ネットショップを作るには、いろいろな方法があります。
当サイトでは11個の方法について紹介しています。
手っ取り早くネット販売を始めたい場合はShopifyやショップサーブなどの開業サービスを使うのがベスト。
もちろん、レンタルなので多少の料金がかかります。
でも、開店までのスピードは最速かつ、機能も最新です。
それもネットショップ開業の1つの方法です。
ここでは、そういったインスタントに簡単にネット通販が始めれるのは「おもしろくねー!」という方のために、自分であれこれしながら無料で最新式の高機能なネットショップを構築できる方法をお伝えいたします。
もはや趣味の世界です。
でも、それを楽しんでやれる人には超オススメです。
WooCommerceを使う最大メリットとは
オープンソース、つまり、無料のプログラムのこと。
WordPressは、もともとはブログのオープンソース。
そこに、WooCommerceという無料プログラムをプラスすることで、最新式のネット通販サイトがつくれます。
WooCommerceは、世界中のエンジニアが。ボランティアで日々アップデートしている、世界で最も使われている無料のプラグインです。
システム自体が無料なので、サーバー代、月に500円程度で商品数制限もなければ容量制限も機能ないすごレスフリーのネットショップが作れます。
「無料ほど怖いものはない。」とは言いますが、WooCommerceについては、完全ボランティア・プログラムなので怖さはありません。
まあ、あえて「怖さ」を1つあげるなら「自己責任」ということですね。
様々なメンテナンスはセルフサービスです。
導入は4ステップ、わずか3分
超初心者向けの無料ネットショップサービスのbase(ベイス)は、3分もあれば自分のネットショップがモテます。
WooCommerceも負けていませんよ。
3分もあれば基本形は完成します。
4ステップは次の通り。
1.Wordopressインストール
2.WooCommerceインストール
3.Japanized for WooCommerceインストール
4.Storefrontインストール
英語が苦手な人でも大丈夫!
英語なんて読まずに、全部ポチポチでかんたんインストールするだけ。
ただ、以下の画像のように3分で完成したときは、「これブログじゃん?」的な体になっています。
とても通販ショップと言えるような見た目じゃないですよね。

でも、楽しめるのはここから。
味気のない見た目を、自分好みにデザインしています。
と言っても、プログラミングなんて不要。
サルでもできます。
とりあえず商品を登録してみよう
細かいことは後回しにして、とりあえず商品を登録して「どんな感じになるのか?」というのを確認したいですね。
今回、無料ネット仕入れのトップセラーを使って、デスクとチェアのセット商品を載せてみました。
商品写真をダンロードして商品登録に放り込み商品説明はコピペ。
一瞬で商品ページが完成しました。
気づいた人もいると思いますが、この商品「9800円」のつもりですが「$9800.00」と表示されています。
そして、カートボタンが「黒」というのも、ちょっとイケていないですよね。
もちろん、それらは管理画面からちょいちょいと変更することができるので安心してください。
とりあえずお設定箇所は5箇所だけ
WordPressもWooCommerceも英語圏用に作られています。
すでに、日本対応のプラグインも入れているので、それを設定することで日本のネット通販事情に合った設定に変更することができます。
これも管理画面からポチポチやるだけで、できてしまいます。
WooCommerceの設定に飛びます。

