
動画付き解説版できました~
デザイン設定で、「とりあえずお店らしく」と考えた場合、ヘッダー、トップページ、そして、サイドナビ(サイドナビゲーション)をオリジナルに変更しておけば、「とりあえず」それっぽくなります。
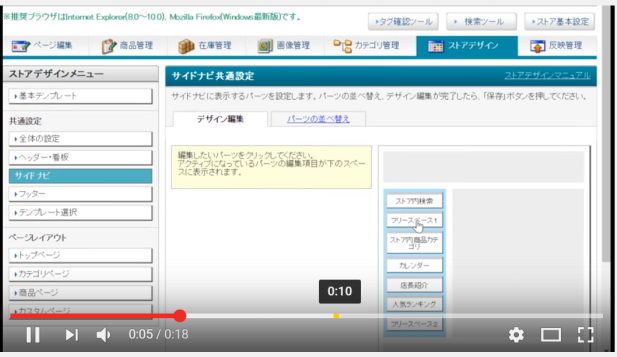
今回は、サイドナビ。
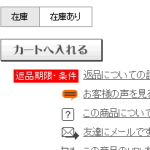
ヤフーショッピングのサイドナビの幅は200px(デフォルト/初期状態)なので、この大きさのボタンを作ります。縦の大きさは任意ですが、カテゴリの数が多い場合は、できるだけ高さを押さえて、平たく作って、カテゴリ数が少ない場合は、大きく、見やすく作ると良いでしょう。
オンラインのボタン作成サイトで作ってみました。
![]()
![]()
![]()
![]()
フォトショップなど、画像編集系のソフトを使える場合は、そちらで作れば良いのですが、「なにも持っていない!」という場合は、こういった無料で使えるオンラインソフトを使うと便利です。
とにかく、技術力のない初心者のときは「それなり」で良くて、「かっこいいボタンにしたい」とか「おしゃれなデザインにしたい」といった欲は捨てるのがコツです。
画像ができたらアップロードしておきます。そして、ストエディタのサイドナビの「パーツの並べ替え」の箇所で「ストア内商品カテゴリ」を左側に捨てます。画像化したカテゴリは「フリースペース1」にHTMLタグを書きます。
<a href=”カテURL”><img src=”アップ画像”></a><br>
<a href=”カテURL”><img src=”アップ画像”></a><br>
<a href=”カテURL”><img src=”アップ画像”></a><br>
<a href=”カテURL”><img src=”アップ画像”></a><br>
ボタンとボタンの間にスペースを入れたい場合はTABLEタグを使うと良いです。
ボタンメイカー
http://box.aflat.com/buttonmaker/
※人気ページ
ヤフーストアのカテゴリをバナー画像に置き換える方法