打ち消しと言えば<s>だったのですが、今はCSSで書きます。
この画像のように、希望小売価格の数字と(税込)に打ち消し線を引きたいと思って、CSSの編集から「text-decoration:line-through」と入力して更新をしたのにいっこうに変化しません。
これはバグ(エラー)だな。しっかりしてくれよEストアーさんよ!
と思ったら、打ち消し線はそこで設定するのではなく別の箇所でした。
「デザイン設定」→「商品詳細ページの設定」と進みます。
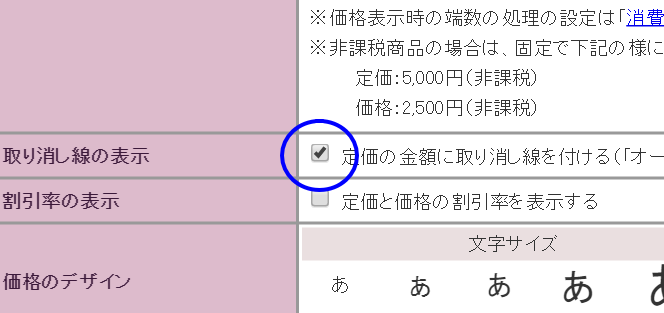
んで、これ。

あるんやないか~い!
わかりにく・・・
ちなみに、せっかくなので、テキストに付ける線関係のCSSについて復習しましょう。
1.text-decoration:none(何にもなし)
何もなし
2.text-decoration:underline(下線)
ここテストに出るよ。
3.text-decoration:line-through(打ち消し線)
小売り希望価格:4億3000万円
4.text-decoration:overline(テキストの上に線)
これいるか?
5.text-decoration:blink(チカチカ点滅)
ちょっと目立たせたいときに
(※点滅で見えている方は、そのブラウザは古すぎです。Chromeに変えましょう。)
さらに、マニアックなことををやってしまいましょう。CSSにはない二重線での打ち消し方法です。意外に簡単で、画像で消すというものです。価格の背景に打ち消し用の画像を入れてしまいます。
.line2
{
background-image:url(画像のURL);
background-repeat:repeat-x;
background-position: center;
}
ただし、このパターンでの、ショップサーブのCSSカスタマイズはちょっとむずかしいのでカット!