ネット販売に飽きて実業に集中していると今度はECが恋しくなる今日このごろ。
「自社ECでなんかやることあったけ?」とTO DOリストを見ると、「この通販サイトSEO必要」が目に入ってきました。
メインのECサイトはショップサーブを使っていて順調に運用しているのですが、一部個別で自作サイトが残っているんですよね。
その自作は、2012年に開店して以来7~8年はオーガニック検索で1位をキープしていたECサイトの1つですが、調べた結果・・・
なんと!42位にランクダウン↓

「これではいかん!なんとかせねば!」
ということで、あろうことか!?WooCommerceに切り替えるという暴挙にでることに。
WooCommerceの導入方法はこれまでさんざん書いてきたのでカットしますが、今回はメールテンプレートの編集方法について。
顧客年齢が高いので支払い方法フル装備
うちの爺さんも新しい物好きで、スマホこそ持っているものの、使っているのは「電話」機能くらい。
LINEアプリは入っているものの、送受信できないITリテラシーの低さ。
そんなじーさんがスマホで買い物など到底無理ですね。
今回の商材の利用者層は30代~140歳までという幅広いターゲットになっています。
なので、今回の支払い方法はクレジットカード決済に加え次の決済方法をフル装備。
- 銀行振込
- 郵便振替
- 代金引換
- 店頭受け取り
ちなみに、店頭受取とは「店舗」はありませんが、「営業時間内に当社オフィスまでお越しいただくと、その場でお求めいただけます。」というもの。
自宅で開業したころにも、お客さんがいきなりやってきてびっくりしたことがありますが、この会社受け取りって、以外に近くの人が利用することがあるんですよね。
ネット販売なので「本当に会社があるのかどうか不安」みたいな、ご不安系のお客さんには有効です。
銀行振込・郵便振替の設定その1
銀行振込や郵便振替をオンにした場合、WooCommerceの設定画面から口座情報を入力しておく必要があります。

この口座情報を設定しておくと、お客さんが銀行振込や郵便振替で注文をしたとき、自動返信メール内に口座情報が自動的に挿入されます。
20年前にこの機能が欲しかった!(当時は支払い別にメールを作っていた!orz)
話はそれましたが、口座情報の自動挿入はありがたいのですが、メールの文面がちょっと意味不明でお客さんに混乱をきたす恐れがあります。
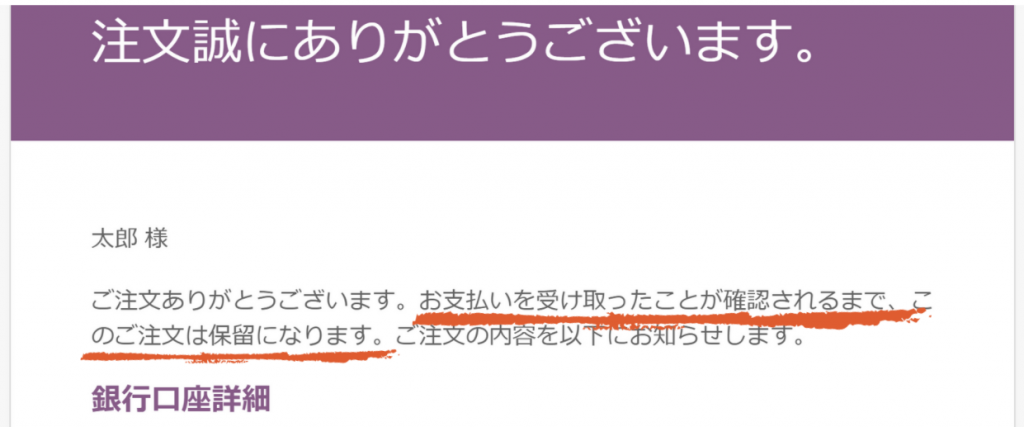
それがこれ↓

