バナーを作った後にバナーの作り方のポイントを見てしまってガックリ_| ̄|○
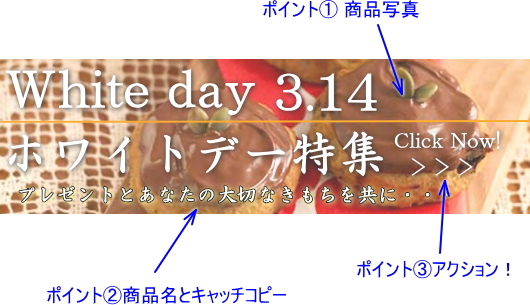
今回作ったのは文字だけバナー。
一番ダメなやつ。
そりゃクリックされませんわな。
バナー作成の鉄則3つ。
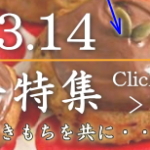
1.商品画像を入れる(文字だけ<イメージ<商品画像)
2.キャッチコピーと商品名を入れる(商品名<キャッチ+商品名)
3.誘導のための図や言葉を入れる(「クリック!」など)
こんな感じですかね。

きもち→「気持ち」
一応このバナーでポイントはおさえていますが、後はセンスですね。写真の室が悪くてもダメだし、キャッチコピーがイケてなくてもダメ。
商品画像を使いますが、商品そのものよりも使っているイメージがわかるような使用感の出ている画像が良いようです。また、キャッチコピーもメリットや必要性などもアピールしておく必要があります。
「Click Now!」のところは、日本語で「クリック!」や「詳しくはこちらをクリック」とやったほうがわかりやすそうです。
バナー作成ってけっこう時間がかかるんですよね~。何の写真を使うか、どのような配置にするかということを考えるところから始まり、実際の作成作業。そして、クリックの先の特別ページもちゃんと作りこまないと、せっかくのクリックも無駄になりますから。
今回つくったランディングページ(クリックの先のページ)は3時間かかりました(久々のウェブ制作者)。ただ、3時間も作業すると相当疲れるので、その日のうちの作業はちょっと厳しいです。2日ほどあけたいところ。裏話的でも、どうでもいい話。
クリックされやすいバナーを作ろう!