円に変更
デフォルトではドルなので円表記に変更します。
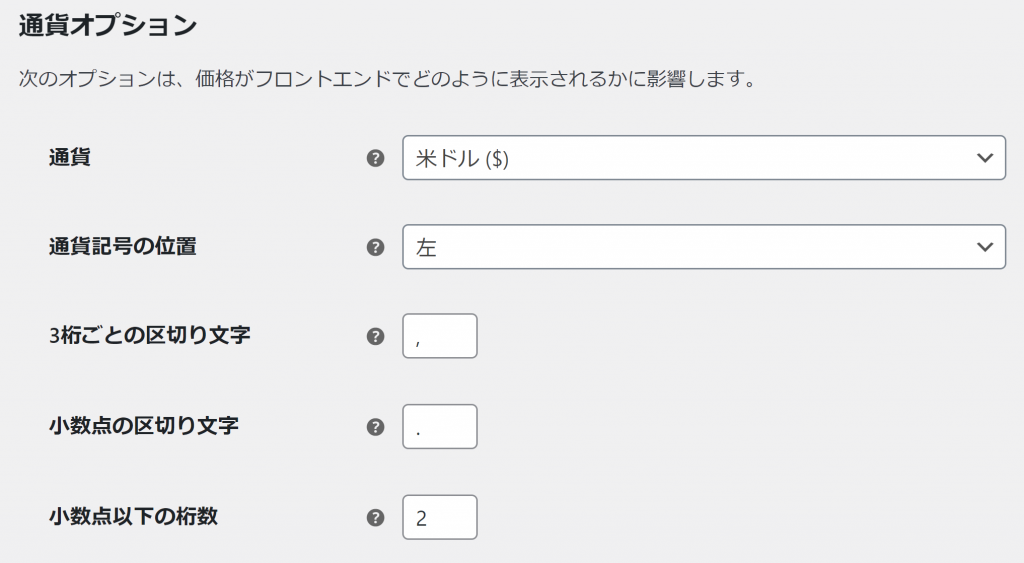
設定を開いて初めに出てくるページ「一般」の下のほうに通過オプションというエリアがあります。

「米ドル」を「日本円(¥)」に。
「通貨の位置」と「3桁ごとの区切り文字」「小数点の区切り文字」はそのまま。
小数点以下の桁数を「0」に設定します。
一番下の「変更を保存」を推します。
これで次のような表記に変わります。

価格の横に(税込)を表記
2021年の4月から税込み表記の義務化がスタートしました。
なので価格の横に(税込)と表記させたい。
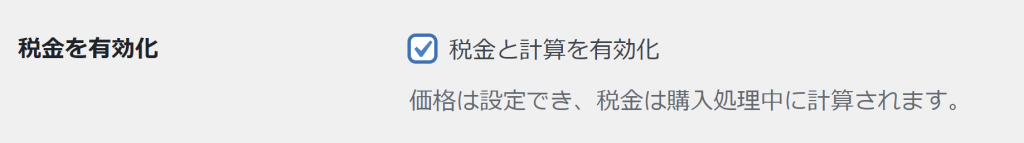
そのままページをちょっと戻すと「税金を有効化」という箇所があるのでチェックをして「保存」します。

