yahoo! shoppingや楽天にあってショップサーブにないもの。
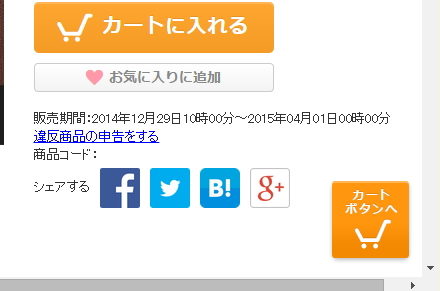
それは、右下に常時表示されるカートへのリンクボタン。
ないものは付けてしまおうホトトギス。というわけで、ショップサーブのCSSをカスタマイズして、カートへ戻るボタンをつける方法を解説いたします。HTML・CSS中級レベルの話ですので、開店したてのHTML初心者の方はスルーしてください。
ショップサーブはこういうカスタマイズができるからいいですよね~
かんたん3ステップ
1.戻るボタン画像を作成
2.CSSファイルに下のコードコピペ
3.ページにリンク配置
と、非常にシンプルとなっております。
1.即席で作ったボタン画像がこれ。
できたボタンは画像登録をしてリンクを取得しておきます。
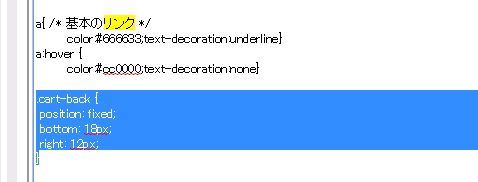
2.CSS内にコードをコピペ
.cart-back {
position: fixed;
bottom: 12px;
right: 18px;
}
ショップサーブ管理画面から、「デザイン設定」→「CSSのカスタマイズ」→「テーマ1の【編集】」と進んで、リンク関係のあたりにコピペで良いでしょう。基本どこでも良い。

フッターの一番下にリンク挿入
これもコピペ。「デザイン設定」→「ヘッダとSEOの設定」→「フッタのバナーエリア」これも基本どこでも良いのですが、ページ毎にコピペという考え方はNGです。全ページに共通するHTMLのどこかに挿入するという考え方です。
<div class=”cart-back”><a href=”#mainimg”><img src=”(画像URL)” /></a></div>

補足
「リンク」というのはHTMLの担当。そして、リンクを配置する場所は限られるます。でも、CSSを使うと、今回のように右下に固定したり、真ん中に配置したり、自由なところに、配置の指定ができます。CSSはレイアウト担当的な感じですね。
戻り先は、「name=cart」というのが見当たらなかったので、「mainimg(メイン画像)」のところにしました。いい塩梅で戻りますよ。
トップに戻るのが良いのか、カートボタンに戻るのが良いのか、という問題もありますが、「ページ内でお客さんにとってほしい行動」というのはカートボタンを押すことなので、戻り先はカートでよろしいかと思います。
気に入らなければ、「a href=”top”」と変えるとページトップに戻ります。その時は、固定リンクボタンの画像の変更もお忘れなく。
下の画像はyahoo! shoppingのやつ。