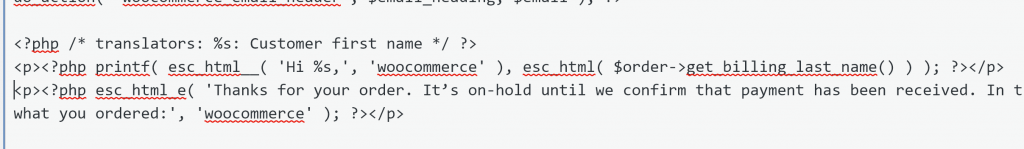
『お支払いを受け取ったことが確認されるまで、この注文は保留になります。』
保留って!
確かに「保留」で間違いはないんですが、「注文を審査している。(まだ承諾はしていない。」みたいなニュアンスを感じませんか?
お客さんも「保留?ん?」て思われて、「注文したんだけど、保留なの?どういうこと?」ってメールや電話がきても面倒です。
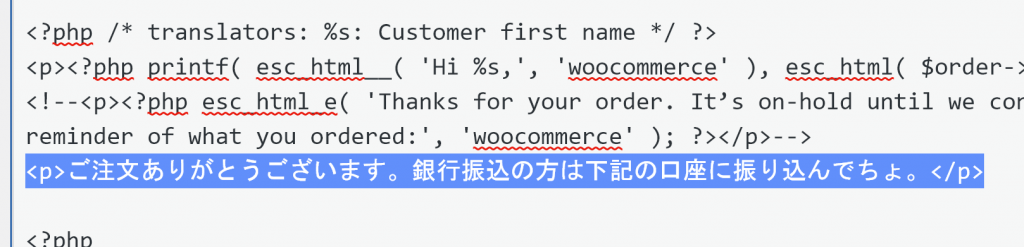
ここは、「下記の口座までお振込みください。ご入金確認後、商品を発送いたします。」としたいですよね。
メールテンプレート編集例
さて、いよいよ、メールテンプレートの編集です。
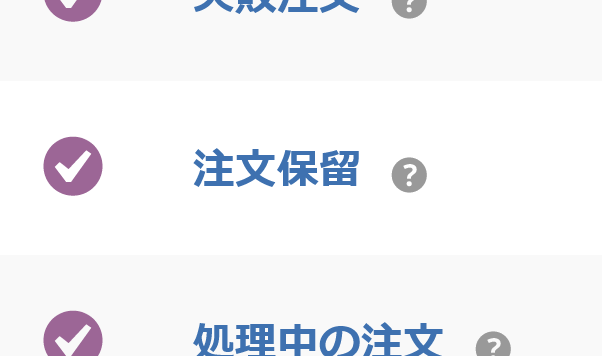
編集箇所は、WooCommerceの「設定」→「メール」→「注文保留」と進みます。

右側の「管理」をクリックして編集画面に入ります。
そして、その後は2ステップでメールテンプレートの編集を行います。
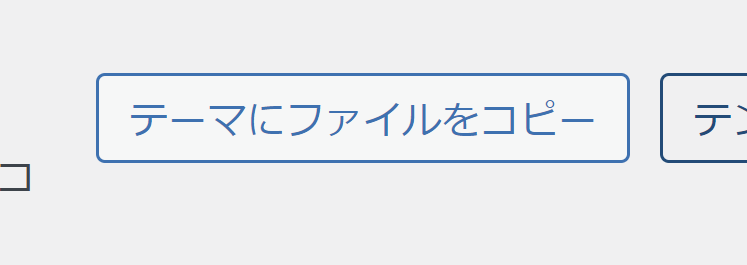
ステップ1 テーマにファイルをコピー

「テーマにファイルをコピーってどういうこと?」と考える必要はありません。
意味を知る必要もありません。
テンプレートを編集するための最初の儀式ですから、何も考えずクリックするだけでオッケーです。
ステップ2 好きな文面を入力
次は「テーマを表示」をクリック。

下に、テンプレートのコードが表示されます。
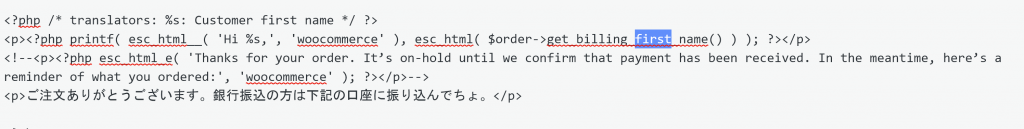
少しスクロールすると次のようなコード郡があります。

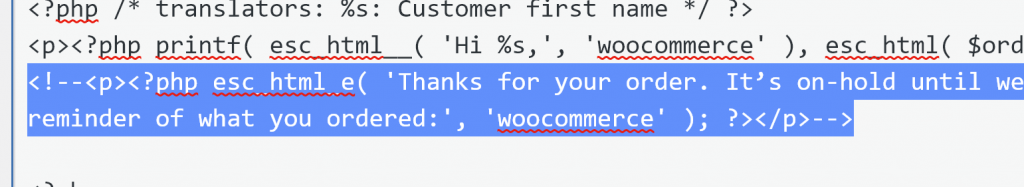
まず、2つ目の<p>~<p>をコメントアウトします。(削除でも良いと思いますが、個人的には一応残しておきたいので。)

そして、その下に<p></p>を作って、すきな文言を入れて「保存」です。

これで自動返信メールの文言から「保留」の一文は消えて、自分で編集、設定したオリジナルの文言を入れることができます。
「名前様」「苗字様」に変更
デフォルトでは自動返信メールをはじめ、お客さんに送信されるメールの宛名はすべてファーストネームになってしまいます。
山田太郎さんが注文したなら「太郎様 ご注文ありがとうございます!」となるわけです。
アメリカらしく、これでも問題はないとは思いますが、できれば苗字に買えたいいですよね。
これを変更するのは実は簡単で、上記のメールテンプレートを変更した箇所の中で一箇所変えるだけです。