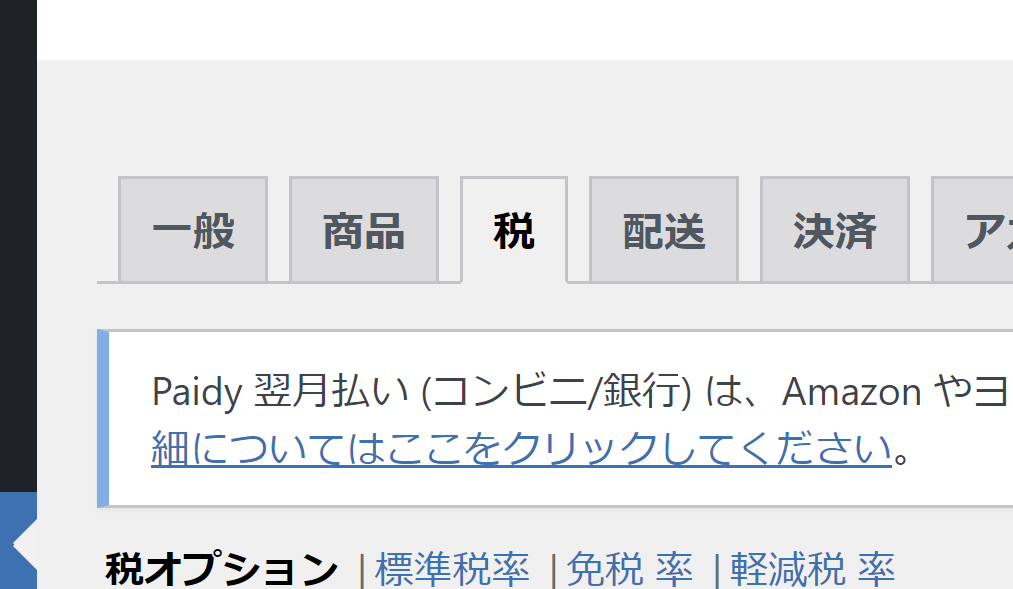
そしてページ一番上まで戻って「税」のタブをクリックします。

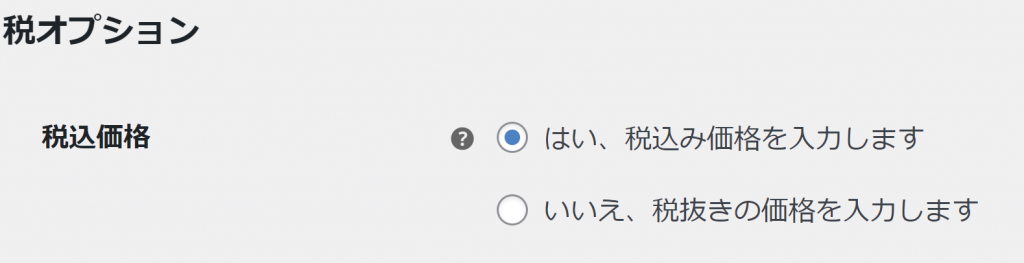
そして、「税込価格を入力します。」にチェック。

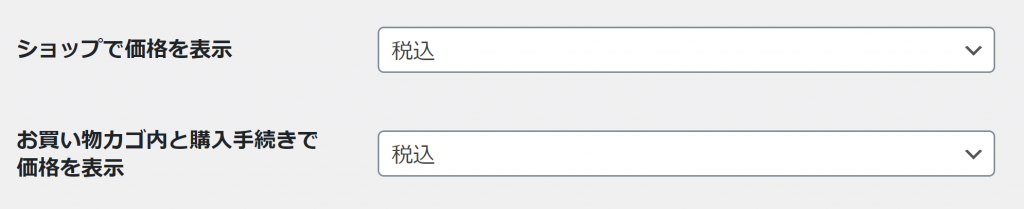
少し下がって、「ショップで価格を表示」と「買い物カゴ内と・・・」の箇所で「税込」を選択。

