WooCommerceマニュアル。今回はSKUの設定について。SKUとは、在庫管理の専門用語です。特にアパレルなんかはSKUは常識中の常識ですね。
通常は、A商品1個、B商品2個と言った在庫管理ですが、Aのバリエーション「Aのレッドが1個」「Aのブルーが2個」といったふうに、同じアイテムでも、カラーやサイズなどの単位で在庫管理を行う考えです。
さて、WooCommerceでもSKUで在庫管理ができます。ただ、ショップサーブユーザーの場合、管理画面ではSKUという言葉は使われていないので、「SKUって何?」と戸惑うかもしれませんね。
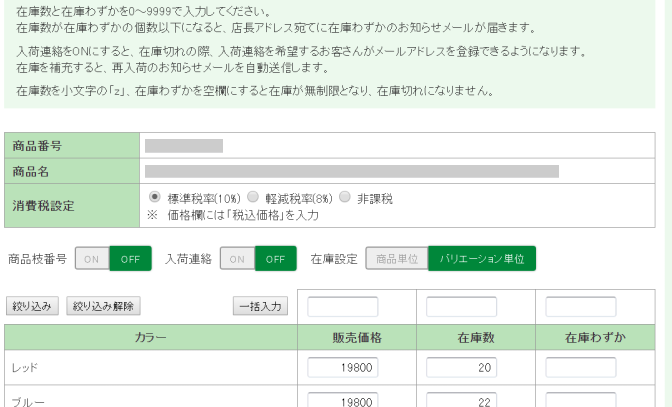
これショップサーブのSKU設定箇所↓

まずは基礎用語から
バリエーション・・・これはショップサーブで使われている言葉と同じなのでわかると思います。「このTシャツにはレッド、ブルー、イエーと3つのバリエーションがある。」と言ったりします。
ASPによってはオプションという言葉を使っていることもありますが、これは「選択肢」という意味なので、アイテムのカラー展開やサイズ展開のことを言う場合はバリエーションが適当かと思います。
属性・・・バリエーションに対して、今度は属性・・・。英語と日本語とばらばらに使われるので実にややこしいですね。属性は英語では何といか知りませんが、バリエーションのある商品において「レッド」「ブルー」「イエロー」という最終的に選択する部分が属性です。
バリエーション>属性
という感じですね。
商品の設定

商品別にバリエーションを設定できます。中断のところで「バリエーションのある商品」を選択します。そして、バリエーション名、ここでは「カラー」と入れています。「属性」の「値」を入れる項目に入力していきます。
ややこしいのですが、「属性」の下にある「バリエーション」は「属性」を設定してから入力していきます。(いきなりバリエーションを設定しようとしても「まずは属性を入力せよ」と言われます。
バリエーションのために使用」には必ずチェックを入れます。
SKU毎に在庫や価格の設定ができる。
WooCommerceのスゴイところは、有料サービスのショップサーブと同等の設定ができるにもかかわらずFREEというところでしょう。
ショップサーブでも、SKU毎に価格や在庫が設定できるようにWooCommerceでも、それが簡単にできちゃいます。

