なんということか!
ヤフーストアのスマホページ編集の融通のなさ!(泣)
ショップサーブのように作り込もうと思ったら設定箇所少なっ!
ま、そのぶん短時間で済むので、ある意味ラクと言えばラクですが・・・
制限が多いですが、それなりのスマホページになるよう頑張りましょう!
スマホ用看板のポイント

お店の顔!である看板が、デフォルト(初期状態)は上記のようなしょぼーいテキスト文字だけなんですよね。
色さえもも変えられない。
これでは店の名前なんて、あってないようなものです(TT)。
一番の「Y!ショッピング」だけが目立っているので、ユーザーは「ヤフーで買い物をしている。」という認識になってしまうので困ります。(ま、間違ってはないけど)
「当店に来てるんだよ!」ということをアピールするためにも、立派な看板をつくってドッカ~~ンと載せたいですね。
で、ポイントはPCサイトのような情報てんこ盛りの看板ではなく、シンプルに3、4点のアピールにとどめることです。
てんこ盛りにしてしまうと、それぞれの文字や画像は小さくなって見えなくなります。逆効果です。
画像サイズは幅640px、高さは任意ですが180~300程度が妥当でしょう。
デザインは自由ですが、左半分や上半分にお店のロゴやキャッチ、あまったスペースに販売情報などを載せるのが基本です。
下のような感じですね。

ただし、この看板が見せられるのはトップページだけなので、そんなに時間使って作っても意味はない、という考えもありますが。
トップページ編集から看板画像を追加
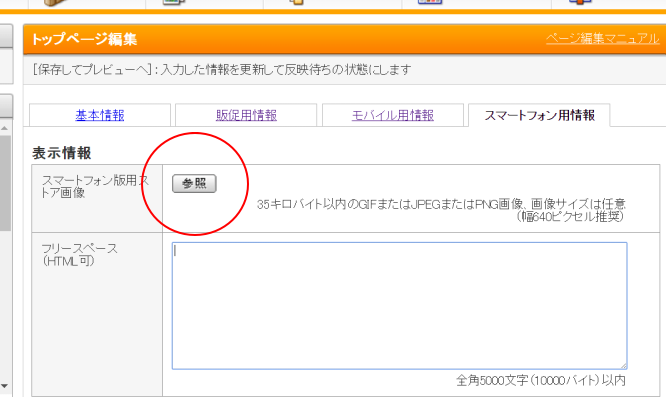
「ストアトップ」→「編集」→「スマートフォン用情報」と進みます。
「参照」というボタンから、作った看板画像を登録します。
必ず「保存してプレビュー」ボタン、そして反映をお忘れなく。
これを忘れると、待てど暮らせどスマホページに表示されませんよ~。
ちなみに、スマホサイトは反映までめちゃくちゃ時間がかかる。(作業しにくいわ・・・)

トップページへは自動でリンクが貼られるので、看板画像の貼り付けは簡単ですね。作り込みたいのは、その下のフリースペースです。ここ頑張りましょう。
トップページ用フリースペース大活用
おそらく、ヤフーストアのスマホページで唯一!自由が利くのはこのスリースペースでしょう。
これだけ制限が多いと逆にHTMLが使えるのが嬉しいですね。
当店では特設ページのバナーを2,3点貼っています。
ま、ここはお店さんによって自由に編集していいですし、バナーにリンク貼るだけですから操作自体は簡単ですね。
一応、テンプレートになりそうなタグサンプルを3つ用意しました。
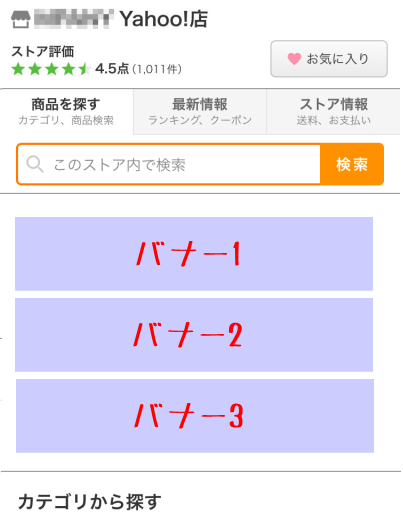
横幅いっぱいサイズのバナーを3つ配置
当店で採用しているデカイバナーをババババーンと並べるパターン。
バナー1個1個の視認性がよいので、「これを売りたい!」という商品のバナーを作り込んで並べています。