そして、次が重要なのですが、「価格表示の接尾辞」に「(税込)」と入力します。
そして保存。

これで、商品価格の横に(税込)が表記されます。

これで完璧です。
配送を日本国内限定に変更
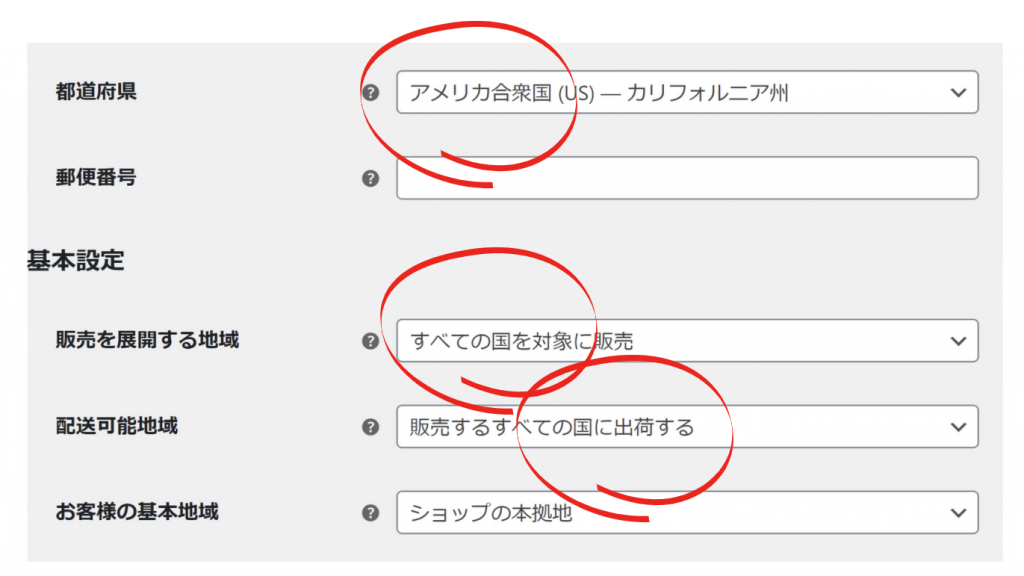
WooCommerceをインストールしたデフォルトでは世界中に「配送できる」という状態になっています。
中には海外発送を行うECサイトもありますが、ここでは日本国内限定の場合の設定方法を示します。
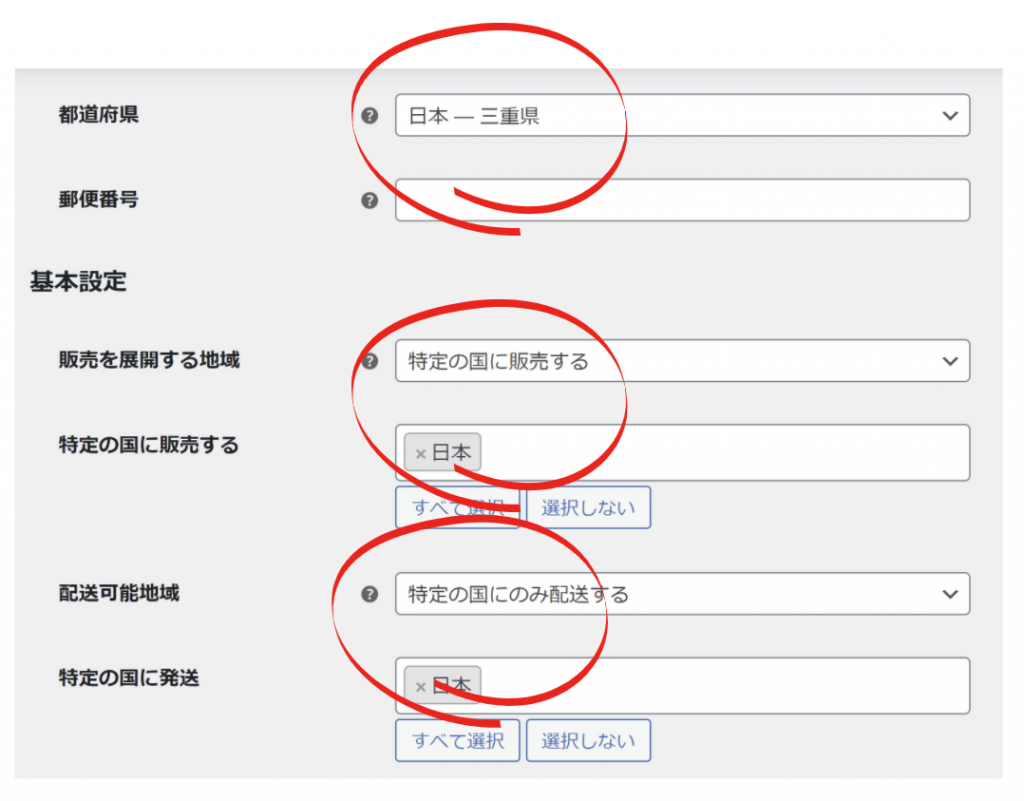
同じく、「一般」内での設定変更です。

一番上の都道府県はお店の所在地、他2箇所は両方とも「日本」に変更します。

そして「保存」。
決済方法「銀行振込」を設定する
次に決済方法に銀行振込を設定します。
「銀行振込なんて使わない。」なんて人も、とりあえず、だまって設定してください。
なぜなら、これはテスト注文をするための設定だからです。
銀行振込を使わない場合は最終的にチェックを外すだけで済みます。
設定画面は「日本対応」→「支払い方法」と進みます。
そして「保存」。
これでテスト注文ができるようになりました。
実際に、商品をカートに入れてテスト注文してみてください。

