いよいよ無理になってきました。
何がって、、、HTMLの編集です。
10年以上前に作ってレスポンシブ化もせず、ほぼ放置。しかしながら、かろうじて稼働している自作系HTMLサイトです。
今でも5、6万PVはあるので、改善したほうが収益性も上がるしいいのはわかっているけど、やりたくないんです(><)。
かといって第三者できるものでもなく・・・(自作のデメリット)
そんなこんなで5、6年。
この際、wordpressに入れ替えてリニューアルして、いっそのことサイトごと売却してしまおうかとも考えています。WPに入れ替えると誰でも運営できますからね。
そんなわけで、今回作業を進めるうえでのポイントをまとめました。
ドメインは変更せず、中身をまるまるwordpressで運用できるようにする方法です。最終的に、HTMLページは全削除です(気持ちいい^^)
SEOの悩み
作業自体が面倒なのでずっと放置してきたというのもありますが、それ以外1つ、SEO的に心配なことがありました。
それは「URLが変わるとランクが落ちるのではないか?」というものです。
もちろん、URLを変えずにwordpressに入れ替えする方法もありますが、けっこう面倒くさいし技術もいるんです(めちゃくちゃ調べながらやらなければいけない)。
「そこまで苦労して移行する意味ある?」って感じで、その方法は論外。
とりあえず、2020年の半ばだったと思いますが、楽な方法を試してみることにしました。
例えば、—.com/blog/20140101.htmlというページがあるとします。
過去に、Movable TypeというブログCMS作ったページです。
古いページにも関わらず、ずっと検索では1位を維持していたわけです。
これを、同じドメイン内とは言え、まったく違うURLに変えてしまうのは、かなりのリスクではないか?と心配していたんですね。
思い切ってURLを変えてみたところ
20ページ以上、思い切って新しいブログにコンテンツを移し替えて、旧ページは削除しました。
もちろん、リダイレクト(301)で旧ページにアクセスしたユーザーは、そのまま瞬時に新ページに移動するようにしました。
1年近くたってチェックしてみた結果、検索結果もPVも変化なし。
やった!\(^o^)/
つまり、旧ページは検索のインデックスから削除され、検索結果の内容は同じでURLだけ変更された状態になりました。
変更した瞬間(1~2日)は、検索から消えてしまって焦ったこともありましたが、それ以降は安定して、以前の結果を維持しています。
ページランクなどSEOのディープなノウハウの部分では、何らかのデメリットが発生するとかあるかもしれませんが、結果良ければすべてよしとします。
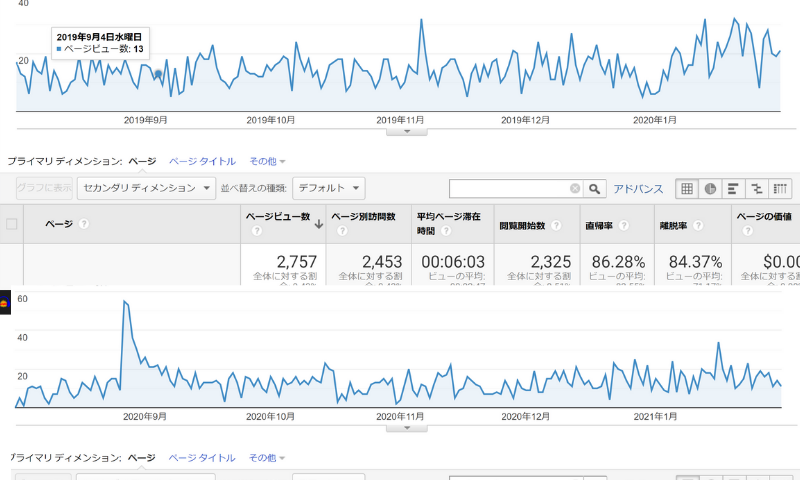
ただ、ページによっては昨対を見ると、かなり減しているケースもあります。

画像の作り方がテキトーで申し訳ないですが、上は2019年月~2020年1月、下が2020年8月~2021年1月です。
ページビューは2700から2400ほどに減っていますがランキングは1位のままであることを考えると、「全体的な検索そのものがが減った。」のでは?と考えています。
リダイレクト(301)の書き方
このサイトも、今ターゲットになっているサイトも、さくらインターネットのサーバーを使っています。
サーバーによって、リダイレクトの書き方が若干違うこともあるのでご注意ください。
ちなみに、リダイレクト301とは、引っ越ししたサイトやページを、永遠に別のURLに飛ばすための設定です。
サクラではリダイレクト301の書き方は次の通りです。
RewriteEngine on
RewriteBase /www/netshop7/blog/2008/02/
RewriteRule post_999.html "https://netshop7.com/blog2/hogera/" [R=301,L]翻訳してみます。
