ショップサーブの旧テンプレートが、

すぎて、新しいレスポンシブ・テンプレートが絶品に思えてきます。
まあ、普通なんですけど落差がでかすぎて、「なんて良いテンプレートなんだろう。」って思ってしまいますね。
さて、今回はスマホサイトをカスタマイズしたので、その情報をシェアしたいと思います。
最適なショップロゴの大きさ
ショップロゴといえば、こんな感じで横長長方形にするのが定番になっています。

でも、これスマホで見ると「なんか表示がある。」程度にしか感じないくらい小さい。
見えない。
もっとデカくできないか?
ということで、高さをつけた画像を放り込んでみました。

高さけっこう行けるじゃん。
で、まだ上下に余白があるので、もっと高さをつけてみよう。

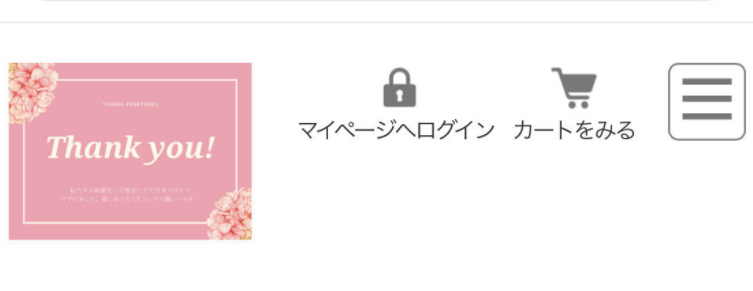
欲張ったけど、やはり上下にスペースがあるので、不格好なレイアウトになってしまいました。
よって、ショップロゴの最適解は「330px × 120px」
カスタマイズ1:検索窓を非表示にするCSS
数万点を扱うようなお店だと、ユーザーは目的の商品をショップ内で検索することも多いでしょう。
でも、当店の商品は数千点。
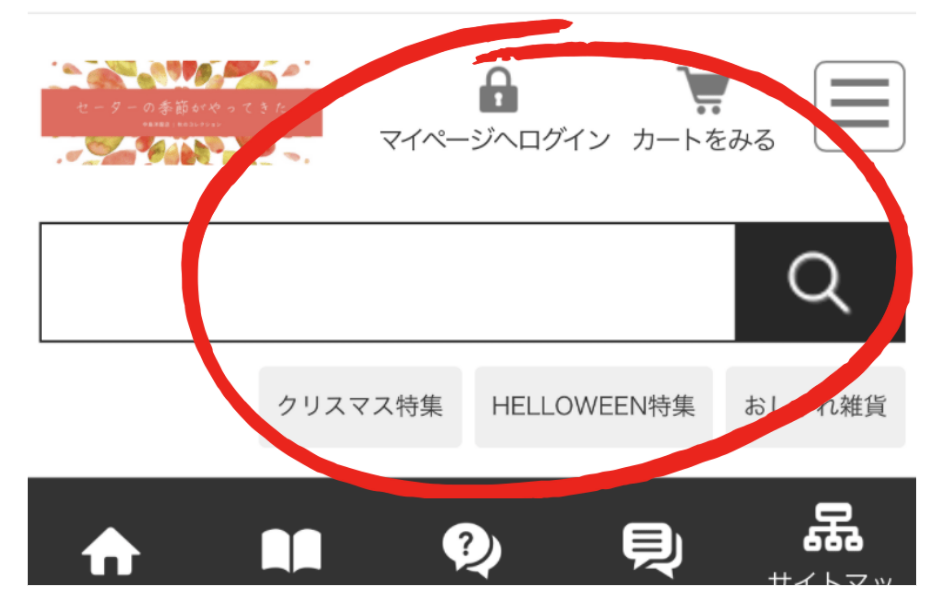
解析からも検索はほとんど使われていないので、スマホの上部にある検索窓は邪魔。
無駄でしかないので消すことにしました。

まずは、レスポンシブ・テンプレートを「上級者用」に変更。
その後CSSを一行加えるだけ。
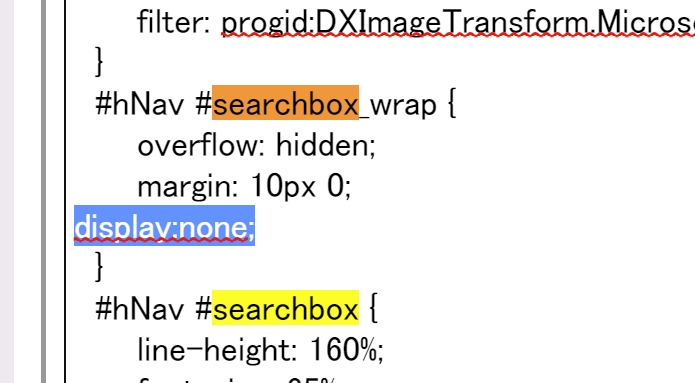
検索エリアのタグは「searchboxwrap」。
これを非表示にします。

