初めてのネットショップがヤフーショッピング。
そんな初心者の方は、ネットショップに必要とされる知識をすっ飛ばしてしまっていることが多いので、そういった方のための無料ブログ講座です。
ウェブサイト(ホームページ)の作成の知識がない人にとっては、難しく感じるヤフーストアの作成ですが、まずは以下の2つの違いさえ理解すれば簡単に使えるようになります。
それは、「テキスト」と「画像」です。
この違いが理解できれば、ページ作成はぐんと楽になります。
一度で理解できない場合は、何度も何度も読み返してください。
7回も読み返せばしっかり身につきますよ~。

テキストと画像の違い
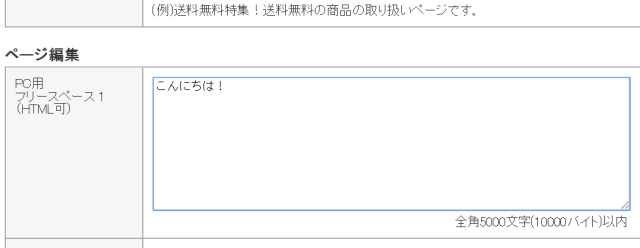
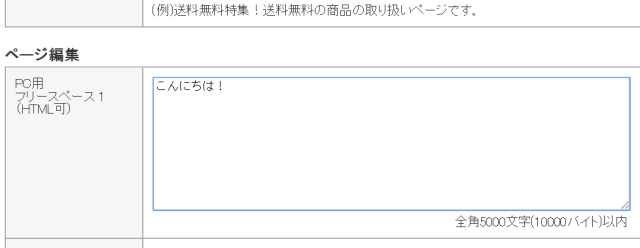
ストアエディタを開くとお店情報の入力ができます。
次のような感じです。
フリースペース1(HTML可)の欄に「こんにちは!」と文字を打つことができます。
そして、「保存」ボタンを押せば、そのままお店ページに反映されます。

このように直接打ち込める文字をテキストと言います。(※ショップ運営者として、おぼえておくべき基礎的な言葉は強調しています。今さら誰も教えてくれませんからね。)
でも、画像(写真も含む)をここに載せたいと思って、パソコンからマウスでフリースペースに運んでも、表示させることができません。
また、iPhoneなどのスマホに保存している写真をそのまま載せることもできません。
これには理由があります。
画像は収納庫に保管するルール
画像は、「いったん専用の収納庫に収めないといけない」というルールがあります。
これはヤフーショッピングにかぎらず、すべてのネットショップでも同じです。
収納庫はフォルダといったりディレクトリと言ったりします。
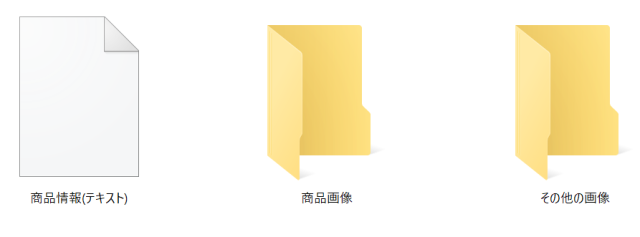
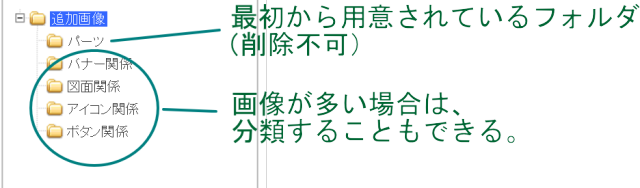
ヤフーショピング内は、簡単に表すと以下のような構造になっています。

