ショップサーブのスマホページは自由にカスタマイズできる。
でも、カスタマイズが面倒くさい。(CSSとかなぜか効かないことがあったり、とにかく面倒なことが多かった!)
かと言って、レスポンシブWEBデザインのテンプレートがない・・・
この苦しみからようやく開放されました。
いつの間にか、レスポンシブのテンプレートが用意されていました。
迷わず切り替え・・・
と思ったら。
レスポンシブに切り替え!

テンプレートのコーナーからレスポンシブ(ホワイト)を選択して切り替え。
「お店ページの更新」ボタンを押したなら、即座にレイアウト型崩れのPCサイトは確認できました。
レイアウトが崩れているのは、画像をレスポンシブに合わしていないからというこちらの事情。
テンプレートはエラーなしです。
ところが、スマホページが従来のままじゃあーりませんか。
は?
あ!
スマホディレクトリにリダイレクトしてたわ。
これを切らないと、スマホページはスマホページのままだ。
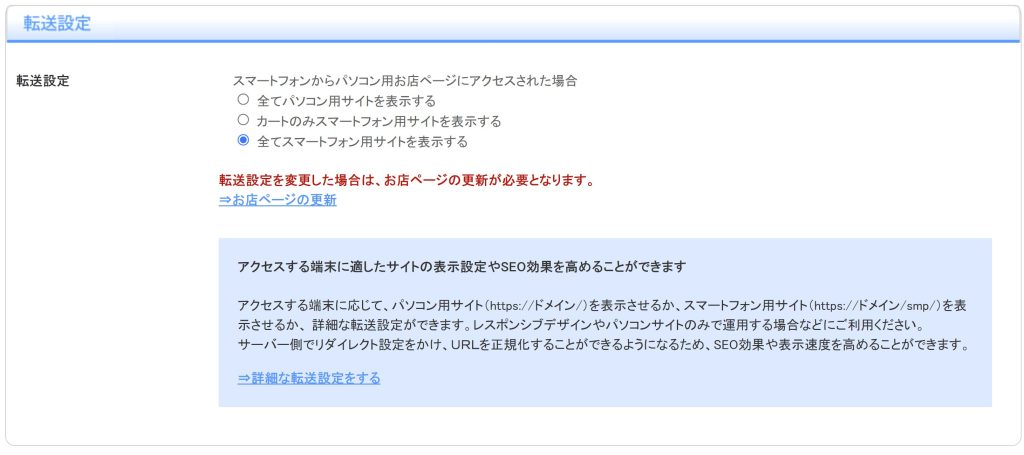
というわけで、「スマートフォンサイト設定」→「各種設定」→「開店・閉店設定」と進む。
設定する箇所はここ。