display:none;
を追加して更新。
簡単ですね。
ちなみに、同じく非表示ににする「visibility:hidden」というCSS」もありますが、これだと検索窓は消えるけど、その場所のスペースはそのまま(塗りつぶしただけ)になってしまいます。
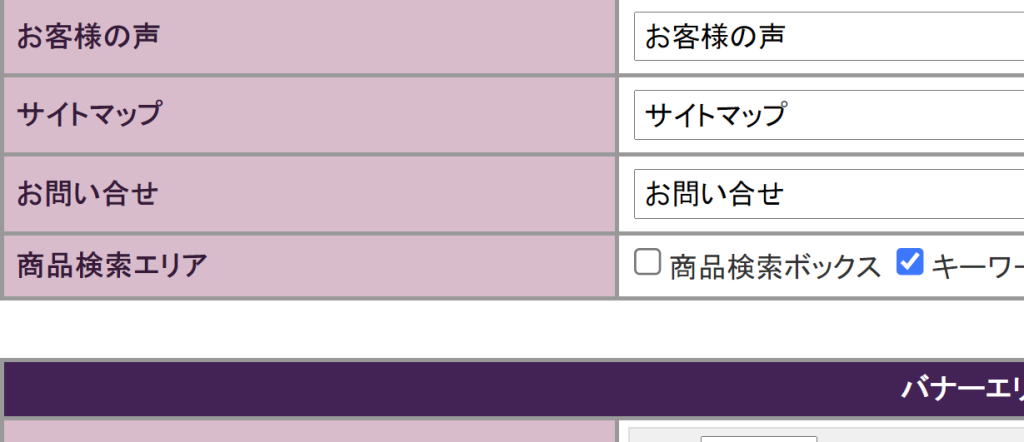
ちなみに「ヘッダとSEOの設定」の箇所で、「商品検索ボックス」チェックを外せば簡単に消せることを後で知りました。(笑)

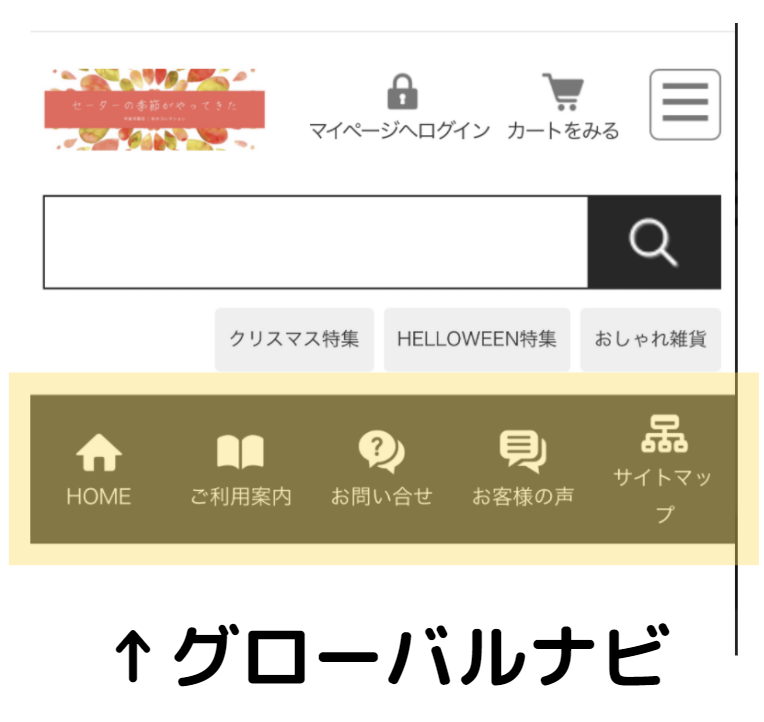
カスタマイズ2:グローバルナビの内容を変更
グローバルナビとは「全ページに共通するリンク」のこと。
ショップサーブではこれ↓

「ご利用案内」や「サイトマップ」など誰が見るんでしょうか。
お客様の声がここにある必要もない。
お問い合わせは、ハンバーガーメニュー内に収めれば良い。
グローバルナビはもはや無用の長物化かしてるといっても過言ではない。
かと言って非表示にすると、パソコンページを見たときに、しまりのないデザインになってしまいます。

なので、中身を変えてしまおう。