ヤフーストアですが、「新ストアデザイン」に変更されて、レイアウトの幅を気にしなくていいのでむしろ楽になりました。
今回は、トップページのHTMLを編集するときに便利な、ごく初歩的なアイデアをシェアしたいと思います。
コメントアウトを使っていますか?
HTMLのタグばかりだと、ぱっと見どこに何を書いているかわかりません。
そこで、使いたいのがコメントアウト。
コメントアウトとはHTML記述しますが、ブラウザには無視されて表示されないという機能です。
<!-- ココに何を書いても表示されない -->HTMLの好きな場所に、半角の「<!–」と「–>」で囲んだ部分を挿入することで、HTMLを見やすくすることができます。
例えば、コメントアウトなしの場合はこんな感じ。

なんだかごちゃごちゃして、見るのもちょっと嫌になりそうです(^^;)
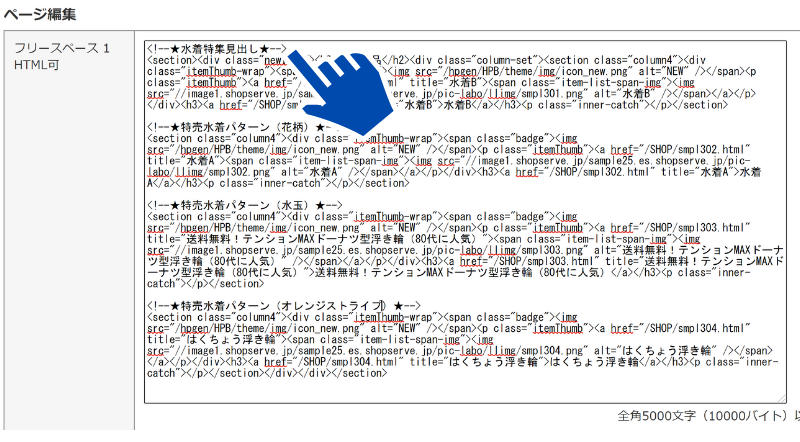
でも、コメントアウトで見出してきなモノをつけると次のようになります。

基本テキストなので見にくいっちゃ見にくいですが、見出しをつけることで、HTMLのコードを見なくても、どこに何を配置しているか直感的につかみやすくなります。
「コメントアウトを知らなかった!」なんて人は活用してください。
エリア拡大
ケータイのエリア拡大ではなく、HTML書くエリアの拡大です。
目立たない機能なので意外に気づいていない人もいるかもしれません。
赤丸で囲んだ部分。

ここをマウスで掴んで上下左右に動かすことでHTML編集エリアを拡大したり縮小したりすることができます。

パソコンをはじめて使う人が「コピペ」さえ知らないってこともありますからね。
スマホトップページで簡単にスライドが使える
ヤフーストアのスマホページの編集は制限が多くカスタマイズできる箇所が少ないのが玉に瑕。
縦長のスマホの画面内にすべてを収めようと思うと、どうしても上下にスワイプしてもらわないといけない構成になっちゃいます。
これを<table>を使えば、その場で横にスワイプして「スライドショー的」に見せる方法もできます。
カテゴリーやオススメ商品を画像でたくさん見せたいような場合ですね。
例えば、次のような感じです。取り扱いブランドを横に並べます。(ロゴはすべて架空のものです。)

本来なら、見やすくするため、画面に収まるようロゴを2つや3つずつ縦に並べますが、<table>を使って横にドーンと並べることで、スライドショーのように横スワイプでサクサク見てもらうことができます。
手順としては、しっかり見やすい大きさでロゴやバナーを作ります。
幅のオススメは150px~230pxあたりです。正方形や長方形、丸や楕円など、そこはお好みです。
<table>の組み方のポイントは、サイズ指定をしないことです。
<table>で組んだ枠の中に作ったロゴやバナーを入れるだけです。
230px幅のバナーを5個並べるだけで1000pxを超えるので、iPhoneXなどの横幅の828pxを超えてしまいます。
はみ出した部分はスワイプで見ることができます。
HTMLのテンプレートは以下のとおり。(「***」はショップアカウント(半角))
<table><tr>
<td><a href="リンク"><img src="https://shopping.c.yimg.jp/lib/***/logo-a.png"></a></td>
<td><a href="リンク"><img src="https://shopping.c.yimg.jp/lib/***/logo-b.png"></a></td>
<td><a href="リンク"><img src="https://shopping.c.yimg.jp/lib/***/logo-c.png"></a></td>
<td><a href="リンク"><img src="https://shopping.c.yimg.jp/lib/***/logo-d.png"></a></td>
<td><a href="リンク"><img src="https://shopping.c.yimg.jp/lib/***/logo-e.png"></a></td>
<td><a href="リンク"><img src="https://shopping.c.yimg.jp/lib/***/logo-f.png"></a></td>
<td><a href="リンク"><img src="https://shopping.c.yimg.jp/lib/***/logo-g.png"></a></td>
</tr>
</table>実際に自分のお店でサンプル画像を使って、<table>で横にスワイプできるカテゴリを作ってみました。
ちょっと分かりづらいかもしれませんが「A」~「G」の7つのバナーを横に並べています。
フリースペースはMAXで使う!
ヤフーストアのスマホトップページは「フリースペース」と「オススメ9点」だけです。
おすすめ商品を9点はマックスで入力しておくとして、フリースペースで使えるHTMLの文字数は1万文字です。
「1万てどれくらい?」と、イメージはわかないかもしれませんが、一言で言うなら「相当なことができます!」ということです。
カテゴリーのバナーをバンバン貼り付けたり、特集ページへのバナーからの誘導、カスタムページへのリンクなどなど。
1万文字も使えるわけですから、その中でかなり自由な見せ方ができます。
PC用のトップページの場合は「フリースペース1万文字」×5=5万文字ですからね。
フルに使いたいですね。
ちなみに、パソコンからアクセスする人はスマホユーザーに比べると少ないですが、実は、「購入率は高い。」というデータがあります。
ですから、PC番のトップページもしっかり作りこんで行きたいですね。

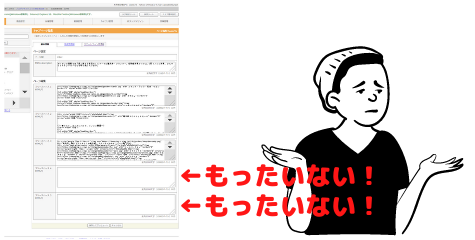
ちなみに当店のPCトップーページのフリースペースの利用状況。
「HTMLフリースペース4」と「HTMLフリースペース5」は空欄です。もったいない!
明日から、また頑張ろう!

