なんで、こんなにせこいんだ!?
ガラパゴス・ジャパニーズ企業は!
時代は2022年になろうとしているのに。
そうです。
「ヤフー・ショッピングのページ内に動画を埋め込みたい!」という膨大な需要があるにも関わらず、旧態依然でシステムの変更はなされておりません。
やる気ないんでしょうね~
あ、一応、埋め込みはできるんですよ。
その方法も触れておきます。
外部サイトに逃さないが本当に善か?
あの悪名高き楽↓天。
店子(出店店舗)の顧客情報は渡さない(楽天のモノ)のは当然のこと商品ページから外部へのリンクは禁止。
禁止!
簡単に言えば、ユーザーが楽天モール内から他のサイトに移動されると、ページ閲覧数や購入率が下がるので、それを嫌がってのことでしょう。
まあ、ECサイトをやっていれば当然の考えですが、モールがそれをやると、出典ユーザーの利便性がだだ下がりなのは、ご想像の通りです。
楽天は一応、サーバー内に動画ファイルを置いて、それを埋め込むサービスはあります。(超しょぼいですが)
ユーザーの不満を買うやり方(外部リンク禁止)は、戦略上正解かどうか。
おっと、今回はヤフーショッピングの話でした。
ヤフーショッピングは2013年に出店料を無料化して以来、楽天を遥かに凌ぐ店舗数になりました。(幽霊ショップだらけですけどね。)
ヤフーも同じ用に外部リンクを禁止にしていますが、それって、「そろそろやめて、開放したほうがよくね?」って思いますけどね。
「外部リンク可」をテストしたことさえないですよね。
キケンなリンクなんかはAIいくらでも除去できるでしょう。
やらないのは「やる気がない」だけなんでしょうね・・・
動画の埋め込みや外部リンクOKにすれば、出店ユーザーの利便性も格段に上がるしショッピングユーザーにとってもメリットがあります。
さらには、楽天とは明らか差別化ができます。
特にレディースのアパレルや化粧品のジャンルなどは、販売上動画はかなり効果的になりますからね。
ヤフーショッピングに動画を埋め込む
販売ページに動画を「埋め込む」場合、動画をページ上に「ドラッグ&ドロップする。」なんて人はいないと思います。
動画の埋め込みという場合は、通常は「youtubeを表示させる」ということになります。
つまり、あらかじめyoutubeに動画を上げておき、それを呼び出すという方法です。
ちなみに、ヤフーショッピングにyoutube動画を埋め込むことはできません。
なんちゃって埋め込みです。
その場で再生されません。
動画のサムネイルは表示されますが、それをクリックしたなら「youtubeの動画ページに飛ぶ」というものです。
しかも、スマホページには表示されず「パソコンで見ている客だけ(PC専用の商品説明)のところだけって。
ガラパゴスですな。
まあ、モール出店は、そういったワケのわからん制限だらけなので、Shopifyやショップサーブで本店サイトを出すのが一般的になるわけですね。
おっと、話がそれすぎましたが、ヤフーショッピングに動画を埋め込むのは2ステップ。
1.youtubeに動画を載せる
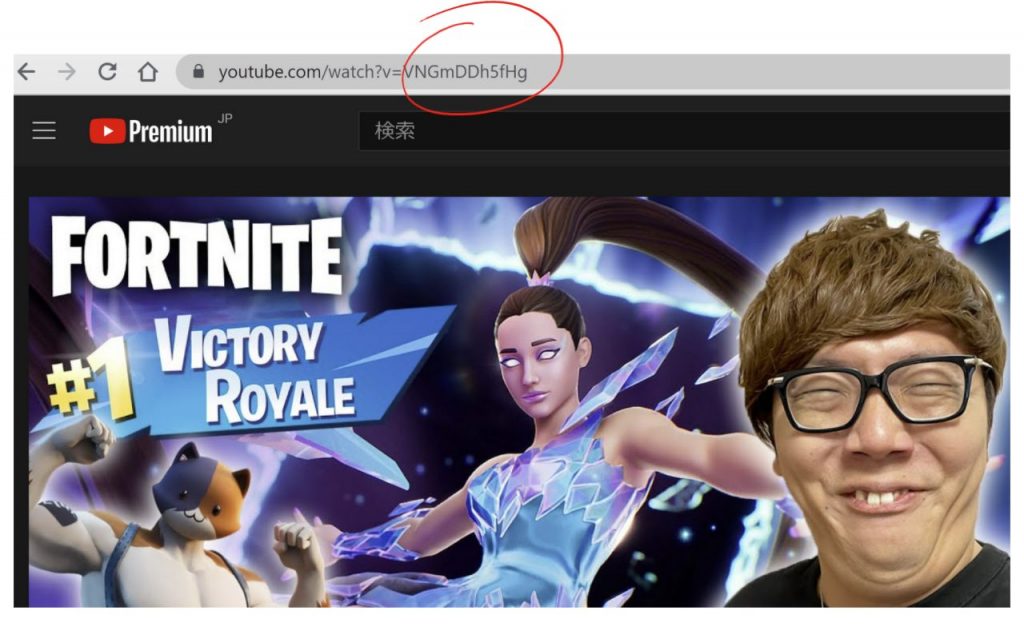
2.タグを挿入(例)<!–Y youtube:vid=VNGmDDh5fHg–>
<!–Y youtube: vid=VNGmDDh5fHg–>
赤文字のところは、youtubeの動画URLのケツの文字列です。

