ネットショップなら、Googleアナリティクスは必ず入れています。
そして、ページビューや滞在時間、離脱数や直帰率などを見て、日々改善に努めています。
今回は、もう一歩進んだ解析方法。
ページ内のクリック数のカウント。
CGIでもできますが、今はGoogleアナリティクスが統計も取りやすいのでオススメです。
クリック数カウントの目的
ネットショップ運営の鉄則「きれいでおしゃれな販売ページより売れるページ。」
つまり、クリック数をカウントする目的は、「売れるページ」に改善していくため。
「このバナーなら売れそうだ。」と思って配置しても、なぜか売れない・・・
こんなとき、クリック数をカウントしていれば「そもそもクリックされていない。」ということが判明します。
「じゃ、別のバナーに差し替えよう。」とアクションを変えられます。
そのためのクリック数のカウントです。
トラッキングタグを最新のものにする
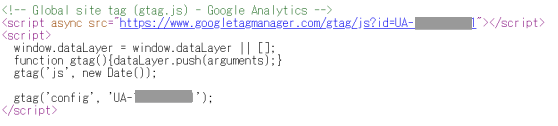
Googleアナリティクスのタグはこれまで何度か変更されていて、今は、「グローバルサイトタグ」という形式になっています。
こんな感じです。

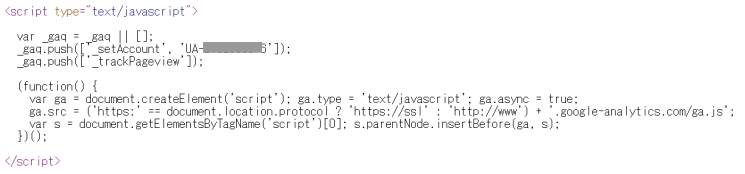
そして古いタイプがこれ↓

カウントしたいリンクにコードを挿入
ちょっと面倒なんですが、カウントしたいリンクにコードを挿入していきます。
<a href="#" onclick="gtag('event', 'click', {'event_category': 'Yasai','event_label': 'Ninjin'});">ニンジンセール!</a></li>onclick=”gtag(‘event’, ‘click’, {‘event_category’: ‘Yasai‘,’event_label’: ‘Ninjin‘});”
「野菜ページの中のニンジン」という識別タグをつける感じです。
赤文字のところだけ変更すればOKです。
野菜のカテゴリーページがあるなら「Yasai」として、その中に「Ninjin(ニンジン)」「Kyabetsu(キャベツ)」「Hakusai(ハクサイ)」などのラベルを付けていきます。
そうすることで、Googleアナリティクスを見れば、どの野菜が一番クリックされているかがわかります。
野菜ページを別HTMLで作っている場合は、ページビューのところで見ることができますが、この「イベントトラッキング」という機能では、ページ内リンクもカウントできるのが最大の特徴です。
ブログなどの目次で、「どのタイトルが一番クリックされているか。」といったことがカウントできるのです。
<a href=”#yasai” onclick=~>野菜</a>(→id=”yasai”)
<a href=”#kudamono” onclick=~>くだもの</a>(→id=”kudamono”)
<a href=”#kome” onclick=~>米</a>(→id=”kome”)
<a href=”#sakana” onclick=~>魚</a>(→id=”sakana”)
ページ内のリンクは、昔は「name」タグが使われていましたが、今は「id」とするのが一般的なようです。
Googleアナリティクスのどこを見る
行動→イベントです。
わかりやすい場所にありますね。

それぞれのクリック数を見る場合は、カテゴリーをクリックすれば、付けたラベルのクリック数を確認することができます。
ショップサーブでの活用方法
ショップサーブの、特定のカテゴリーページへのランディングが多い。しかし、思うように商品が売れない。
このような場合、「カテゴリ内に買うべきものがない。」あるいは「興味をひくコンテンツがない。」と考えて、ヘッダー部分のHTMLを編集して別ページに移ってもらうという方法があります。
バナーが良いですね。
テキストリンクはちょっとクリックされにくいですから。