「first」を「last」に変更します。
これで「山田様、ご注文ありがとうございます。」と表記の変更が可能になります。
くれぐれも、前後のアンダーバー「_」や「()」などを消さないようご注意ください。
get_billing_first_name
↓
get_billing_last_name
注文承諾メールとか面倒くせー
いつか忘れましたが、ネット通販で注文が成立するのは受注後、店側が「注文承諾メールを送った時点」という法律になったと思います。
つまり、お客さんが注文した時点では、注文は成立していなくて、お店側がお客さんの注文内容を見て「注文承諾メール」を送った時点で注文が成立するというわけです。
現場レベルでは、こんな面倒な手続きは無駄でしかないと思いますが、やはり悪徳業者などもいるのでナイーブな国民を悪から守るために、国は必要と判断したのでしょう。
ただ、その法律について消費者で知っている人は、ほほんどいないので、まじめにネット通販をやっているなら注文承諾メールなんてカットしても問題ないでしょう。
とう言うわけで当店はカットします。
つまり、お客さんの注文後、「自動返信メール」と「発送完了メール」の2通のみのオペレーションです。
現場で働くスタッフの無駄時間をカットするのが社長の仕事ですからね。
ちなみに、自動返信メール内に「ご注文を承りました。」と言う文言を入れてしまえば、その時点で契約成立で「ご注文確認」だけだと成立しないそうです。(参考:弁護士の回答)
だたし、これには注意が必要で、在庫がないのに承諾してしまうと「契約不履行(約束を守らない)」になる可能性があるとのこと。
いや~、法律もおもしろいですね。
また民法を勉強したくなりました。(しないけど。)
老人には、どこの銀行が良いか?
旧「ジャパンネット銀行」を利用していたとき、振込するために銀行の窓口に言っていたらしく、「ジャパネット銀行がないんですが?」なんて連絡を受けたことがあります。
「『ジャパネット銀行』じゃないです。『ジャパン・ネット銀行』です。」と説明。
現在は、Paypay銀行と名称を変えましたが、田舎のご老人たちは、「ペイペイ銀行」など知ろうはずもないでしょう。
「ぺいぺい銀行に振り込んでください。」とか言うと、「は?それは中国の銀行かい?あやしいんじゃねーの?」と不安がられても困るので、メインを三井住友銀行にしておきました。
まあ、細かいこだわりですが、EC業界の我々からすると、地方のご老人方は20年前くらいから時が止まってますからね。
オリジナル署名をつけよう
WooCommerceでは、すべてのメールテンプレートに共通するショップの署名を入れることができます。
これまで触れていなかったので、今回の銀行振込のテンプレを編集するついでに署名を入れておくと良いですね。
デフォルトでは次のような感じ↓

もはや表示させる意味すらない一行です。
ここにショップ情報の署名を入れておくと、すべてのテンプレートに自動挿入されるので、ぜひ設定しておきましょう。
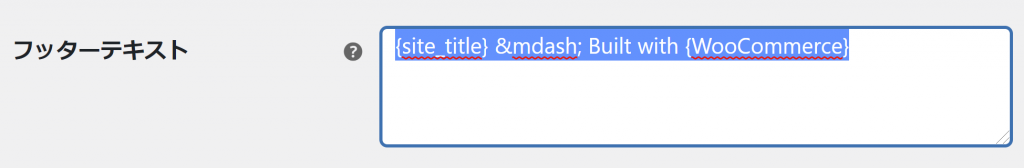
「設定」→「メール」と進み下にスクロールすると次のような箇所があります。

この箇所を編集することで、フッターの情報を入れ替えることができます。
デフォルトで入っている「{site_title} — Built with {WooCommerce}」は削除してしまってオッケーです。
そこに、サンプルとして次のようなテキストを入力します。
<b><a href="https://netshop7.com/">ホゲショップ</a></b><br>
〒123-0001<br>
東京都銀座区新橋1-1-1<br>
電話:03-1234-5678<br>
FAX:03-1234-5678<br>
営業時間:平日9~17時すると次のような表記方法に変わります。

今回のメールテンプレートの編集において「WooCommreceではHTMLが自由に使える。」ってことは本当にありがたいですね。
上記署名はテキストベースですが画像にすることもできれば、「印刷ボタン」をつけたり、クリックするだけで電話ができるリンク(<a href=”tel:0312345678″>03123456677</a>をつけたりできることですね。
文字数も無制限ですから、いくらでも情報を追加することができます。
当店では、まだ、そこまで作りこんでいませんが、フッター署名のコンテンツを練って作り込みたいと思います。
WooCommerceってSEOに強い?
具体的には、WooCommerceのテーマである「storefrontがSEOに強いかどうか?」って話です。
ほとんど情報がないですね。
だから、海外サイトを検索すしてみても、よくわからないですね。
なので、とりあえず自ら実験してみます。
今回42位です。
そしてWooCommerce+Storefrontに変えてランクがどのように変わるかってのをチェックすれば良いわけです。
ちなみに、移行前のサイトはHTML5でシンプルに自作した「パソコンページ」+「スマホページ」です。
数ヶ月後にレポートしますが、検索ランクが上がれば参考になると思いますが、ランクが下がったら「真似をしてはいけない。」ってことになります。
こうご期待!









