久々に新商材が入ってきたので、ヤフーストアに商品を登録しました。
たまに触らないと忘れちゃいますからね・・・
というか、めっちゃ忘れて、かなり手間取っちゃいました(T_T)
そこで、今回は、スマホページのトップページの「おすすめ情報」欄について、「これいいアイデアじゃね?」と思ったことがあったのでシェアしたいと思います。
目立たない・・おすすめ情報

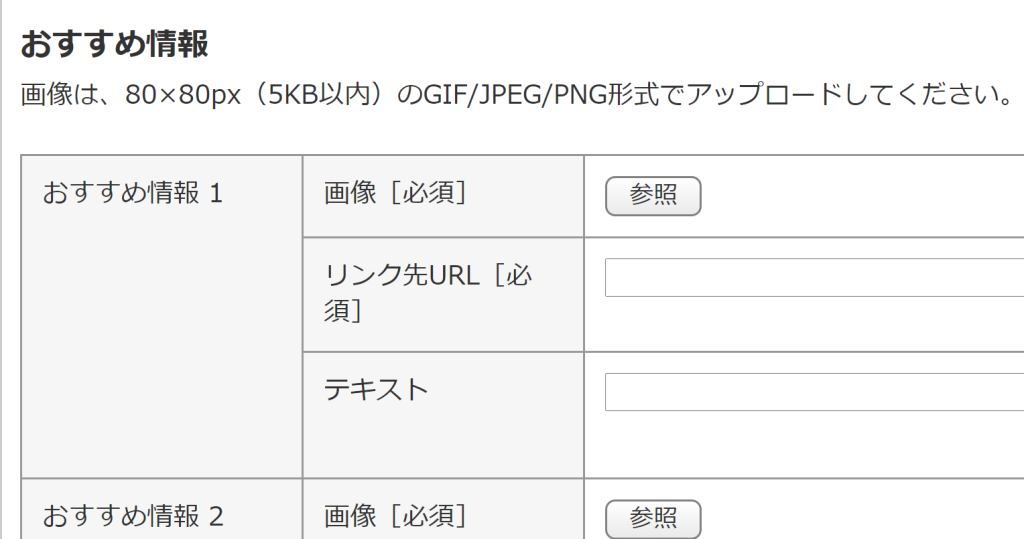
ヤフーストアのスマホトップページには9点ほど「おすすめ商品」が載せられる箇所があります。
「80px角の画像(5Kバイト以下)とリンク先、そしてテキスト」という「20年前か!(2000年か!)」と思わせるような激しい制限があります。
当店では、ヤフーの仰せのままに人気商品を載せていたんですが、いかんせん、おすすめ情報の場所が場所だけに、まったく存在感がなし(「これを見てクリックしているお客さんはどれだけいるの?」って感じ。)。
なんか、「もっと目立たせることできねーかな?」と思って考えたら3つほどアイデアがわきました。
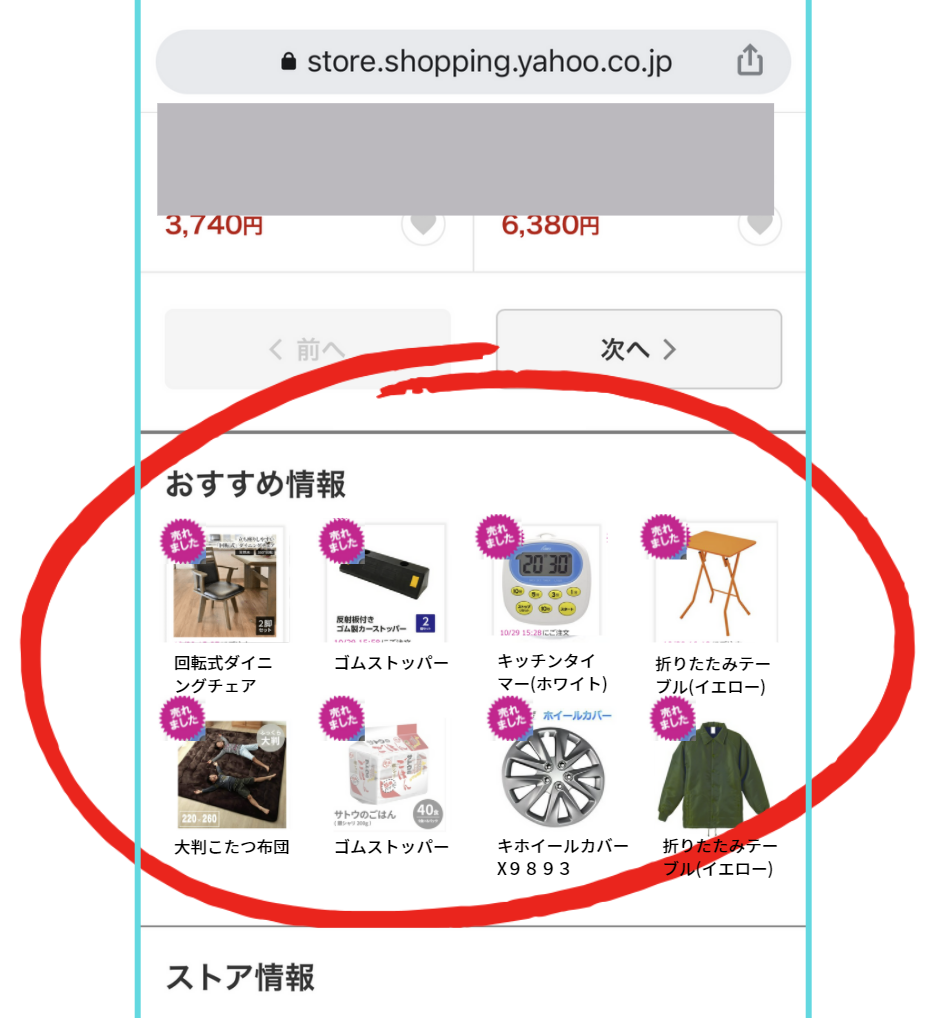
アイデア1「売れました!」アピール

