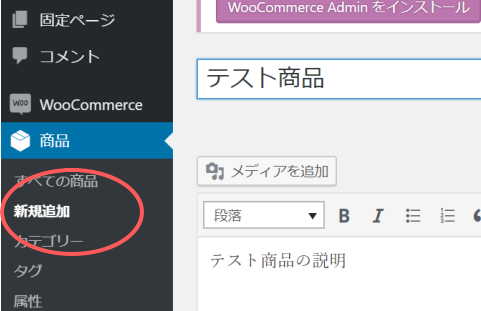
まずは、ランディングページで販売する商品をWooCommerceの新商品追加から作成します。
一応、そのページでも販売できるよう写真や説明文なども一通り載せておくのが良いでしょう。
バリエーションが多い場合は、ちょっとHTMLが複雑になるので、まずはバリエーションなし。」でテストしてみることをおススメします。

ランディングページは通常記事で
そして通常の記事を使ってランディングページを作っていきます。
画像などは、スマホで見やすいよう作っておくと良いでしょう。一応PCページとして作りますが、今はスマホファーストですからね。
カートタグを埋め込む
最初に作った商品ページのソースを開きます。
その中に<form>~</form>のカート用のタグがあるのでコピーしておきます。
それを、作ったランディングぺージの任意の場所に「カスタムHTML」ブロックで貼り付けます。
以上で機能しちゃいます。
カートボタンのカスタマイズ
ただ、そのままではショッピングサイト用の寂しい大きさです。
せっかくのランディングページですから、ドカーンと目立つボタンにしたいですよね。
そこはCSSのカスタマイズです。
カートタグの下のほうに次のようなタグがあります。
<button type="submit" class="single_add_to_cart_button button alt">カートに入れる</button>このタグのうち「class=”single_add_to_cart_button button alt”」は削除してしまいます。
その代わりデザイン用のCSSを入れます。お好みです。例えば以下のように。
<button type="submit" style="background-color:orange;width:300px;height:200px;font-size:30px;">カートに入れる</button>表示は下図のようになります。動作するかテストしただけなので、それらしいものにしてくださいね。

とりえず「style」は利くのでそのまま書き込んでも良いし、追加CSSにCSSを書いて「class」で呼び出してもできそうです。
カートボタンを画像にしてみる
CSSはよーわからん。画像で簡単に済ませたい。
そんな場合。やってみたところ、これもうまくいきました。
<button type="subumit" style="background-color:#ffffff;"><img src="https://wordprechu.xyz/wp/wp-content/uploads/2020/04/cartbtn.png"></button><button>~</button>でメディアから登録しておいた画像を呼び出すだけ。
後は、デフォルトでは<button>の背景がグレーになっているのでスタイルシートでホワイト(#ffffff)はサイトの背景画像にするとバッチリです。

数量選択のプルダウンを消す
数量が関係ある場合は、このレイアウトは不細工なんで、頑張って調整してください。
数量選択はいらない。個数は1個のみ。
そんな場合は、このプルダウンを消してしまいましょう。
いじるタグはカートボタン上の部分。
<input type="number" id="quantity_5e23fd5235542" class="input-text qty text" step="1" min="1" max="" name="quantity" value="1" title="数" size="4" inputmode="numeric">type=”number” をtype=”hidden”にします。
するとプルダウンは消えてスッキリします。
ちなみに、1点だけでもカートに入れると、カート内で数量変更できるので、プルダウンの数量選択は、ある意味なくても良いですね。