<a href="特設ページ"><img src="画像リンク" style="margin-bottom:5px;"></a><br>
<a href="特設ページ"><img src="画像リンク" style="margin-bottom:5px;"></a><br>
<a href="特設ページ"><img src="画像リンク" style="margin-bottom:5px;"></a>一応CSS(スタイルシート)が使えるので、バナー下には見栄え良くなるように5pxの余白を入れています。
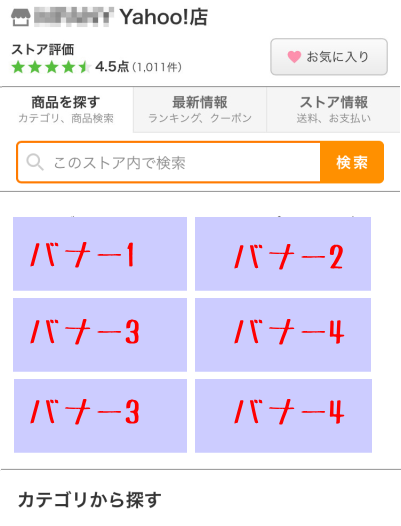
バナーを横に2列、縦3列
たくさんバナーを貼りたい場合に最適なレイアウト。
カテゴリーが少ない場合は、このパターンでカテゴリーを見せるといいかも知れません。

<table border="0" cellpadding="2">
<tr><td><a href="リンク1"><img src="画像1"></a></td>
<td><a href="リンク2"><img src="画像2"></a></td></tr>
<tr><td><a href="リンク3"><img src="画像3"></a></td>
<td><a href="リンク4"><img src="画像4"></a></td></tr>
<tr><td><a href="リンク5"><img src="画像5"></a></td>
<td><a href="リンク6"><img src="画像6"></a></td></tr>
</table>※ポイント
「cellpadding=”1~3(お好みで)”」を入れると、バナー間のスペースが簡単につくれます。
バナーを横に4列、縦3列(フリック型)
実は、ヤフーショッピングのスマホ画面のフリースペースは、スマホの画面サイズに合わさなくていいんですよね。
横長になってしまってもフリックすることでスライドさせることができるんです。
これは使わない手はないですよね。20近くあるカテゴリバナーを横にならべて見れるようにしています。
当店のお友達ショップの作成を手伝ったときに、このパターンを採用しました。

<table border="0">
<tr>
<td><a href="リンク1"><img src="画像1"></a></td>
<td><a href="リンク2"><img src="画像2"></a></td>
<td><a href="リンク3"><img src="画像3"></a></td>
<td><a href="リンク4"><img src="画像4"></a></td>
</tr>
<tr>
<td><a href="リンク5"><img src="画像5"></a></td>
<td><a href="リンク6"><img src="画像6"></a></td>
<td><a href="リンク7"><img src="画像7"></a></td>
<td><a href="リンク8"><img src="画像8"></a></td>
</tr>
<tr>
<td><a href="リンク9"><img src="画像9"></a></td>
<td><a href="リンク10"><img src="画像10"></a></td>
<td><a href="リンク11"><img src="画像11"></a></td>
<td><a href="リンク12"><img src="画像12"></a></td>
</tr>
</table>このHTMLテンプレートでは余白をゼロにしているので、もし余白が欲しい場合は各画像のIMGタグの中にCSSを書くと良いです。
画像の上に余白:style=”margin-top:5px;”
画像の下に余白:style=”margin-bottom:5px;”
画像の右に余白:style=”margin-right:5px;”
画像の左に余白:style=”margin-left:5px;”
HTMLタグのか書き方
<img src=”http://~~” style=”margin-bottom:5px”>
数字はお好みで。
スマホ共通バナースペース(縦540ピクセル×2)も使い倒せ!
「ショッピングモール」という特性上、PCサイトはもちろんスマホサイトでも、自社ショップの商品以外の商品情報が大量に掲載されます。
せっかく訪問したユーザーであっても、いとも簡単にライバル店などに流れていってしまいます。
もちろん、ショッピングユーザーは「ライバル店に流れるぞ。」なんて意識はありません。
あくまで、あなたのショップ名が何であれ、ユーザーは「ヤフーショッピング」でショッピングを楽しんでいるにすぎません。
さて、制限はあるものの、いくつかの場所はカスタマイズ編集ができるので、「使えるところは使い倒す!」くらいの勢いでやっちゃいましょう。
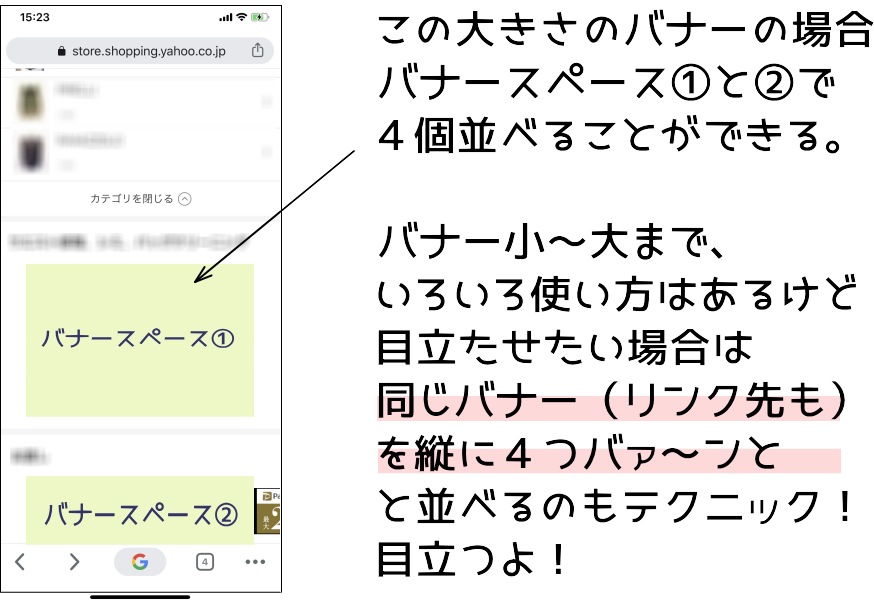
3つ目は、商品ーページ共通のバナースペースです。大中小3種類のバナーを最大10か所まで配置し、さらに、リンクを仕込むことができます。
当店の場合は「特大バナー4連発!」
スマホページのカテゴリ下に2つ並んでバナースペースが配置されます。ここに、小さいバナーを10個配置するのもありだとは思いますが、小バナーでは目立たない!」ということで、当店では、欲張って特大バナーを2個配置しています。
バナーサイズは600x400px(ファイルサイズは180kbまで)です。大きさ制限ギリギリまで調整した画像を使っています。