ウェブのマニュアルを見ながら設定を進めていたんですが、マニュアルの画像はこれ↓

そんな画面ないよ~(><)。
うちのお店だけなのか?
こんなときのサポート電話
調べるのも面倒になったのでサポートにもしもし!
「順番にお繋ぎいたしますので・・・」のアナウンスで1分30秒待たされて、女性のサポート担当さん。
「マニュアルに画面とうちの管理画面違うんですけど?
ゴルァ (*`Д´)ノ」
とクレームはしなかったんですが、「レスポンシブに切り替えたんですが、スマホページがそのまんまです。どーしたらいいですか?」と、まるで初心者のようにサポートに甘えた次第。
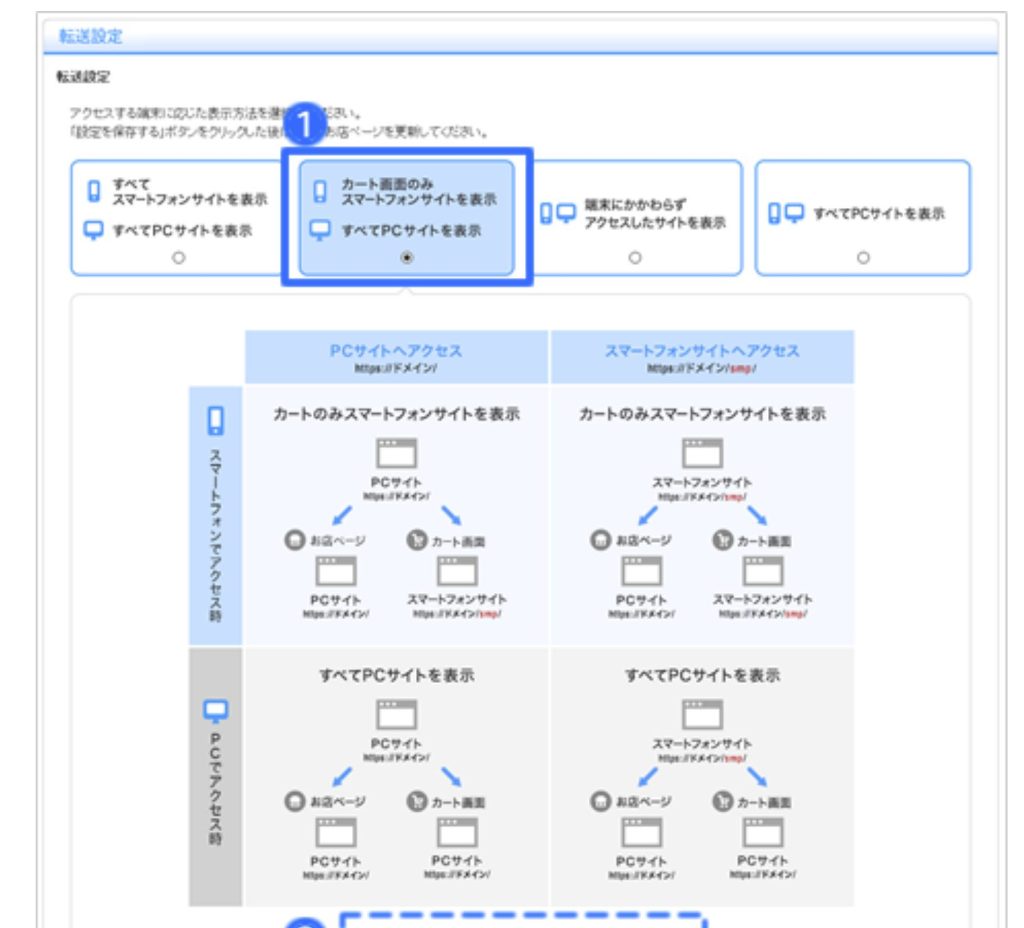
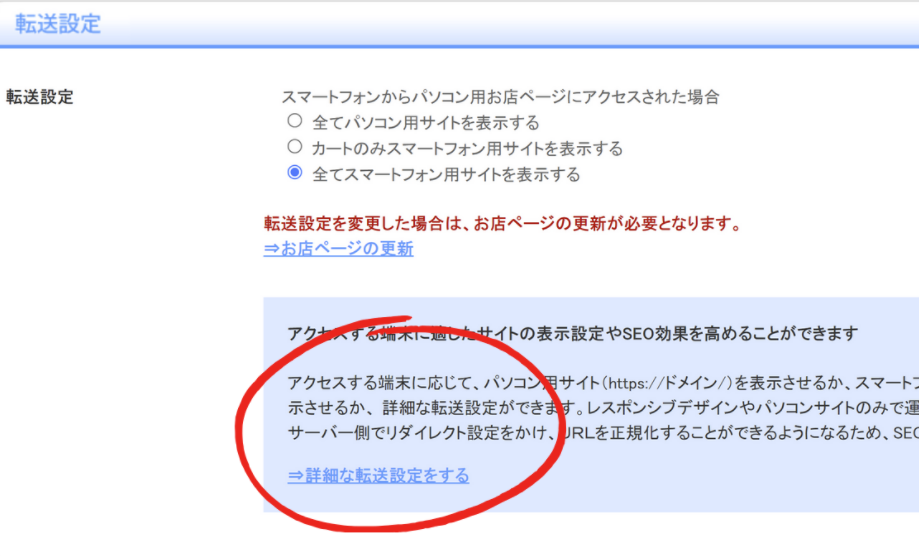
結果、「詳細な転送設定をする」をクリックすると、「新い画面に変わりますよ。」と教えて頂きました。