この埋め込み方法だと、即youtubeが開けるのが唯一の救いですね。
通常外部リンクを貼ると次のような警告画面が挟まれます。

ちょっとした動画ならGIF化で埋め込みできる
以前、このブログでも触れたはずなんですが、一応書いておきます。
化粧品やアパレルだと「高画質の動画」は当たり前ですが、「ちょっと製品の使い方を説明したい。」くらいの場合は、画像が荒くても問題ありません。
そのような場合は、動画を一応作りますが、youtubeにアップすることなくGIFアニメーション化します。
「GIFアニメーションて何?」と思う人もいると思いますが、簡単に言えば「動く写真」にしてしまうということです。
GIFアニメーションの作り方は2ステップ。
1.動画を作る
2.GIFアニメーションに変換する
注意したいのは、「動画の再生時間を超短くする」という点です。
できれば5秒以内。(容量制限があるため)
それ以上になる場合は分けると良いです。
4コマ漫画のように並べると「なんとかページ上で動画的」に見せることができます。
複数のGIF動画アニメーション埋め込み例
こんなことやる人いないと思いますが、もしかすると、お店によっては良いヒントになるかもしれないので載せておきます。
一連の動画を分割して4コマ漫画的に並べる手法です。
ヤフー・ショッピングではJPEGやGIFなどはファイルサイズ2Mまで大丈夫なので、2M以内のGIF動画を作れば、埋め込み即再生(自動再生ですが)できることになります。
ステップ1 手を振ります

笑顔で手を振ってくださいね!
ステップ2 正座します

姿勢は大事ですね!正座しましょう。
ステップ3 右腕伸ばしまーす

左利きの方は左からでも良いですよ!
ステップ4 左腕伸ばしまーす

しっかり20秒ほど伸ばしましょう。
ステップ5 首ポキで完了

シメは首をポキっと鳴らせば完了です。
動画→GIFアニメーション変換無料
一昔前だと動画の編集をするには高額なプロ用ソフトがマストでしたが、今は、ほぼ全部ウェブ上で無料で済ませることができます。
上記のGIFアニメーションの埋め込みに使ったのは3つの無料サービス。
1.Pixabay(無料動画素材(女性))
2.Canva(動画カットとキャプション)
3.https://rakko.tools/(GIFアニメーション化)
家具の組み立てとか、今の若い子は、同梱されている紙の組み立てマニュアルを見てもできない子が多いんですよね。
頭が悪くなっている?単なるバカ?とも考えられますが、スマホネーションなので紙のイラストを認識する能力が劣っているのでしょう。
そういった層を取り込むためには、一目瞭然の動画の埋め込みやGIFアニメーションの埋め込みを積極的にやっていっても良いのではないでしょうか。
yahoo shopping動画埋め込みの裏ワザ
youtubeに動画を上げて、埋め込みようのタグを挿入、そして反映。
商品説明のところに、しょぼい小さいサムネイルとリンクが表示されると思います。
これを最大化する裏技が次の通り。(HTMLやCSSわかる人には、裏ワザでも何でもないですが。)
反映後の編集画面(商品説明欄)を見てください。
最初のタグは「<!–Y youtoube:vid=******–>」と入力しますよね。
でも、これ、一度反映すると次のようなHTMLに変換されます。(******は動画のケツの文字列)
<div class="youtube" vid="*************">
<a target="_blank" href="https://www.youtube.com/watch?v=*************"><img src="https://i.ytimg.com/vi/*************/mqdefault.jpg" style="border:0;margin-bottom:2px;"></a><br>
<a target="_blank" href="https://www.youtube.com/watch?v=************* style="padding-left:18px;background:url('https://s.yimg.jp/images/store/shp/ic/favicon_youtube.png') no-repeat 0 -150px;">視聴ページへ(外部サイト)</a>
</div>このHTMLは一切理解する必要はありません。
4行目の、style=”border:0;margin-bottom:2px;
この部分に「width:100%;」を追加してみてください。
商品説明欄の幅いっぱいにyoutubeのサムネイルが、ババーンと表示されます。
まあ、PC閲覧者向けですが、大きければインパクトもありますし、見てもらえる可能性は高くなると思いますよ~(^^)
ご参考まで。