クリックされてナンボ。劇薬バナー
上から下まで、他店の情報やらPaypayモールへの誘導やら、混とんとしたページ内でクリックされるためには、目立たつ、かつ、クリックされるバナーが必須となってきます。
そこで使えるワザが心理学。
「認知的不協和」というテクニックです。
大手企業などのマーケティング現場では、定番のごとく使われるテクニックです。
常識を裏切るようなメッセージです。
例えば、極端なバナー例を3つ作ってみました。
このバナーを見ると、普通の人は「え!?(うそでしょ!?)」と思うはずです。
「そんなバカなことがあるか!?」みたいな。
その「なに!?どういうこと!?」と思わせるのが認知的不協和です。



認知的不協和のテクニックを使う場合は、バナーで「え!?どういうこと!?」「いやいや、絶対ウソでしょう。」と思わせるのがステップ1です。
そして、クリックされたその先のページの内容で「そういうことでした。ウソじゃありません。」と納得させられる内容にする必要があります。
ですから、ただ単に「クリックされることを目的化」しただけでは、クリックはされても、モノは売れないという事態になります。
商品が売れてナンボですから、やりすぎはダメ(上記バナーはやりすぎ)。
適度な線で「えっ!?なに!?」を思わせるような内容を作って商品ページに誘導。しっかり読んでもらえるコンテンツを組み立てていきます。
かなり手の込んだページ作成ですね。場合によっては1ページ(1商品)を作りこむのに丸々3日使うこともあります。
ショップ運営者鉄板!キャッチコピーの教科書
「贅沢」という言葉は、贅沢と言う状態を表す言葉であって文字を見ただけでは贅沢感を感じられません。「贅沢な一品」と言われても、さほど心が揺さぶられることはありません。
理由は「贅沢な一品」と聞いても感情に結びついたイメージができないからです。人は感情に結び付いたイメージをもって初めて贅沢という感覚になるものです。
そこで、贅沢を、感覚や感情として心に抱いてもらうために、「贅沢」と言う言葉を使わず、思いっきり贅沢を感じてもらえる表現が重要になります。
例えば、「太平洋が見渡せる真冬の露天風呂。二人で貸し切って1年間ためてきたストレスをすべてお湯に溶かすような感覚。」など。
温泉が好きな人にとっては、ありありとその感覚がイメージできます。
温泉に入っているときは「贅沢だぁ~。極楽だぁ~。」といった言葉が出ているかもしれませんね。
さて、バナーのキャッチコピーやページのキャッチコピーをどのように発想し組み立ていくか。
そんなことを教えてくれる教科書が竹内謙礼さんの「売り上 げがドカンとあがるキャッチコピーの作り方」です。
相変わらず中身スカスカのカロリーゼロの書籍が乱発されていますが、この書籍は、お値段(1400円)以上の価値がありますのでぜひ一度読んでみてください(^^)。
ヤフーストア作成関係人気ブログ記事
ヤフーストアのカテゴリをバナー画像に置き換える方法
フリースペースや商品説明はホームページ・ビルダーで効率的に作る
ヤフーストア・トップページ用のテンプレートを作ってみた。
ヤフーショップのヘッダー画像HTMLの編集方法
yahoo! shoppingトップページ用HTMLテンプレート(シンプル版)