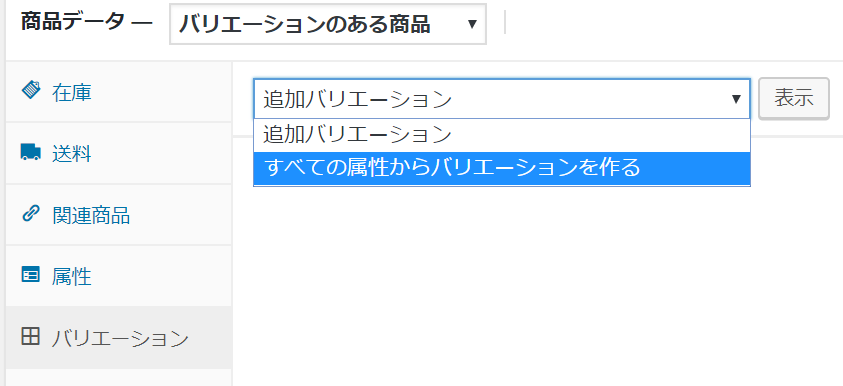
先ほど設定したSKUそれぞれに価格や在庫を設定する場合は、バリエーションの箇所で「すべての属性からバリエーションを作る」を選択して「表示」を押します。
すべての属性、つまり、値のことですね。レッドやブルーに「それぞれ価格や在庫すうなどを入れる」という意味です。レッドやブルーはバリエーションですが、レッドは属性であり値でもある・・・まぁ、ほんとややこしいですね。
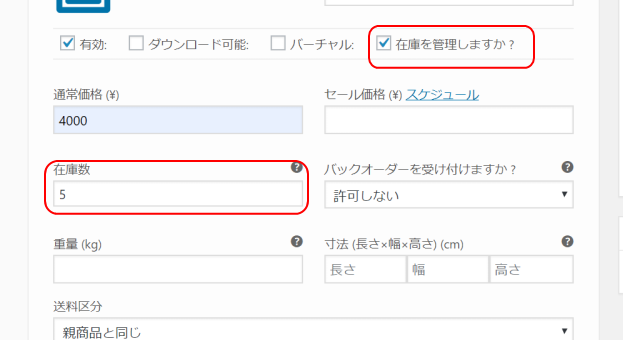
とりえず2か所だけ設定でOK

「在庫を管理しますか?」にチェックを入れて、在庫数を入力するだけで、とりあえずSKUによる在庫管理ができます。
CSV一括登録
問題はCSVファイルによる一括登録ですね。。。5000SKUを手動で入力しようと思えば3年くらいかかるでしょうか。いや、そんなにはかからないかもしれませんが、とにかく無駄な時間です。CSVファイルで一括登録するのは得策です。

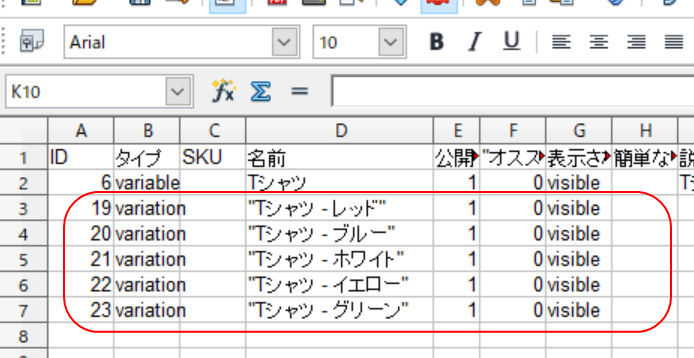
WooCommerceでは、バリエーションをCSV登録する場合、属性(値)の数だけ列を用意します(上記の通り)。
TシャツA、B、Cのバリエーション展開が同じなら、まずAだけ登録して、CSVファイルを書き出します。その後、コピペでB、CのCSVファイルを作成してアップロードすれば、一点一点登録する手間が省けます。
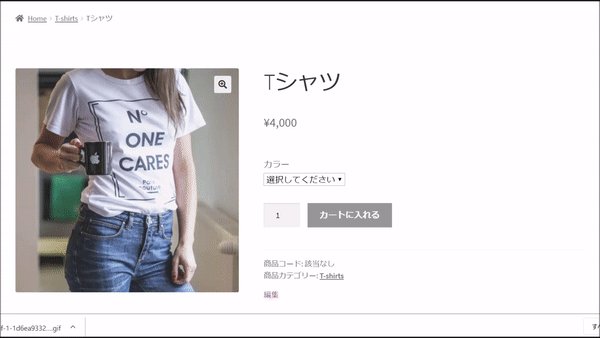
完了すれば動画のように商品が購入できるようになります。画像はパソコン画面ですがスマホでも同じように表示されます。レスポンシブウェブデザインですね。

この画面の動き、、、ショップサーブより洗練されていて好きですね・・・ショップサーブもこれくらいやってほしいものです。