最近いろいろなところで目にする動く広告。
これ、単なる「アニメーション」と言うのではなく、モーショングラフィックスと言います。
音楽や音声も一緒に再生されることが多いですね。
こんなやつですね。
完全にプロ仕様なので、素人がここまで到達するには、テック・アカデミーなどの学校で基礎を学んでからでしょうね。
広告の1ジャンルですね。
俳優を使う動画広告や本格的なアニメやCGなどは、まだまだ遠い存在ですからね。
素人は素人なりにできることでやっちゃいましょう。
昔懐かしアニメーション
無料ソフトで文字を入れるだけで作れるGIFアニメーション。
こんなの↓

今、こんなアニメーションをショップサイトに表示するようなお店は、ほとんどないですが、昔はこんなうざいのをぺたぺた貼ってたんです。
アドビのFLASHを使ったアニメーションや動画もありました。
これはお役目終了です。
Canvaでモーショングラフィックス
さて、無料でモーショングラフィックすが作れるのがcanva。
「カンヴァ」か「キャンヴァ」か読み方はわかりませんが、キャンバスっぽいので「キャンヴァ」といったところでしょうか。
いや、カンガルーもいるからカンヴァか・・・(どっちでもいいけど)

オーストラリアから上陸した無料サービスです。(課金プランもある)
ロゴや名刺のデザインなんかを無料で作れる。」として、以前に記事にしたことがあります。
でも、最近、モーショングラフィックスが作れるサービスた追加になったようです。
「モーショングラフィックス」とは書いてなくて、「動画テンプレートを使いこなそう。」ってメルマガのタイトルで気づきました。
さっそく作ってみた。
すべてブラウザ上から操作できます。
動画ソフトを触ったことのない人でも、パソコンのキーボードをタイプできてマウスが使えれば、誰でもモーショングラフィックスが作れます。
抜群に優れたUI(ユーザーインターフェース)です。
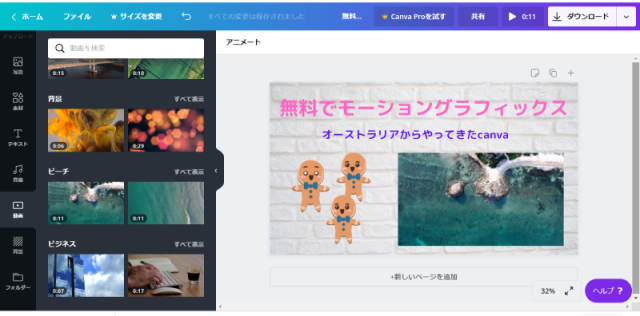
これが制作途中の画面です。

左側の素材セクションから背景を配置。
その上に文字を書き、イラストを追加。
さらに、動画までも配置。
そして、全体に動きを付けました(アニメート)。
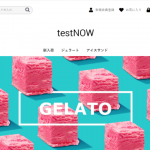
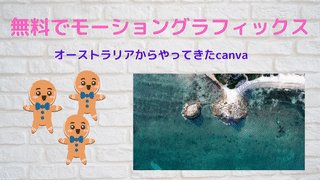
できたのがこれ。

海の動画もよく見ると再生されているのがわかると思います。
動画はmp4として保存できます。
ここでは重くなるのでサイズを小さくしてGIFに変換しています。
youtubeにアップロードする場合は、そのままでOKですね。
ネットショップのバナーを作ってみよう
とりあえず、広告費を考えないで済むネットショップの静的なバナーに動きを付けてみたいですね。
というわけで、作ってみました。
ちなみに、このcanvaのツール、慣れるまで0秒です。
開いたら速攻直感的に使えます。
しかも、用意されている素材以外、自分のオリジナル素材や、他のサイトからもらってきた無料素材も使えます。
いや~まじ楽しい。
ハロウィーンが近いので、それっぽいスマホ用バナーです。
無料動画素材+文字+素材アニメを組み合わせてみました。

まぁ、英語圏からのアプリというかSaas?というかASP?なんで、英語素材や、欧米系デザインものが多いですけどね。
ちなみに、バナーにする場合は、 https://ezgif.com/video-to-gif こちらのサイトでGIF化したほうが良いですね。
リンクが張りやすいので。