「ウェブ接客」と言う考えも浸透してきました。
ただし、接客と言っても、実際は、自動的に表示をいろいろ変えるだけですけどね。
「初めての人にはこれを見せて、リピーターにはこれを見せる。」みたいな。
いまだに「接客」という言葉に違和感がありますが、まあいいでしょう。
今回は、ウェブ接客系の有料サービスなどを使わず、コピペだけでできてしまうウェブ接客の導入方法をシェアします。
「ターゲットは初回訪問のユーザーに割引クーポンを見せる。」
jQueryを使った、超絶に簡単な仕組みです。
ステップ1 クーポン画像を用意
テキストでも表示できますが、できれば画像のほうが見やすいので専用のクーポン画像を作りましょう。
こんな感じ。

クリックするだけでクーポンの権利を得られるのではなく、クーポンコードを入力することで割引が受けられる方式です。
画像は「クーポン 無料素材」などで検索すると、テンプレートになりそうな画像はいくらでもころがっているので、お好みで選んでください。
画像編集ソフトがない場合は、canvaを使えば無料でイケてるバナーが作れますよ。
ステップ2 クーポンの設定
今回も通販システムショップサーブのクーポン発行機能(無料)を使いました。
これ便利なんで、ホントは割引はしたくないけど、クーポン発行はクセになりますね(^.^;)
クーポン使用数を見てうふふ・・とほくそ笑む・・・
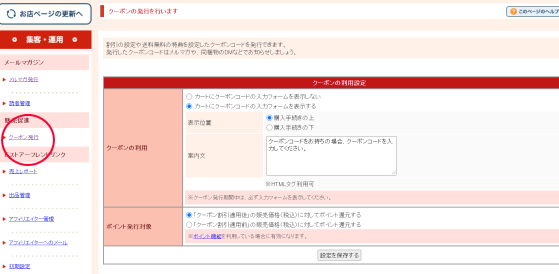
管理画面の「集客・運用」セクションから「クーポン発行」に進みます。

クーポン名や期限、割引金額や割引率、適用カテゴリーや利用できる最低金額などを任意で入力してクーポンを設定します。
設定した2時間後くらいから有効になります。
ステップ3 クーポンを見せるページを編集
全ページへの設置は、ちょっと難しいので(人力コピペのため)、 今回は特定の1ページだけに表示させる設定にしました。
タグ系の設定は3か所だけです。
タグ1 jQuery
<head>~</head>に次の2行をコピペします。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>タグ2 HTML
<body>直下に次のHTMLを挿入します。
<div class="overlay">
<div class="btn_area">
<p style="text-align:center;"><img src="/img/coupon.png" style="width:60%;"></p>
<button>OK</button>
</div>
</div>あらかじめクーポン画像は「coupon.png」など適当なファイル名でサーバーにアップしておきます。
URLはお店の画像URLをしてしてください。
画面幅に対して60%の割合で表示させる設定ですが、この数字はお好みで変更してください。
タグ3 Java Script
いよいよ3つ目は次のタグ。
上記のHTMLタグの直下でOKです。
<script type="text/javascript">
$(function(){
$(".overlay").show();
$.cookie('btnFlg') == 'on'?$(".overlay").hide():$(".overlay").show();
$(".btn_area button").click(function(){
$(".overlay").fadeOut();
$.cookie('btnFlg', 'on', { expires: 30,path: '/' }); //cookieの保存
});
});
</script>中身は見る必要も理解する必要もありません。
コピペだけです。
デモページ
以上のステップで「初回訪問ユーザーに対して、割引クーポンを見せる」という簡単ウェブ接客の設定が完了です。
デモページを見てみてください。
1回だけ表示されるはずです↓

再度表示を確認したい場合は、ブラウザのクッキーを削除すればOKです。
<button>OK</button>の箇所は「閉じる」としたほうが良いですね。
あと、ボタンが左寄せになっているのをセンタリングするには、ステップ2のタグの箇所を変更します。
div class=”btn _area” style=”text-align:center;”
<div class="overlay">
<div class="btn_area" style="text-align:center;">
<p style="text-align:center;"><img src="/img/coupon.png" style="width:60%;"></p>
<button>OK</button>
</div>
</div>たったこれだけの仕込みでCV上がりましたよ。
ぜひ試してみてください。
無料だし(^^)