ネットショップも含め、すべてのウェブサイトは、おおまかに3つのデータからできています。
- 1.テキスト
- 2.画像
- 3.動画
テキストとは、キーボードを打ったら、すぐに画面に現れる文字や記号のことです。
画像(イメージ)とは、デジカメはスマホで撮影した写真であったり、ソフトで作ったり、素材サイトからもらってきたイラストなどです。
画像には静止タイプとアニメーションタイプ(GIF)があります。
動画はご存知、youtubeなどで見れるやつのことです。
最近は、動画を取り入れるネットショップも増えてきました。で
は、もうちょっと詳しく見ていきましょう。
テキスト
パソコンやスマホのキーボードを打って書く文字のことです。
打ち込むと同時にそれが表示されるのがテキストです。
↓こんな感じです。
LINEや携帯メールで打つときの文字も「テキスト(文字)」と言います。
でも、LINEのメッセージ内に入れることのできる![]() などは、テキストではなく画像です。
などは、テキストではなく画像です。
テキストの特徴はその場で入力したものが、そのまま完成品ということです。
![]() もある意味完成品ですが、「同じものをその場で作れ」と言われても作れません。
もある意味完成品ですが、「同じものをその場で作れ」と言われても作れません。
![]() を作ろうと思えば、専用ソフトで作る必要があります。
を作ろうと思えば、専用ソフトで作る必要があります。
完成するまでに作成の工程があります。
画像
画像と言ったり、イメージと言ったり、写真と言ったりします。
以下のような画像は写真とは言いません。
バナー画像と言います。
バナーとは広告的な内容が書かれた画像のことです。

このような画像はキーボードを打って作ることはできません。
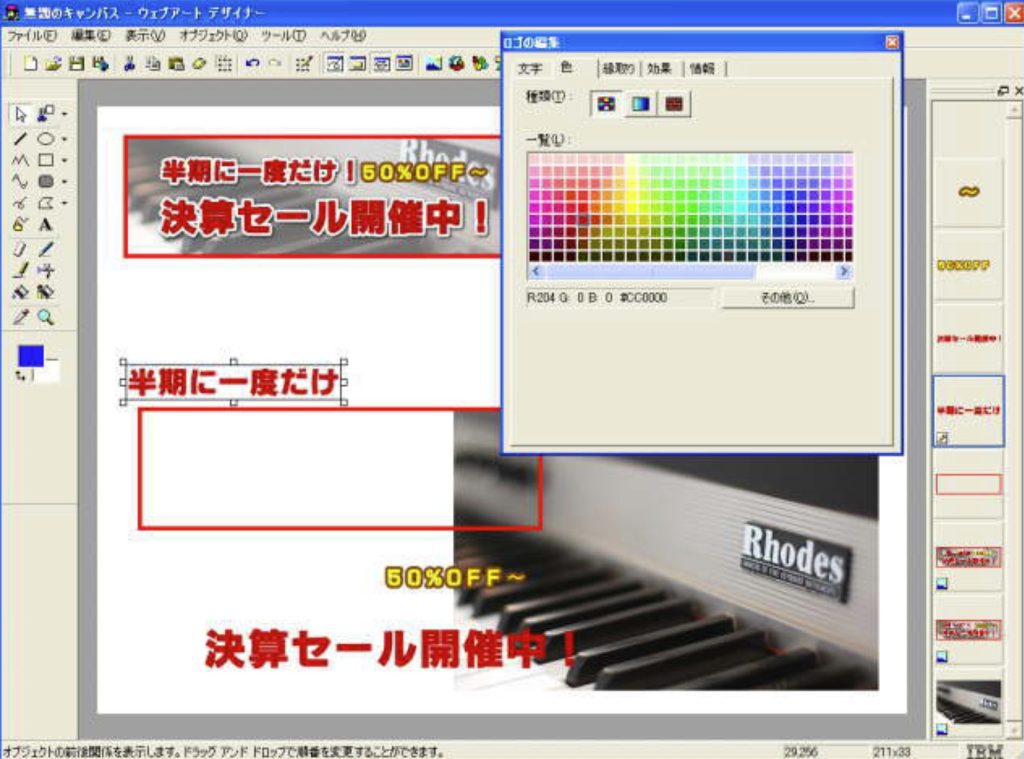
写真の場合は、デジカメやスマホから取り込めば良いのですが、このようなバナーはソフトを使って作る必要があります。
下の画像のように、お絵かきソフトではありませんがイラストソフトで簡単に作ることができます。

画像が重いだの軽いだのといいますが、これは使っているデータの量です。
大きさが大きかったり、使う色が多いと、データも多く使うので重くなります。
でも、白黒など単色で小さい画像なら使うデータは少ないので軽いということになります。
必要以上に大きな画像を使うと、表示するのに時間がかかるので、お客さんには不便です。
元のデータが大きければ、写真編集ソフトなどを使って、最小限の大きさに加工します。
画像の種類
画像にはいくつか種類があります。
「ジェイペグ(jpeg)」と言う言葉を聞いたことがあるかもしれませんが写真に多い形式です。
その他、gif(ジフ)やpng(ピング)といった形式もあります。
ほかにもたくさんありますが、ネットショップで使うものは、この3種が中心になります。
また、どの種類の画像をどのように使うかは自由です。
でも、商品写真の場合は「ジェイペグ」が多く、その他のバナーやイラストなどはJpeg(ジェイペグ)gif(ジフ)やpng(ピング)などが使われます。
特に最近は、商品写真もイラスト系の画像もpngが使われることが多いです。
下の画像は上から、jpeg、gif、pngと並んでいますが見た目にはわかりません。よく見るとgifは、他に比べるとやや粗いのが特徴です。



動画
youtubeやビデオカメラで撮影したものが動画です。
動画にもいろんなタイプがあるのですが、最も主流なのはmpeg(エムペグ)や、wmv(Windows Media Videoの略)という種類です。
ネットで動画を使うときは、これらの形式にして使うことが多いです。
動画も、「動画編集ソフト」を使えば、切ったり貼ったり、文字をつけたり、簡単にオリジナルの動画が作れます。
ECサイト運営なら動画はyoutubeでOK
未だに副業ブームが続いて「動画編集」という副業をする人もたくさんいます。
複数の動画をつなげたりカットしたり、あるいは文字を入れたり効果を入れたり。
それは、「動画のプロ」がやることだったのですが、ソフトの進化で素人でもプロ並みの編集ができるようになりました。
でも、ECサイト運営者は、動画編集者になる必要はありません。
最低限動画が扱えば、それでOKです。
というのも、アパレルなどの「おしゃれ」をウリにしているのでなければ、動画は「コンテンツをお客さんにわかりやすく伝える」ためのものだからです。
つまり、「見てわかればいい」わけです。
そこに、変に凝った加工なり編集なりをしたところで、ただの自己満足にすぎません。
当店の場合は、「商品の組み立て方。」「商品の使い方。」のような動画を作ってyoutubeにあげたり、ネットショップに貼り付けたりしています。
作るときは、それなりに「かっこよく」なんて思って作りましたが、今見ると、恥ずかしいくらいダサいです。
でも、それを閲覧するお客さんには内容が伝わりますし、お客さんが「恥ずかしい」なんて思わないし「ダサい」と思われても、なんら困ることはないのです。