左から「文字情報のデータを入れる場所」、「商品写真を収納するフォルダ」、「商品画像以外の画像を入れるフォルダ」に分かれています。
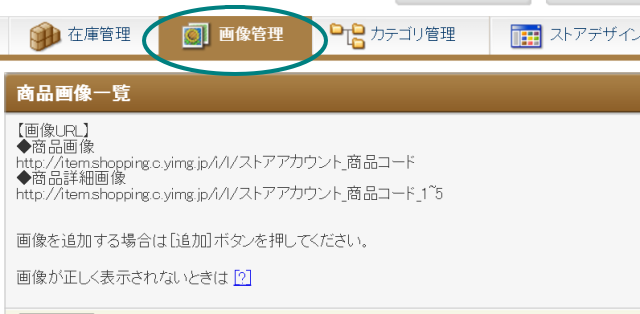
商品画像は、エディターページから直接登録できるのですが、それ以外の画像については、ストアディテターの「画像管理」のセクションから登録する必要があります。
これが、ちょっとわかりにくくなっている理由ですね。

商品数数千点、数万点のお店となると、商品写真以外で扱う画像も何百、何千となることがあります。
そんなときは、種類別にフォルダを作成して分類して保管すると便利です。
画像が100点以内なら、「パーツ」というフォルダに収納すればOKです。

画像を呼び出す呪文HTML
さて、画像を保存するまではできると思いますが、今度はフリースペースに画像を貼り付けたいときに、どうすれば良いかって話です。
画像を貼り付けるには呪文を書かなければいけません。
HTML(エイチ・ティー・エム・エル)という呪文です。
テキストは、キーボードで打ては入力できますが画像は呪文(HTML)で呼び出さないといけないのです。

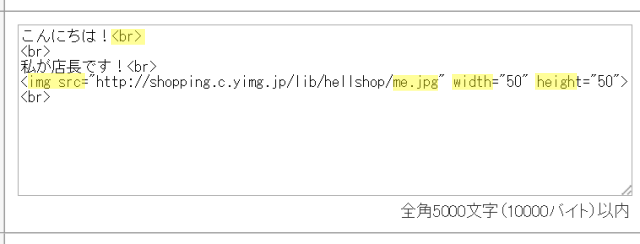
この画像はテキストを打ち込んだだけですが、これに画像を呼び出す呪文(HTML)を書いたのが下の画像です。
黄色で強調している部分の英文字が覚える部分です。
中学校で習う英単語は1600~1800個ですが、ヤフーストア運営のために覚えるHTMLの単語(タグ)は10~15個です。
これなら、学生時代勉強が苦手だった人でも余裕で憶えられるでしょう。

コピペで使える画像読み込みHTMLテンプレート↓
<img src="https://shopping.c.yimg/lib/*****(ストアアカウント)/***.png" width="50" height="50" alt="店長の顔写真(写真の説明を日本語で)">写真は.jpgでも.pngでも構いません。(2023年からは.pngがオススメ)
4つのタグを覚えよう
先ほど入力したHTMLで、画像は呼び出しを受けてページ上に現れます。

でも、HTMLは消えてなくなりました。
呪文なので表からは見えないようになっています。
それでは、HTMLについてひとつひとつ解説します。
(1)<br>・・・改行します。これがないと、横にずらーっと並んでしまいます。
(2)<img src=””>・・・先程の通り、これが画像を呼び出す(読み込む)ためのHTMLです。
“~”の中には、あらかじめ登録している画像の収納場所URLを入れます。
URL(ユー・アール・エル)とはネット上の住所のことです。
http:/shopping.c.yim.jp/lib/」ここまではすべてのお店共通です。
その後の「hellshop」がアカウント名(あなたのお店のアカウントを入れる)、「me.jpg」がファイル名です(※写真ファイル名は、かぶるものがあってはいけない)。
(3)width・・・画像の幅を指定します。
(4)height・・・画像の高さを指定します。
HTMLについて、2つの基本ルールがあるので、それも合わせて覚えてください。
1つは、すべて半角英数字で書くということです。
2つ目は、urlや画像の大きさなどの数字は「”」(ダブルクオーテーション)で囲むということです。(”50″、”http://~~~”)
なお、これらの半角英数字のHTMLをいちいちキーボードで打って入力する必要はありません。
一度使ったHTMLはメモ帳やメールに保管しておいて、必要なときにコピペして使えばよいです。
ファイル名だけはその都度変える必要はあります。
なお、コピペが増えてくると大変になるので、そんなときはコピペツール(無料ソフト)を使うと作業もスピードアップできます。


