お客様がカートボタンを押した後、それも購入商品が決まったなら、お店としては、できるだけ早く「購入完了」まで手続きを進めて欲しいわけです。購入までのステップが多すぎたり、画面デザインのメリハリがなく、どこを押して良いかわからなかったり。
そういった、カート内で「お客様の購入」を「邪魔するやつら」や「不安をあおるやつら」は極力なくしたいのです。邪魔と不安にやられて、お客さんがカートから離れることを「カゴ落ち」と言いますが、カゴ落ち率は極力避けたい。」と願うのがネットショップの店長であり、オーナーであり、担当者であります。
で、ショップサーブのカートですが、同社は「良いカートだ」と宣伝していますが、使っている身からすると、「どこがやねん!」とツッコミたくなることが多々ありました。特に、最近気になったのは「ボタン」です。「全部同じデザインって・・・」
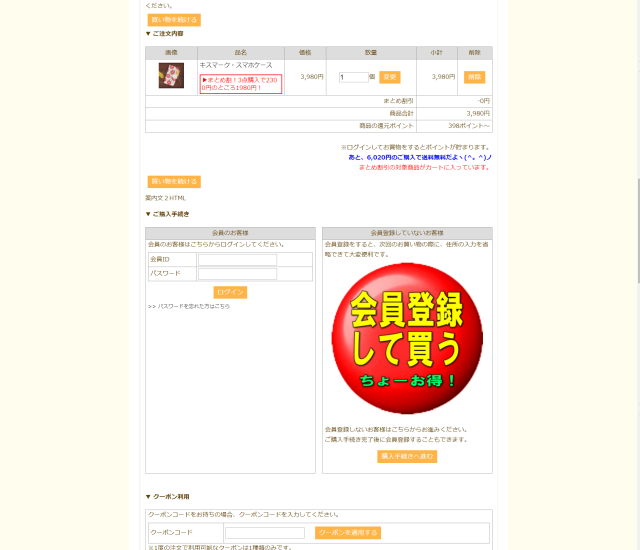
これ↓

「会員登録」ボタンに「買い物に戻る」ボタン、「数量変更」ボタンに「購入手続きへ」のボタン、全部で8個ほどあります。お客さんは「次はどのボタンを押せば良いのかな?」と8個所探すことになります。こんな無駄なことはありません。
「ほんと、クソだな。このカートは。」とディスってしまったのですが、いつの間にか、カスタマイズできるようになっていました。
大変失礼をばいたしました。
m(_ _)m
自由に、簡単に、ボタンを入れ替えることができるようになっていたんです。これは、とてもありがたいですね。まだ変更シていないショップさんは、すぐにボタンの入れ替えをしてカゴ落ち率を下げ注文数を増やす対策を行いましょう。
入れ替えのステップは超簡単です。
1.ボタン作る
2.入れ替える
以上です。
ポイントとしては、購入へと導くのに直接関係のあるボタンを優先すると良いです。数量の「変更」とか「削除」はそのままか、今より目立たなくしても良いかもしれません。時間あれば重要度の低いボタンも手を入れたいですね。
設定個所は、管理画面内ショッピングカートの「メッセージの編集」の個所です。ボタンの変更と、テキスト文字の変更ができます。
ボタンの大きさは制限なさそうです・・・

いかがしょう。
これでお客様も迷うことなく、このボタンを押してくれるのではないでしょうか。もちろん、これはふざけてます。これだと、お客さん迷うどころか、ボタンに釘付けでフリーズしてしまうかもしれません。
デザイン的にはボタンの大きさや色を統一するのは大事なことなんです。でも、これがカート内となると、「美しさを目指したデザイン」から、「お客様に買ってもらうためのデザイン」に変わるってことですね。











