一言にバナーと言っても、目的はいくつかあります。
カテゴリー用のバナーや、スペシャル企画のバナー、セール用バナー、アウトレット用バナー、季節のイベント用バナーなど。
目的別にデザインを決めて素材を集めるのは当然ですが、ランディング先(クリックした時に開くページ)の用意もする必要があります。
バナーだけ作りゃいいって話ではないんですね。
ネットショップの仕事内容でも重要なポジションに位置するのが、このバナー作成です。
しっかり、作り方をマスターしましょう。
※この記事は2009年くらいに作ったページを元に2023年に加筆しました。本文で「ホームページ・ビルダーの付属ソフトなどを、おすすめしていますが、いまはcanvaがおすすめです。(今どき、ホームページ・ビルダーなんて使う人はいませんからね!(^^;)。
目的とデザイン案を決めよう
まずは、目的とデザインを決めます。
例えば、クリスマスセール用に、真っ黒のバナーはマッチしません。
それらしいデザインでないとお客さんの目を惹かないのでクリスマスらしいデザインにします。
ここでは、ヤフーストアで見かけたお店を参考に「毎月5のつく日は10%OFFキャンペーン」という特別ページへ導くバナーを作ってみます。
「さて、デザインはどうしたものか・・・」と悩むなかれ。
いろいろなお店を見て回って、目的にマッチしそうなバナーを見つけてパソコン上に保存してそれを真似て作ります。
あまりにそっくりにしてしまうとトラブルの元になるので、配色やコピーなどをな~んとなくパクるのがコツです。
で、作ってみたのがこれです。素人作成ですが、それなりだと思います。

黄色と黒、そして赤という目を引く色を使っています。
本来商品写真も入れたいのですが、「対象商品123点」ということで省略しました。
素材を集めよう
さて、今回のバナーを作るに際して素材を集める必要があります。
今回使ったのはホームページ・ビルダー付属のウェブアートデザイナーというソフトです。
このソフトには付いている素材が少ないのでウェブ上の無料素材から集めてきます。
集めたのは2つです。

リボン
http://www.toriho-dai.com/present/present7.html
この画像を頂いて、右側のリボンを切り取って左右対称に反転させました。
背景の白色をツールで透明化(背景透過)してバナーに重ねました。

ストライプの背景
http://www.ramica.net/texture/ramica_texture_stripe_03.html
縦のストライプだったものを、斜めにして半透明化して、黄色に塗りつぶした画像の上に配置しました。
無料フォント

この部分です。これは下記のサイトで配布されている手書き風の無料フォントです。
これをあらかじめパソコンにインストールしておきます。
このフォント以外は、もともとパソコンにあるフォントを使っています。
無料フォント「遊び」
http://font.sumomo.ne.jp/asobi.html
下記の画像を見て頂くとわかりますが、バナーはいろいろなパーツの組み合わせて成り立っていることがわかると思います。
これは一番上に配置、その下はこれ、という感じです。
切り取ったり、半透明化にしたり角度を変えたり反転などはソフトの機能にあります。

ソフトを使って組み立てよう(動画)
今回のバナー作成に要した時間は20分ほどです。
かなり慣れている方だと思います。
素材を集めることさえできれば後はソフトの操作を覚えるだけです。
フォトショップやイラストレーターは高額で、操作を覚えるのもなかなか大変なので、操作の簡単なこういったソフトから始めることをおすすめします。
今回のバナー作成を動画にしたので参考にしてください。
ソフトのほんの一部の機能しか使っていません。最初に作ったバナーを元をまねて、ちょっと雑に作っています。
お店のイメージにあったフォントを使おう
フォントとは書体のことです。
もともと、パソコンに入っているものから、フリー素材、有料素材までたくさんのフォントが存在します。
本職のデザイナーさんやイラストレーターさんは、有料フォントを買って作品を作ったり、仕事をしたりしますが、ショップオーナーはそこまでしなくても、無料で良いのでたくさん出ているのでそれを使ってください。
まずい料理屋なのに、フォントひとつで「おいしそう」に見えるように、書体のパワーは無視できません。
自分のお店に最適なフォント、商品が良さそうに、あるいは、お店の品質が良さそうに見えるフォントを選んでください。

