動画や動画広告が盛り上がりを見せてますね~
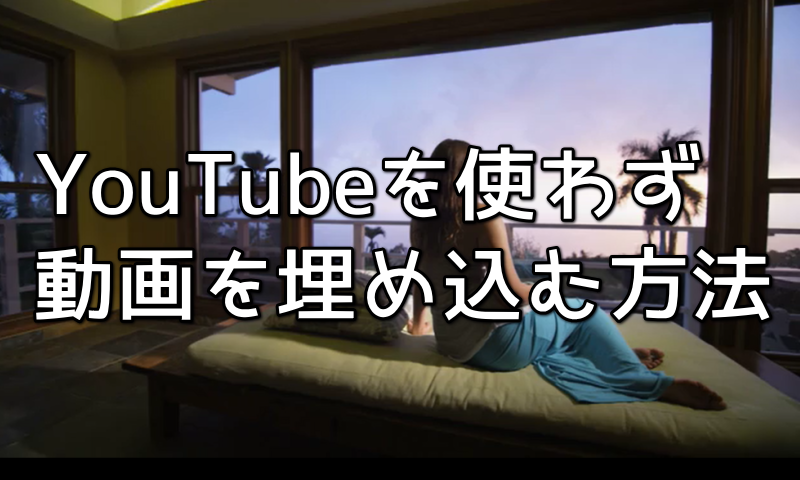
このサイトでも右に表示されている動画広告を作ってみました。
youtubeなら簡単に埋め込みができますが、関連動画などが表示されるので「離脱」を誘う原因になります。
ECサイトの鉄則のひとつ「入り口は広く出口は塞ぐ(笑)」。
ネットショップは漁です。
逃げ出す穴を作ると獲物は減ります。
必要なスキル
動画をサイトに埋め込む方法は初心者にはちょっとハードルが高いです。
中級レベルです。
必要なスキルは3つ。
(1)動画作成ができる。
(2)HTMLを理解して使える。
(3)FTPが使える。
この3つのスキルをお持ちの方は簡単に動画を、販売サイト内に埋め込むことができます。
動画作成
動画を作るのはイージーですね。初心者でもできます。
iPhoneで撮影したものをパソコンに落としてMP4形式に変換します。
canvaを使うと、動画の上に文字やイラスト、アニメーションなどを追加した広告も作ることができます。
販売サイト内のバナーにしてもいいですね。
とにかく、埋め込みたい動画は「mp4」形式で作ればオッケーです。
今月はこんな動画を作りました。とっても「セミナー感」出てませんか?(^^)
この動画素材は、わざわざpixtaで購入しました。1,700円ほど。↓やっぱちょっとお金かけると良い動画がゲットできますね。
お金使いすぎ注意ですけど。
FTPで動画を転送
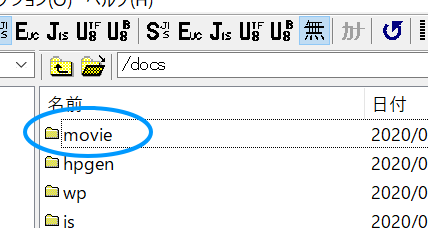
完成した動画はFTPを使ってサーバー内の任意のディレクトリに放り込みます。
この時点で動画のURLが存在することになるので控えて起きます。
通販システムのを例に取るなら、次のようなディレクトリを作って、そこに転送しておきます。

URLはこんな感じ。
https://myshop2021.co.jp/movie/douga01.mp4動画を埋め込むためのタグ
次は動画を埋め込むためのHTMLです。
<a href="#"><video id="player1" width="100%" height="400px" preload="none" autoplay="" loop="" muted="">
<source src="/movie/douga01.mp4" type="video/mp4"></a>このタグをコピペして「動画URL」と「リンク先」を変更すれば完了です。
ちなみに<video>タグに強引にリンクを貼りましたが機能しているので、問題はないでしょう。
もしかすると、文法的にNGのやり方かもしれませんが機能しているうちはアリということでやってます。
自己責任でやってくださいね。
サイトの基本要件
ちなみに、、、なんですが、この方法で動画埋め込みができるのは、サイトがHTML5で構成されている場合に限ります。
昔ながらのHTML4で構築されているサイトでは機能しません。
wordpressや通販システムのショップサーブショップサーブなどはHTML5なので安心して埋め込みができます。
逆にヤフーショッピングは無理です。
バナーを動画にする!
上記で作った動画は広告なので正方形に近い形になっています。
でも、ECサイトないで表示するバナーは横長であることが多いですね。
そんな場合もcanvaで簡単に作れますよ。
まずは、横長を意識した動画を作成。それをcanva(無料サービス)に放り込んでテキストなどを追加してmp4形式で書き出します。
それをサイト内に<video>タグを使って埋め込むだけ!
動画作成がちょっと手間がかかりますが、一度作ってしまえばなんてことはないですね。
作って見ました↓(1分作成なのでクオリティーは底辺です。)