ショップサーブのスマホ・テンプレートですが、個人的にはイマイチダサイと感じる。
ただ、カスタマイズ性はかなりあるので、「最初にこの6箇所のCSSはカスタマイズしておきたい!」ってところを紹介します。
これは「CSSがよくわからない」なんて、初心者でも簡単にコピペできますので、もし内容を気に入れば取り入れてみてください。
「スタイルシート編集(上級者向け)」とは書いていますが、今回の記事は初心者でもできますのでご安心を。)
まず、CSSカスタマイズに先立ってやるべきことは、CSSファイルを呼び出して名前をつけることです。これは最初の1回だけの設定です。
あと、CSSファイルないの所定の箇所は、「目視」で探すのではなくて、ブラウザの「Ctrl(コントロールキー)」+「F」を使うと便利です。
CSSファイルを開いた状態で「Ctrl」+「F」を押すと、ページ内検索の枠が出てきます。その中に、探す箇所のワードを入れて「Enter」を押すと、その場所表示されます。
文字の影を消す
基本テンプレートを適用して、最初に目につくのが文字の影。
こんなもん、いらんでしょう。自分の目がボケてるのかと思いますよね。
これを消すにはCSSの「text-shadow」という箇所を、すべて「none」と入れ替えていきます。
すでに、「none」が入っているものは、そのままで、何らかの指定があれば、すべて「none」に書き換えます。
(例)
text-shadow: 1px 1px 1px #ccc;
↓
text-shadow: none;
行間を広くして読みやすく

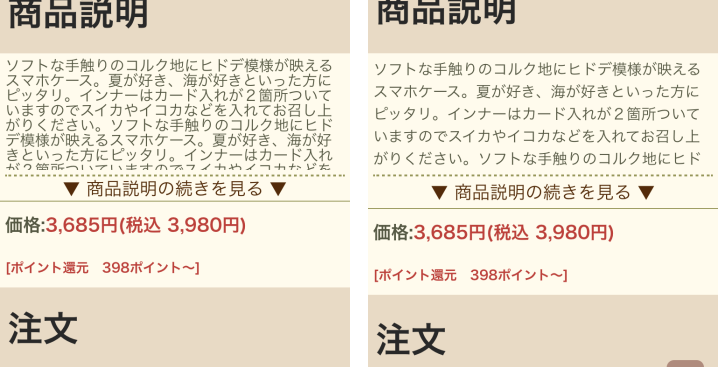
左がデフォルトのダメなやつ、せめて右側くらいの行間を空けましょう。
設定箇所はここ。
body {
line-height:1; (※読みにくい!)
word-wrap: break-word;
}
↓
body {
line-height:1.5em;
word-wrap: break-word;
}
行間の設定は、%やpx、remなど、いろいろありますが、わりと標準的な1.5emにしています。そこは、お好みで。
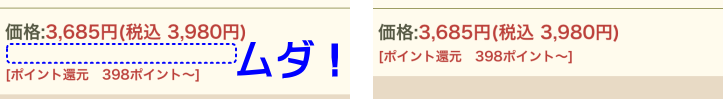
「価格」と「還元ポイント」の間のムダな行間を削除

スペースの限られたスマホ画面は、できるだけ有効活用したいところ。このような、意味不明な行間は削除してしまいましょう。CSSカスタマイズ箇所は以下の通り。数値はお好みで変更を。
.productprice div:last-child{font-size: 75%;margin-top: 10px;}
→
.productprice div:last-child{font-size: 75%;margin-top: 1.5em-10px;}
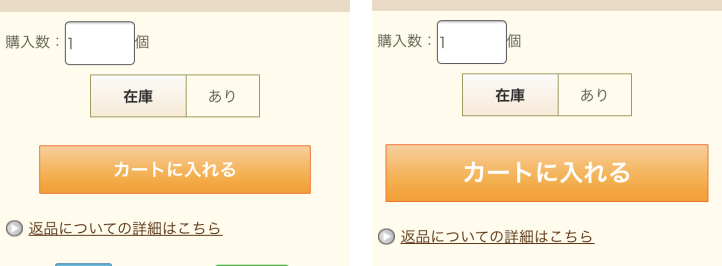
「カートに入れる」ボタンを大きく目立つように

デフォルトの大きさでも良いのですが、ページ内で一番重要な箇所ですからね。ここを押してもらうためのものですから。可能な限り大きくしたいものです。設定箇所は次の通り。
.curt_l{ padding: 10px;font-size:120%;width: 80%;color: #fff !important;font-weight:bold;}
↓
.curt_l{ padding: 10px;font-size:160%;width: 95%;color: #fff !important;font-weight:bold;}
※カートの英語は「cart」です。CSSを作った方のミスですね。「curt」は「そっけない」という意味の単語です。
160%は文字の大きさで、95%はボタンの画面横幅に対する割合です。100%にすると左右ピッタリになります。
あと、文字の色を変える場合は「color:#******」。
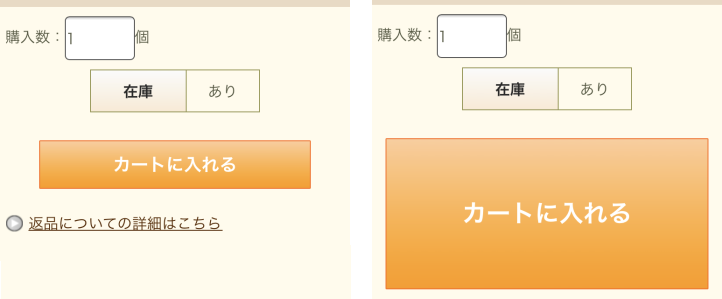
ボタンの縦の大きさを変える場合は、「padding: 20px 20px;(上下、左右20px空ける」など変更が可能です。
こんな感じ。大げさに上下60pxを取ってみました。これは、やりすぎです。

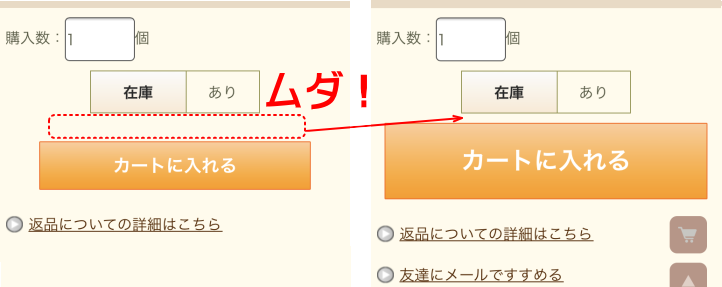
カートボタンの上の無断なスペースを削除

右のスペースくらいで十分でしょう。CSS設定箇所は次のところ。
.shopping_form .variation1,.variation2,.variation3{
border-collapse: collapse; border-spacing: 0;
width: 97%;
margin:10px auto 30px;
table-layout:auto;
}
↓
.shopping_form .variation1,.variation2,.variation3{
border-collapse: collapse; border-spacing: 0;
width: 97%;
margin:10px auto 0px;
table-layout:auto;
}
ちなみに、ここは「購入数」エリアと「在庫」エリアのスペースの感覚に合わせた感じです。逆に、在庫の上を30px空けるとバランスがよくなりますね。
定価の価格に打ち消し線を入れる
小売希望価格など、元の値段を線で消して安さを演出する手法。
通常価格:50000円
特別価格:10000円
こんなやつですね。
CSSファイルの中から次の箇所を見つけます。
.fixed{ /* 商品定価 */
color: #333333;
text-align:left;
}一番下(「}」の上)に次の一行を挿入します。
text-decoration:line-through;