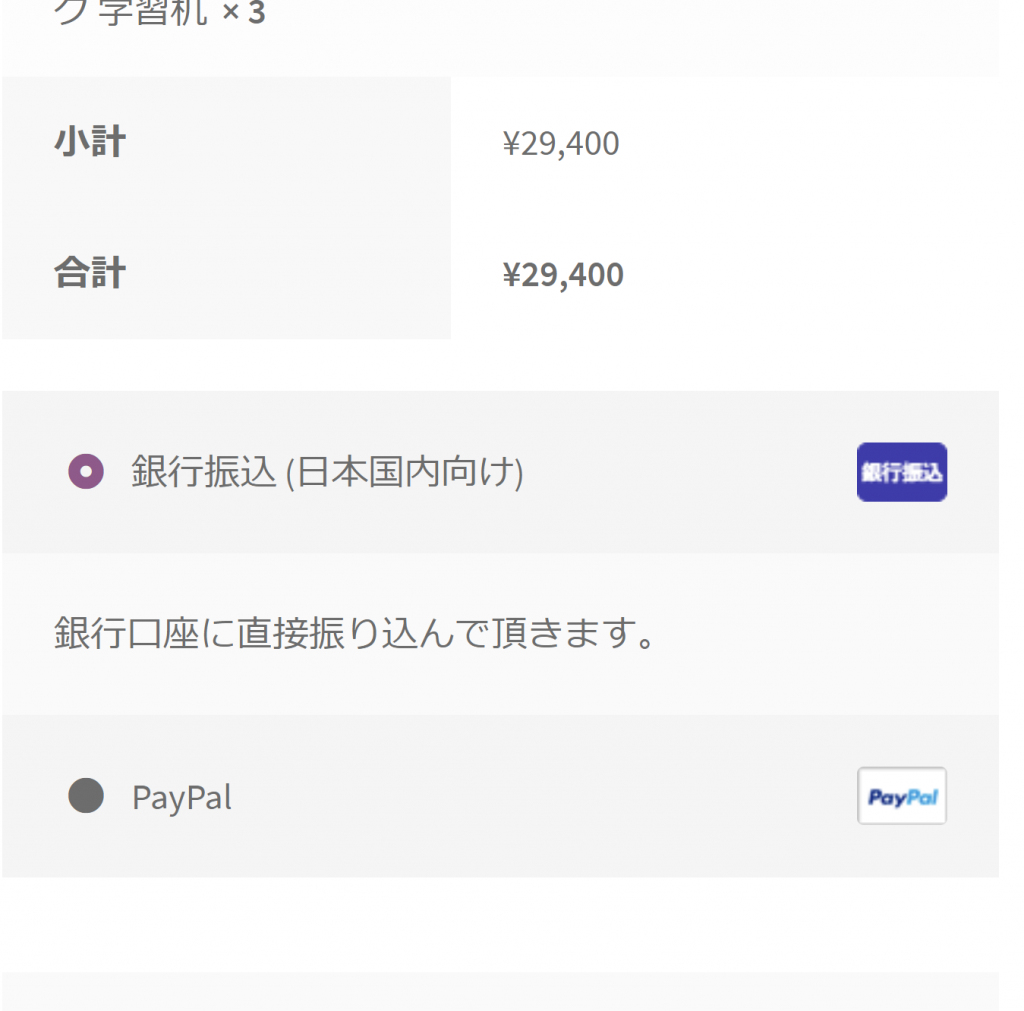
日本国内向けの「銀行振込」にチェックを入れて保存。
この段階で決済方法は「Paypal」と「銀行振込」だけです。
Paypalを使う場合は別途設定が必要なのでテスト注文では使えません。

テスト注文では、適当な名前や住所を入れて、「銀行振込(日本国内向け)」にチェックをして、テスト注文をしてみてください。
私が作ったサンプルショップを使って確認もできますよ。
カートボタンの色を変更
次にデザイン部分にちょっと寄り道します。(個人的なやり方です。)
デフォルトではカートボタンが黒です。
テンション下がりますよね・・・
ショッピングは楽しくしたい。でも、カートボタンも楽しくテンション高くしてもらいたい。
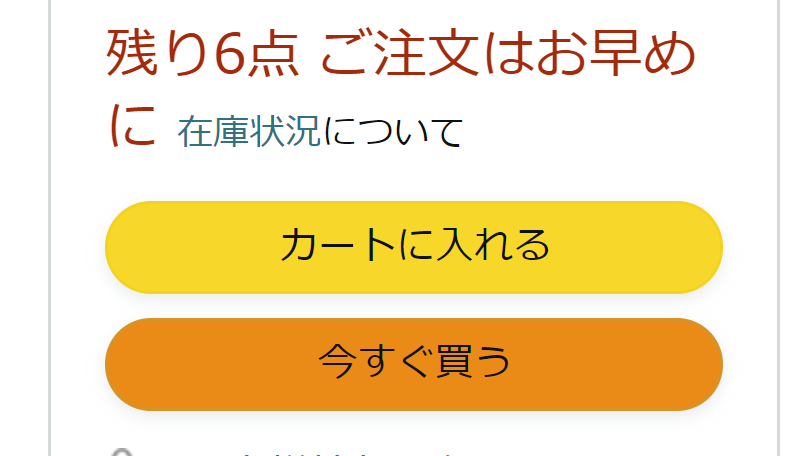
というわけで、アマゾンにならって、カートボタンはイエローを採用することにしましょう。

