TABLEに慣れてるるので、レイアウトもついついTABLEを使ってしまいます。でも、そろそろCSSでレイアウトしたほうが良さそうな気がしたので軽く勉強しました。と言っても、だいぶ前から調べては忘れ、調べては忘れ・・・でようやく記憶も定着してきた感じです。
CSSでのレイアウトは、TABLEでのレイアウトができればサルでもできそうです。ただ、idだのボックスだの、CSS専用の用語に慣れるまでがちょっと一苦労、という感じ。
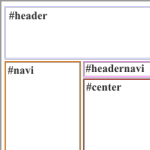
コツ・・・各パーツごとに枠を組んでいく
TABLEと少々勝手が違うのは、まず大枠(全体の幅)を決めるという点です。また、CSSでは<table>~</table>の代わりに<div>~</div>を使います。
まずは、幅から。
#container {width:860px;} ・・・全体の幅を860pxに決定
この中に、ヘッダーやナビ、フッターなどのパーツを組み込んで行きます。tableの入れ子の考え方と同じです。でも、tableのようにtrやtdなどやたやたらタグが多くならず、divだけですっきりレイアウトできます。
<div><div>~</div></div>
という感じ。
ここで一番気になるのが、横に枠を組む場合。通常divセットの後にdivセットを持ってくると、改行されて、縦に並んでしまいます。これを横並べ可能になるのが「float」。
<div style=”float:left”>~</div>とすれば左側にレイアウトできて、
<div style=”float:right”>~</div>とすれば右側にレイアウトすることができます。
これを「回り込み」と言いますが、回り込みを終了する場合は必ず「clear:both」を入れます。これを入れずに続けてdivを入れてしまうと、右側のボックスの右側からスタートしてしまいます。改行して次の段からスタートするための改行命令のような感じです。
<div style=”float:left;”>~</div>
<div style=”float:right;”>~</div>
<div style=”clear:both;”></div>
この「FLOAT」と「CLEAR」さえわかれば後は簡単です。
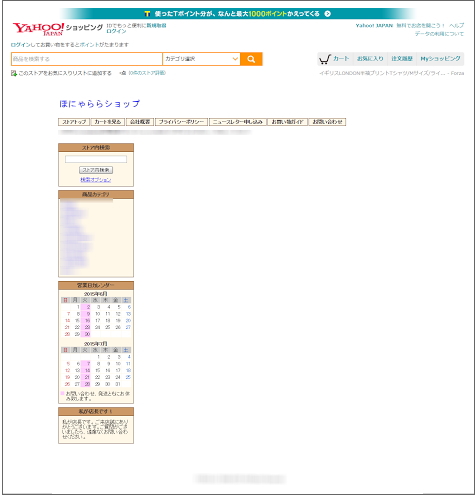
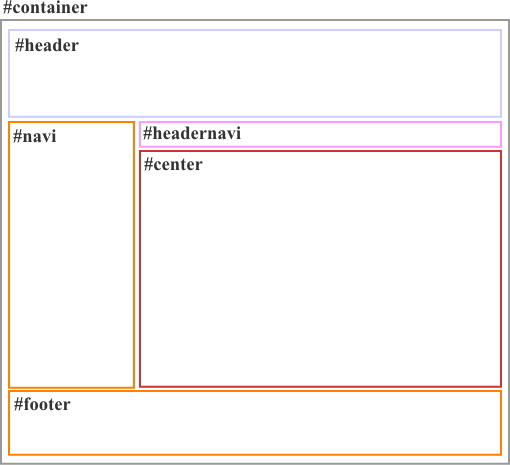
下記のような基本的なレイアウトはすぐに実現できます。今回は、サイズや背景、マージンなどはカットしましたが、1px単位で微調整が可能です。ネットショップの場合は、この程度の簡単なレイアウトのほうが良いですね。お客さんも使いやすいでしょうし。

ちなみに、上記のレイアウトの場合、headernaviはfloat rightで、これだけ解除(clear:right)しておいて、centerボックスを続けます。centerの後に、clear:both。