アイデアその1は、『「売れました」マークをつけた画像で人気商品を見せる。』という方法。
80角の中に文字をごちゃごちゃ入れても読めませんからね。
「売れた」感を出しておけば「クリックしやすくなるのでは?」と思います。
バンドワゴン効果です。
バンドワゴン効果とは「みんなやってる。」とか「みんな買っている。」という同調圧力に負ける心理です。
コロぴょんのマスク祭りがそれですね。
「みんなしてるから。私もしないと何か言われそう・・・」そんな心理から、ほんとうはつけたくないのにつける人が大多数になった珍現象です。(一部本気で怖がってつけてた人もいるらしい。)
ちなみに、ヤフーストアはストア内のランキングは出ますが、楽天のようにリアルタイム注文情報を表示させる機能はありません。
それを手動でリアルタイム的に見せる手法と言えます。
無料素材↓(背景透過)

アイデア2「8枠全部使って1つ訴求」その1

どうでしょう。
かなりインパクトありません?^^
本来は1枠に1商品という設定ですが、8枠を使って、このおすすめ情報エリアを1つのバナーに見立てて特定の1ページに誘導する作戦です。
8枠限定なので「クリスマスセール実施中!(12文字)」とかになってくると、入り切らないので、イラストなどを使って工夫すればなんとかなるかもしれません。
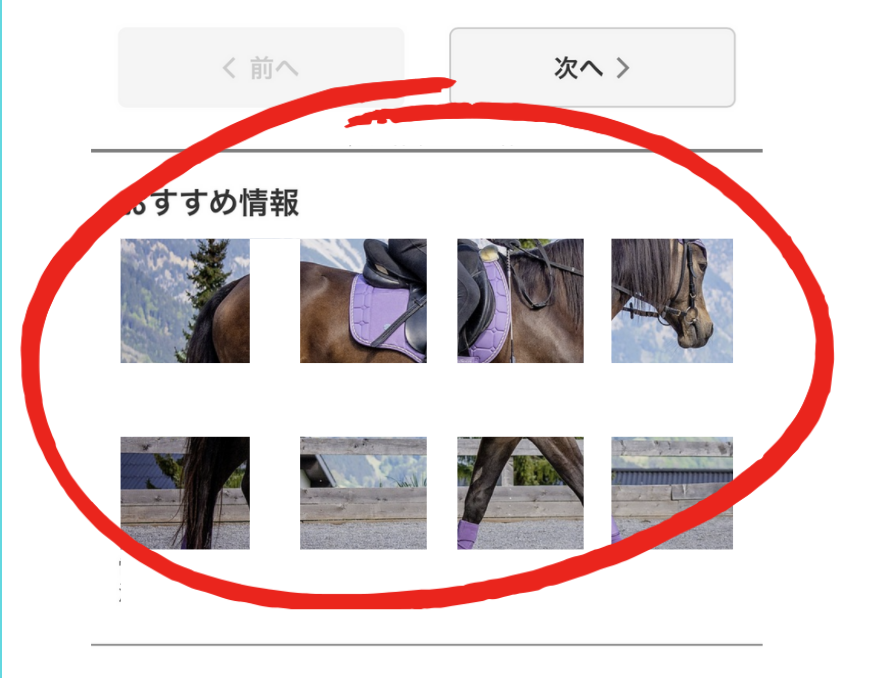
アイデア2「8枠全部使って1つ訴求」 その2

3つ目のアイデアは1毎の写真を8分割!
パズル的に見せて注意を引くことができます。
インパクトありますよね。
リンク先やテーマ、訴求ポイントは、各々自由に考えられるので良いですね。
当店は今のところ、このパターンを採用しようと検討中です。