そうして、なんとかレスポンシブに切り替えることができました。
リダイレクト301、302問題
ページを変更した場合、リダイレクト設定というものを行います。
今回、「ショップサーブ.com/smp/」というスマホ専用のURLがあったのですが、それを廃止して、「ショップサーブ.com」のみとする設定です。
通常、このような場合はリダイレクト301なんですが、「302って何?」ということで、サポート担当者に「302って何ですか?」と、調べりゃわかることを、いちいち質問しました。
ちなみに、ショップサーブのレスポンシブ・テンプレートに切り替えるためのマニュアルはこちらです。
おねーさん『少々お待ち下さい。』
笑。
ふふふ。
リダイレクトに関しては、あまり深い知識をお持ち合わせのないようで、分かる人に聞きに行ったのか、マニュアルを読み込んでいるのか、2、3分ほど待たされました。
戻ってきたおねーさんですが、リダイレクトの意味をしっかり理解しているようで、わかりやすく説明してくれました。
要するに、リダイレクトの302は「一時的な転送」のことですね。
これまで「一時的」にページを転送したことはなく、ほとんど「恒常的」だったし、今回もスマホURLは完全廃止なのでリダイレクトは301となりました。」
レスポンシブWEBデザインに合わせて(泣)
レスポンシブWEBデザインへの切り替えは1分です。
しかしながら、レスポンシブに合わせたページ作りは、、、、
2週間はかかりそうです。
特に写真やバナー、イラストや図などのクリエイティブ関係は、スマホで見やすいよう作り変える必要があります。
全部!orz
パソコン用のバナーをそのまま表示したら、若い人でも虫眼鏡がないと読めないような小さい文字もありますからね。
バナー作りが大変・・・
だれかやってほしい。
ほんと。
最悪のバナー作成が
実は、本来ならバナー作りはWEB担当さんに丸投げするので自分ではつくらないんですが、なんと今バナー作成ブーム。
合コンに参加して「趣味はなんですか?」なんて聞かれたら、
「バナー作りです! ⸜(๑’ᵕ’๑)⸝ テヘ」
と答えるであろうくらい、寝ても覚めてもバナーづくりに勤しんでいます。(は、言い過ぎですが)
というのも、イラストレーターを使わなくって久しく(完全に忘れた)、現在はcanvaの有料プランを申し込んで作りまくっています。

とにかくバナー作りが楽しいという状態です。
- どんな背景が良いか?
- 大きさはどうする?
- どんなフォントが良いか?
- レイアウトは?
- 訴求のキャッチコピーは?
- イラストは?
- インパクとはあるか?
- その先を見たくなるか?(クリックしたくなるか?)
といったことを考えながら、我ながら「最高の出来!」と思える作品を作り続けています。
ときには1つのバナーを作るのに3時間かかることもあります。
「あーでもない。こーでもない。」と試行錯誤するのが、これがまた楽しい。
ま、そのうち急に飽きるんですけどね┐(´д`)┌
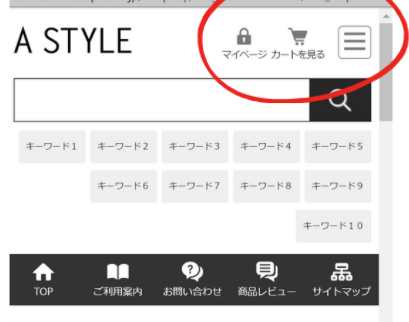
ハンバーガーがない!なぜ!?

レスポンシブ・テンプレートのプレビューを見ると、右上にハンバーガーメニューがあるんです。
でも、自社サイトで切り替えても空白なんです。
なぜ?
自前で用意しないといけないの?
明日サポートに電話してやる!