KENT WEBさんを久々に見ると、カートCGIがちょいとバージョンアップしていたので、おもしろそうと思って設置してみることに。
ゼウス社とも提携していてクレジットカードの導入もできそうなので、もしかしたら実用的なカートCGIになっているかも?という期待も少し。KENTさんのCGIは、どれも安定してますから安心です。特に、各ページがテンプレート式になっているというのは、カスタマイズ派にとっては興味津津です。
まずは、CGIの設置手順のおさらい
1.ダウンロード
2.解凍
3.FTPで転送
4.パーミッションの設定
5.動作確認
初心者は、できるだけ何も触らず、デフォルトの状態で動作確認することをおすすめします。
設置完了したら、「~admin.cgi」にアクセスしてパスワードでログイン。↓の画面が出た段階で動作ほぼOK。成功です。

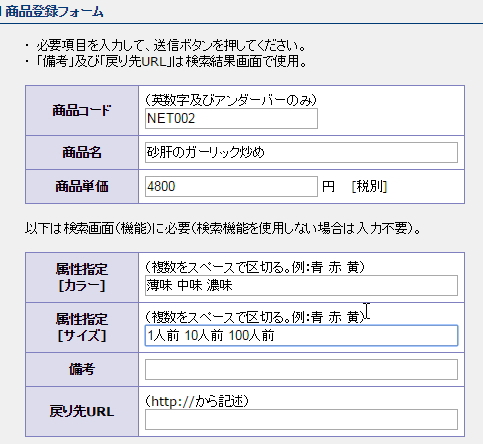
そして、とりあえず商品を登録してみる。

普通の商品登録ではなく、カートタグで、商品データを呼び出すためのデータ登録ですね。商品画像などが入った商品ページ自動生成のしくみはなさそうです。「ま、いっか。」ということで次に進む。
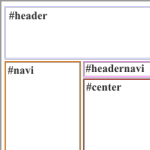
商品ページを作るためのサンプルは、一番階層の浅いところにある「index.html」。これを好きなように改造して商品ページにしてしまえばOK。とりあえず「index.html」はそのまま置いておいて、このファイルをコピーしてnet001.htmlという商品ページを作ってみることに。(上の画像のnet002の前に001を登録済み)
ここでのポイントは、いきなりご立派な商品ページを作ろうと思わないこと。カートからデータが飛んで、カート内に正しく商品名や価格などが表示されるか確認する。


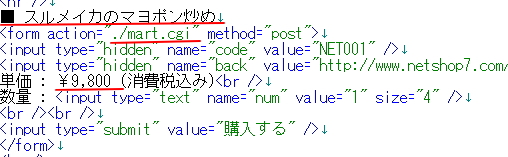
とりあえず、これくらいシンプルに変更。
カートボタンを押して、データを飛ばす先は「mart.cgi」。同じフォルダ内に商品ページを置いている場合は「mart.cgi」でいいけど、別の場所に置いている場合は、絶対パスなどで書いておくと安全「http://www.netsho・・・・/mart/mart.cgi」
※HTTPから始まるURLを「絶対パス」という。「./mart.cgi」というように「.」なしや、「.」や「..」などから始まるURLのことを相対パスと言う。

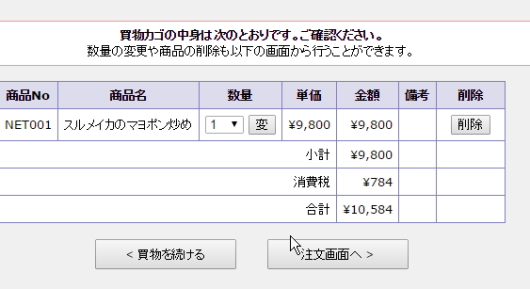
これで成功。
後はひたすらカスタマイズ&商品ページ作成の作業。