販売ページのリアルタイムの訪問者数を表示すると「賑わい感」が出ますよね。
「今、このページを見ている人は○人です。」みたいな。
ホテル予約サイトなんかでも、「この部屋を予約した人は本日○人」とか、急かすようなメッセージは、購入促進に効果的と思っている人も多いと思います。
しかし、リサーチの結果、残念なことに、閲覧者数をリアルムに表示させるためには、「高度なプログラミングのスキルが必要」ということがわかりました。
プログラミングはできないので断念。
でも、あきらめず色々探していたら「カウンターで妥協できんじゃね?」という発想が浮かんだのでそれでやってみることにしました。
カウンターとは
今の20代くらいの人は知らないと思いますが、その昔、ホームページには「カウンター」をつけるのが流行った時代がありました。
本日の訪問者数:120人
昨日の訪問者数:140人
トータル数:56020人
こんな数字をホームページの上や下に表示させて、そのサイトの人気度をアピールしていたのです。
でも、時代は変わり、「ホームページにカウンターを表示させる」という文化は、なぜか消えてしまいました。
なぜかはわかりません。
でも、考えてみると、カウンターを今使っても、少なくとも害にはならないのでは?と思うのです。
表現方法を変える
先の例のように、「単にホームページへのアクセス数」を表示していたのをちょっと表現を変えるだけでお店用にすることができます。
例えば、「本日のご来店のお客様120名様。ありがとうございます!」とか「お客様は本日120番目のお客様です。ありがとうございます!」とか。
数字以外のフレーズは自由に変えることができます。
難しいプログラミングのスキルがない場合は、カウンターを使ってネットショップの繁盛感を少し盛り上げることができるかもしれません。
無料テキストカウンター
現在、ショップサーブでショップ運営していますが、このシステムはカウンターも簡単に設置することができます。
同業のShopifyやカラーミー、Makeshopはもちろん、ヤフーショッピングもカウンターを、後から取り付けることはシステムの仕様上不可能です。
こんなときのショップサーブ。
使ったのはフリーのテキストカウンター。
http://www.cgis.biz/scripts/text_counter/
「ファイル構成も2個だけ」という超シンプルなCGIスクリプトです。
ダウンロードしてFTPで放り込むだけ。
お店用にちょっとカスタマイズ
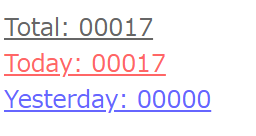
デフォルトでは、オーソドックスなカウンターの表示です。

このまま表示しても、狭いスマホ画面の一部を無駄に専有するだけの無意味な表記に変更します。
「トータル」と「昨日」の数字表記はカットしてしまいます。
そして「Today:」を「本日00017人のお客様がご来店!」とでも変えてしまいましょう。
CGIファイルの変更
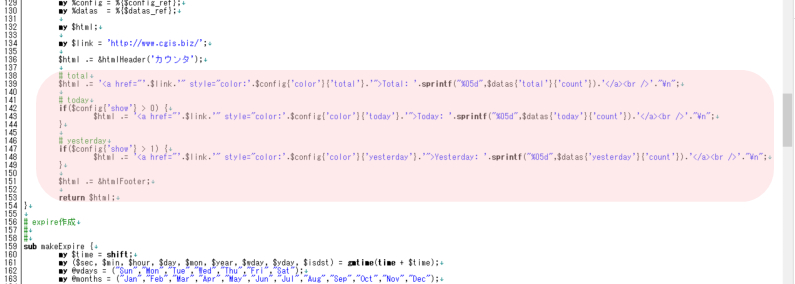
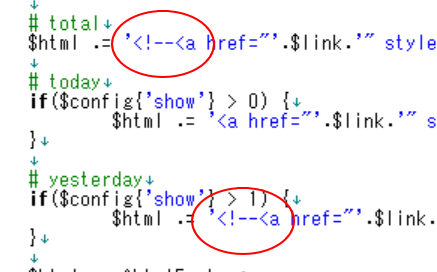
表示部分は139行目からです。

この部分のHTMLを変更します。
この画像だけみると、「まるでプログラミングじゃない?」って思うかもしれませんが、書いている本人はプログラミンの知識はゼロです。
人の作ったプログラムの、どこを変えれば表示が変更できるか知っているだけです。
特別な技術は不要です。
この通りやれば、同じ結果が得られます。
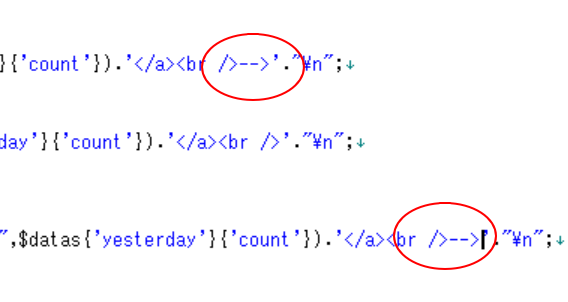
トータルと昨日は削除なので<!–HTML–>コメントアウトで、HTMLを非表示にします。


そして「Today」ではなく日本に変更する箇所は143行目です。
デフォルトではリンクになっていますが、必要ないのでカットします。
ビフォーがこれ↓
$html .= '<a href="'.$link.'" style="color:'.$config{'color'}{'today'}.'">Today '.sprintf("%05d",$datas{'today'}{'count'}).'</a><br />'."\n";アフターがこれ↓
$html .= '本日'.sprintf("%05d",$datas{'today'}{'count'}).'名のお客様のご来店ありがとうございます!'."\n";すると、「 本日 00017名様のご来店ありがとうございます! 」と表示されますが、数字のところが目立たないので色をつけたい・・・という欲が。
$html .= '本日<span style="color:#ff6600;font-weight:bold;"> '.sprintf("%05d",$datas{'today'}{'count'}).'</span>名様のご来店ありがとうございます!'."\n";これでOK。
数字の部分を<span>で挟んで文字の色をオレンジ、かつ、ふと文字にしました。

このように表示されればOK。
トップページに表示させる
トップページに表示させるため<iframe>を使って、このCGIのURLを呼び出します。
スマホサイト編集画面から、フリーエリアのHTMLにiframeタグを書き込みます。
<div><iframe src="https://-------/count.cgi" border="0" width="100%" height="30" scrolling="no"></iframe></div>以上で完了。
表示を確認してみましょう。

成功です。
というか、イージーすぎるので失敗はありえないですね。
演出効果があるかどうか
「リアルタイム訪問者数表示」の妥協案のカウンター作戦いかがでしたでしょうか。
別にお金もかからないし、ページ上大きなスペースを占めるわけでもない。
ちょっとした小細工っちゃ小細工ですが、もしかすると、これを目にしたお客さんは「おお、賑わってるお店だな。」とか「すごい人が来店しているんだ。人気店なのか?」なんて思ってくれるかもしれません。
広告でも数字は目を引くし反応も良くなります。
また、リアリティー感が出せるのも数字。
繁盛感の演出の役には、多少なりとも役には立つと思いますが効果の測定は不可能です。
でも、こうやって無料素材でネットショップの販売ページを作り上げるって楽しいですからね。
HTMLやCSSの初歩的な知識だけで、見せ方もいろいろ変えられますからね。
気に入ったらぜひチャレンジしてみてください。