遅すぎんねん!ヽ(゚Д゚)ノ
と呆れ顔のユーザーさんも多かったことと思いますが、「同一ドメイン内でブログが開設できる」というのは一安心ですね。これまで別ドメインを取得して、本店サイトとは別のロリポップなどでWPをしなければいけなかった超絶に不便な環境が解消されたことになります。
だいたい、いつもEストアーはもろもろ遅いぜ・・・もっとユーザーの声を聞いてすぐに反映してくれ。と言いたい。という人が多いような?少ないような?・・・
多いでしょう!
さて、物販サイトにおいて、ランディングページ(LPO)を作り込んだりABテストを行うのは、もはや日常的な儀式となってしまいました。日常業務と言えば良いでしょうか。朝起きて歯を磨くのと同じくらい日々のルーチンタスクのひとつに組み込まれております。
LPOなりABテストは、どちらかと言うと「成約(CVR)」に焦点をあわせた仕事ですが、WPを使ったコンテンツ記事も、LPOやABテストと同じくらい作り込みをしないと行けないんですよね。LPOとABテストは頑張るけど、「記事はテキトーにSEOを意識して書いときゃいいや。」ではダメなんです。
今回、自社商品の使い方を商品ページとは別で、あらためてWPの記事として作ることにななりました。で、気づいたのが、まったく仕組み化できていない。。。そりゃ、スタッフに言ってもできないわな・・・ということで。
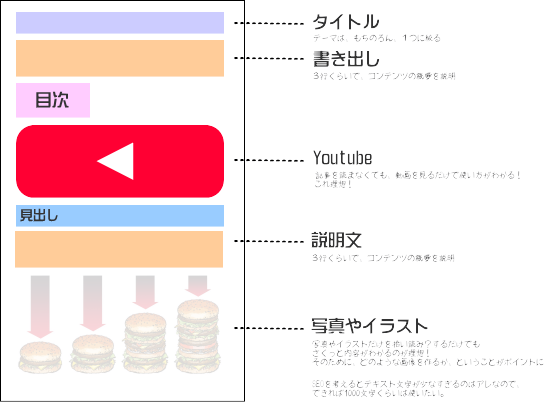
ステップはこんな感じ。
1.テーマを決める
2.文章を書く
3.「適切な」写真やイラスト、動画を用逸する
テーマを決める
まず最初はこれですね。誰でもできるかと思いますが1つテーマを決めます。今回は自社商品の「別」の使い方(いろいろ使い方があるので)について、写真と動画を多様して解説する記事を作成しました。
文章を書く
文章を書くことを「ライティング」と言いますが、正直、ライティングは、「読む人」や「コンテンツ的」に重要だとは思いますが、今のユーザーにとっては、どちらかというと「すぐわかる!」コンテンツのほうが良いのでは?と思います。つまり、すぐわかるのは読むより「見るだけ」でわかる内容です。
「適切な」写真やイラスト、動画を用意する
それができるのが写真やイラスト画像、動画です。スマホユーザーにしろ、PCユーザーにしろ、「そのページを読むか読まないか」を1秒~5秒くらいで判断される時代です。
パっとページを開いたときに、ぎっしり文字が並んでいたら読む気失せますよね・・・もちろん、読むようなタイプの人もいますが、今では少数派ではないでしょうか。
そんなわけで、文字を読めばわかるコンテンツを作成するのと同時に、写真、イラスト画像、動画にささっと目を通すだけでも理解できてしまう総合的な?ハイブリッドな?コンテンツづくりが重要になってくるのではないかと思います。

ステップとしては1、2、3と分けましたが、実際は、テーマを決めて、文章を書きながら文中の『「どの場所に」「どのような写真・イラスト・動画」を差し込んで行くか?を考える」のがポイントかと思います。なかなかおもしろいですよ(^O^)/