「リダイレクトします。ターゲットフォルダは「/www/netshop7/blog/2008/02/」その中の「post_178.html」が表示されるようなことがあれば、問答無用で「https://netshop7.com/blog2/page-writting/」に飛ばせ。以上。
2行目に「/www/netshpo7.com/」と書くのがポイントですね。
これを「https://」などとやると反応ません。
WP側の設定
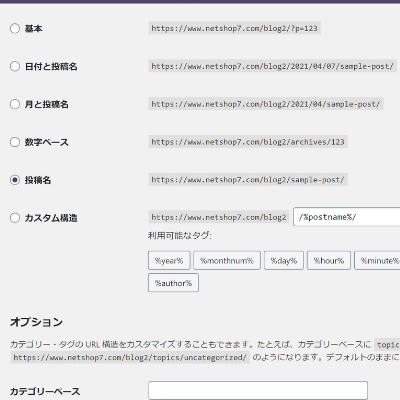
wordpress側の設定は、設定→パーマリンク→「投稿名」にチェック

以上です。
そして、記事のURLをお好みのものに変更します。
その後、以下のようにリダイレクトの設定をすればOKです。
RewriteEngine on
RewriteBase /www/netshop7/blog/2008/02/
RewriteRule post_999.html "https://netshop7.com/blog2/hogera/" [R=301,L]
RewriteRule post_999.html "https://netshop7.com/blog2/hogera2/" [R=301,L]
RewriteRule post_999.html "https://netshop7.com/blog2/hogera3/" [R=301,L]このように、旧ページのディレクトリ内ごとまとめて設定をすることができます。
コンテンツの移し替えに2か月・・・
このように移行の技術的な理屈はシンプルです。
でも、一番の大変なのはコンテンツの移動。
言い換えればコピペ作業です。
旧ページを段落ごとコピーして新ページの記事に張り付けていく作業です。
さすがに、これは自分ではやりたくないので外注したいところですが、コンテンツの見直しやリライティングなどもやりたいので自分でやることにしました。
なお、サイトまるごとWPに入れ替えする場合、サブディレクトリにWPをインストールして作業を行います。
作業が完了したなら、ドメインルートにアクセスした場合、そのサブディレクトリを表示する設定にします。
ルートディレクトリで作業をするとごちゃごちゃして混乱しますからね。
この方法については、サブディレクトリにインストールしたwordpressをルートディレクトリに表示させる方法にも書いています。
また結果については記事にしたいと思います。
そろそろ夏?というころには終わっている予定なので、すっきりして旅行でも行きたいですね~
同じファイル名をWPに転送
現在のChromeやsafariでは、拡張子があろうがなかろうがファイル名を入れるだけで表示してくれます。
本来、****.html(shtml)としていたファイルを新しくWPで作った場合、URLは、「ドメイン/****/」なります。
何もしなくても表示してくれるとは、思いますが、一応WPのページにリダイレクトをする設定もあります。
function.phpにコピペ。
html拡張子のページをWordPressのディレクトリページへリダイレクトするunction is404_redirect_home() {
if( is_404() ){
$match = preg_match(‘/(.html)/’, $_SERVER[“REQUEST_URI”]);
if($match==1) {
$url = preg_replace(‘/(.html)/’, ”, $_SERVER[“REQUEST_URI”]);
$redirect_url = home_url().$url;
wp_safe_redirect($redirect_url , 301 );
exit();
}
}
}
add_action( ‘template_redirect’, ‘is404_redirect_home’ );
これで、ディレクトリ内で同じファイル名がある場合、WPで生成されたページにリダイレクトされるわけです。
いや~HTMLサイトの引っ越しはなかなか大変だ^^;