カラーコードは:f4d42c
これをコピペして、今度はWordpressの管理画面の「外観」→「カスタマイズ」と進みます。

ボタンのカスタマイズに進んで、下記のようにカラー変更をします。
そして保存。

これで、アマゾンと同じ配色のカートボタンにカスタマイズできました。

ショッピングさいとらしくなってきましたね!
ちなみに、カートボタンは「赤が良い」とか「緑が良い」とか、いろいろな意見がありますが、正直わからないので、国内最大通販のアマゾンをパクっていれてば、個人的に間違いはないと思っています。
というのも、アマゾンは日々マーケティングの研究や実証をしていて、「何が一番効果的か。」ということを常に探っているからです。
今の所イエローのボタンなので、「この色がアマゾンが選んだベストカラー。」ということで採用すれば良いと思います。
もちろん、「私はピンクじゃないとやだ。」なんて人はピンクに変えてください。
ここまでできたら!【動画】
ここまで設定できればネットショップとして稼働できる状態にあります。
あとは、次で紹介するクレジットカード決済を導入したり、商品をどんどん追加して販売ページを充実させていくだけです。
先の動画でドル表示だったりカートボタンが黒の状態だったりを改善して、テスト注文ができる状態になりました。
動画で注文完了までやってみまました。
本格稼働のためにカード決済Stripe導入
以上をもって、ネット通販サイトとしては間違いなく機能する状態になりました。
あと、不足しているのは、もっとも使われるクレジットカード決済の導入です。
今では、個人だろうが法人だろが、簡単にクレジットカード決済の導入ができます。
国内ではイプシロンやソニーペイメントなど、様々な決済代行会社がありますが、全部ガラパゴスです。
つまり、申込みから利用までが、超絶面倒くさい。
膨大な項目に入力しなければいけないし、各種個人確認の「紙」書類などを用意しなければいけない。
準備している段階で萎えてしまいます。
でも、さすがアメリカ企業。
Stripeはオンラインで全部サクッと済ませられます。
本人確認の免許証やパスポートも写メしてアップロードすればそれでオッケー。
わずか数分でクレジットカード決済が使えるようになります。
そして、国内のカード決済代行会社は、せこいことに「月額費用」や決済時の「処理手数料」など、わけのわからない金を取るのが当たり前になっています。
塾の入学金と同じくらい意味のわからないコストです。
でも、 Stripeは、「月額費用無料、決済手数料3.6%のみ。」という、日本国内の企業がとてもできないような芸当で全世界から多大なる支持を得ています。
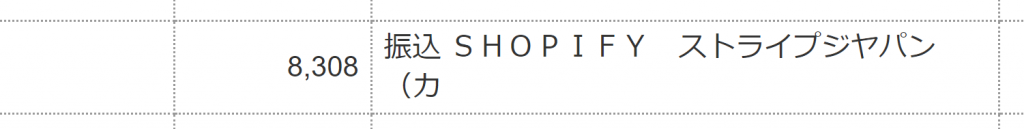
当店(通販会社)では、2店舗ShopifyでECサイトを運営していますが、Shopifyのカード決済はStripeです。
初回の入金の明細を見てきづきました。

ちなみに、WooCommerceでStripeを導入した場合は手数料3.6%ですが、Shopifyの場合は3.4%です。(Amexは3.9%)
まあ~、Shopifyを使えば、ここまで苦労せずにECサイトが作れますが、たかが0.2%ですから、それくらいの差なら、構築の楽しみが味わえるWooCommerceを選びたいですね。
Stripeの導入方法については、確か別のページで書いていたので探してみてください。
(変な人でなければ)個人でも簡単にアカウントが作れますよ。