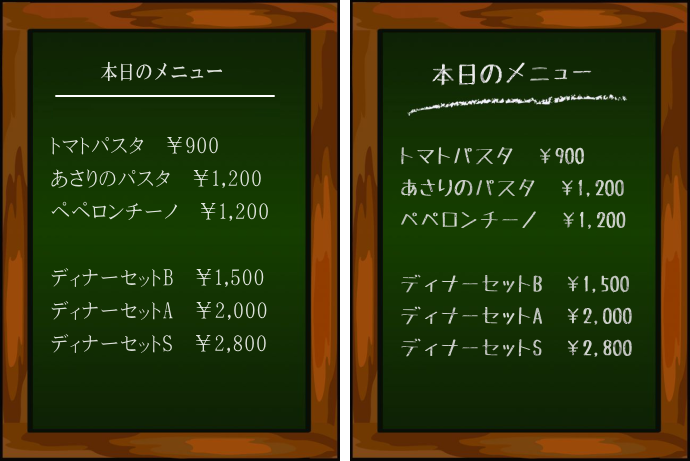
左はチェーン店ぽい雰囲気で、右は専門店ぽいイメージです。おそらく、街に立てたれている看板などで見れば、違いがよく分かると思います。固いイメージのお店は明朝体系を使って、手作りや暖かみを演出するなら手書き風、といった感じです。
フォント(左)
明朝体(PCにデフォルトで入っているフォント)
フォント(右)
たぬき油性マジック:http://tanukifont.com/tanuki-permanent-marker/
メニューボード素材:http://allfree-clipart-design.com/business/black-menu-vector-background-02/

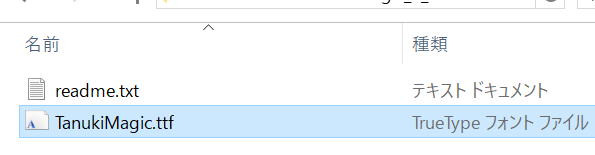
フォントは圧縮ファイルをダウンロードしてそれを開くと、このように「○○○.ttf」などのファイルが現れます。「.txt」は不要です。
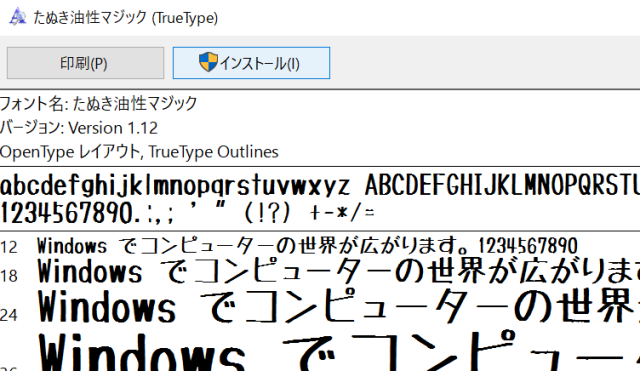
この「.tff」をダブルクリックすると、下のようなウィンドウが出てくるので「インストール」を押します。
すぐにパソコンにインストールされます。
新しく入れたフォントを使う場合は、いったんソフトを終了させて再度立ち上げてください。

ネットショップに使える素材集
無料素材のサイトは無数にあります。
ド素人の作った素材集からプロが作ったハイクオリティーな素材までいろいろです。
日本国内はもちろん、海外サイトにまで目をやると多種多様なフォントや素材が得られます。
今回使ったストライプの素材などを一から作ろうと思えば、何十分もかかってしまいます。
素材を組み合わせて、短時間で効率よく、できるだけクオリティーの高いバナーを目指しましょう。
いくつかオススメの素材サイトを載せておきます。
ECデザイン:http://design-ec.com/
Eコマース予備校:http://ec-yobiko.com/
ネットショップ素材:http://ec-yobiko.com/
カオスモード:http://chaosmode.info/
取り放題.com:http://www.toriho-dai.com/
また、Googleの画像検索で「無料素材 ストライプ 壁紙」などと検索すると、合致する画像の一覧が出てくるのでイメージに近い素材が探しやすくなります。
【注】くれぐれも、その素材が無料なのかどうなのかは必ずチェックしてください。他店で使われている著作権のあるものをコピペするのは違法です。
