ショップサーブからShopifyへのお引っ越し作業4日目です。
本日はトップページの編集にチャレンジ。
と言っても、BASE並みに簡単なので、初心者でも楽々編集が楽しめるかと思います。
トップページに商品を表示する方法
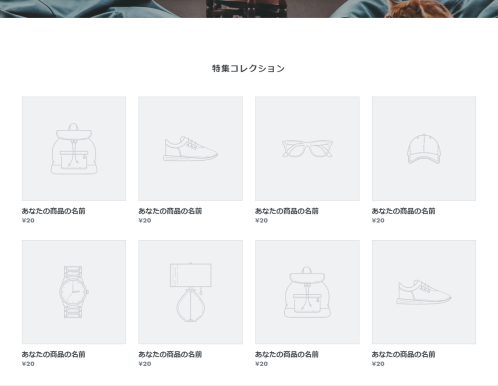
特に設定をしていないとトップページはこのように表示されてしまいます。

ヤフーショッピングの「まったくのブランク」よりはましですが、オススメ商品を8点くらいは表示させたいですね。
「商品管理」→「コレクション」→「hompage」と進み、「閲覧する」から掲載する商品をチェックして選びます。
これだけでトップページに商品が表示されます。
今回の流れは「特集コレクション」という商品グループをトップページに表示させたイメージです。
トップページはこれ以外、「お客様の声」や「ブログ記事」、「マップ」や「動画」、「スライドショー」など自由に貼り付けることができます。
いや~よくできている!
ブログを書く
おそらく、今ネットショップやっている人の大半はブログを書きまくっていることと思います。
Shopifyでは、ブログも管理画面からサクッと書くことができます。
「オンラインストア」→「ブログ記事」と進んで「ブログ記事を書く」をぽちっと。
HTMLなどは一切不要で、メールを書く要領でブログ記事が書けちゃいます。説明動画も不要なほどです。
ひとつだけポイントを挙げるなら、SEOをちゃんと意識して書けるような仕組みになっているので、それを見ながら記事を作成すると良いです。
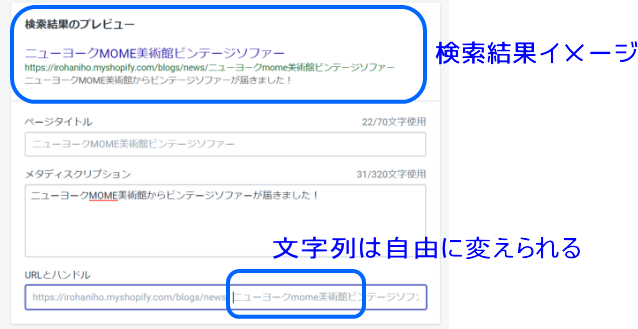
一番下に「検索結果のプレビュー」という箇所があるので、「検索結果にどのように表示されるか?」ということを確認しながら書くことができます。
URLについても、デフォルトだと日本語になりますが、それが嫌な人は半角英数を使ったURLに変更することもできます。

ブログ記事をトップページに表示させる
3つほどサンプル記事を書いて、それをトップページに表示させます。
「オンラインショップ」→「テーマ」→「カスタマイズ」と進みます。
Shopifyのレイアウトはシンプルで、上から下にセクションを配置していくだけです。
ちょっと話は、以下のような「おしゃれなレイアウト」ってよく見かけますよね。でも、これはパソコン画面ではおしゃれに見えても画面制限のあるスマホではそうはいきません。
しかも、今はスマホユーザーのほうが圧倒的に多いので、パソコン用画面のデザインにこだわる意味があまりないですよね。

そんなわけで、パソコン用スマホ用を一括して編集できるようシンプルな設計になっているわけです。
ちなみに、Shopifyではスマホページを別で作る必要はなく「レスポンシブWEBデザイン」になっています。
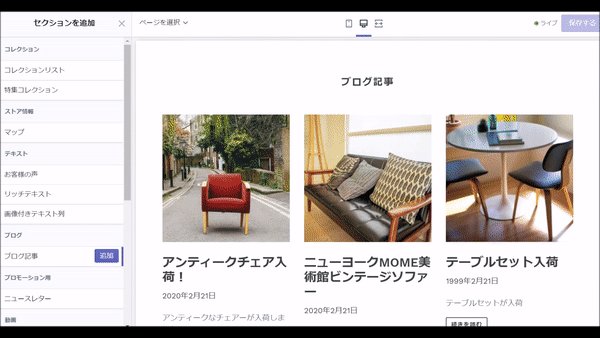
さて、トップページにブログ記事を載せる。
「セクションを追加」→「ブログ記事」と選んだ瞬間にプレビュー画面に表示されますね↓

動画の貼り付けも一瞬!
最近のお店さんはもちろん、会社も動画に力を入れているところが増えてきました。
商品の説明動画であったり会社案内であったり、あるいは、セミナー動画であったり。
今までのネットショップは、ページ全体が「静的」でしたが、今後は5Gの普及と相まって「動的」なショッピングサイトが増えてきます。
Shopifyではyoutubeにアップロードしている動画を簡単にトップページに表示させることができます。
方法はブログ記事をトップページに載せたのと同じ方法です。
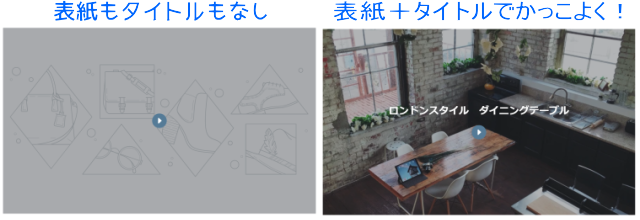
実際に動画を掲載するときは、「表紙」と「タイトル」を用意しておくと良いです。

動画も作ってみました。
このようにyoutubeのURLを貼り付けるだけで、トップぺージで動画をそのまま再生させることができます。(yahoo! shoppingのようにいちいち「外部サイトへ移動します。」といった無駄もありません。
たくさん動画作りたくなりますね!
トップーページは実は重要度低し
今日は、トップページの編集をいろいろやってみました。
ただ、ネットショップにおいて、お客さんはトップページから入ってくるとは限りません。むしろ、商品ページやカテゴリページ、あるいはブログ記事から訪問することのほうが多いです。
だから、トップページをいくら凝ってみたところで見られない可能性があるので、トップページは、ほどほどのコンテンツにしておいて、商品やブログ記事などに注力すると良いですね。