「ショッピングインフォメーション」などと言うこともありますが、ECサイトのフッター(画面の下部)に配置される、お買い物のために消費者が必要になるであろう情報をまとめて書いた部分のこと。
「お支払い方法」「送料について」「お届け時間」「返品交換ルール」など。
これらの条件等はお店によって異なるので、ショッピングユーザーに対してm文字通り「利用ガイド」になります。
「送料無料」と商品名や商品写真に入っていれば「送料っていくら?」なんて探さなくてもわかりますが、そうでない場合は、送料が気になるお客さんは「送料について」の部分を見てもらうことになります。
そういった意味で、ユーザーを情報迷子にしないためにも、地味な部分ではありますが、しっかり作り込んでおきたいところです。
軽視されているご利用ガイド
とは言え、ネットショッピングが当たり前の時代となった今、「そんなことを、いちいち説明しなくてもわかるだろ。」といった風潮があるとは言えませんが、ご利用ガイドはちょっと軽視されている感があります。
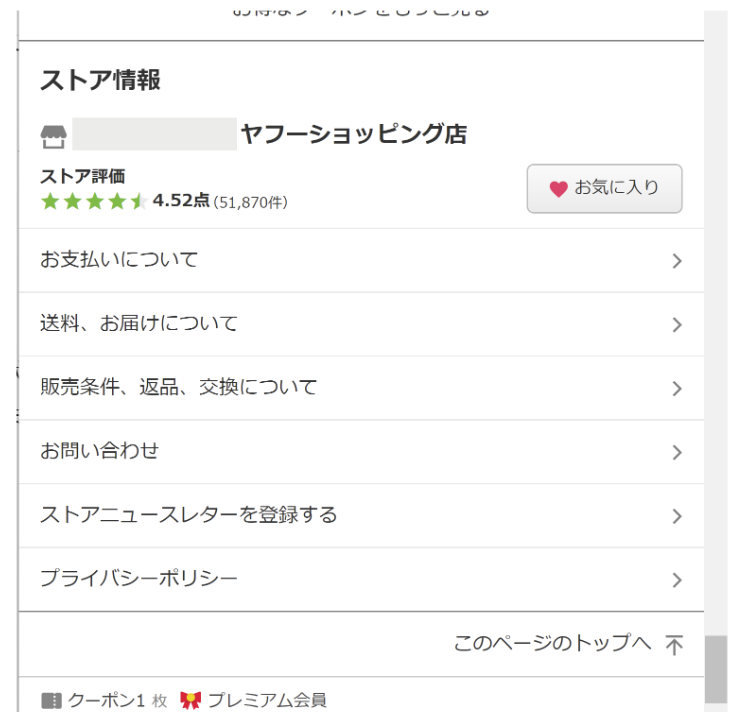
下記の画像はyahoo! shoppingのスマホサイトのご利用ガイドの部分です。

それぞれをタップ(クリック)することで情報を見ることができます。
つまり、ひと目で確認することはできず2ステップで見ないといけないわけです。
これはユーザー目線で言うと「面倒くさい」となることを考えると、やはりひと目でわかりやすく表示したいところです。
yahoo! shoppingの場合は、このような仕様になっているため各店舗は変えられません。
しかし、このご利用ガイドではなく、オリジナルで作ったご利用ガイドを見やすく表示する方法もあるので、後半を参照してください。
ご利用ガイドは画像で作れ
そもそもの疑問ですが、ECサイトにおけるご利用ガイドは、おちゃのこネットにしろMakeshop(メイクショップ)にしろ、「テキスト」で書くのが常識的になっています。
果たして、「それが正解なのか?」と考えると、個人的にはそうじゃないと思うんです。
テキストにっている理由は、ネット回線の問題から来ています。
昔のネット回線は細く、遅く、商品ページに画像を使うと読み込むのが遅くなる、そして、ユーザーが離脱するかも?という心配のもと、データの軽いテキストが良い」ということになったわけです。
今は、そんなこと気にしなくても多少の画像なんかはスイスイ表示できるわけです。
ですから、ご利用ガイドは「画像で作れ」というのが私の主張です。
実際、自社ショップでは画像で作っているので、ややこしいHTMLやCSSを編集することなく、<img>タグ1行で表示させるだけです。
ご利用ガイドを画像化することで、ユーザーにとっても見やすくわかりやすくなり、ショップ側の作業効率も格段に上がるわけですから百利あって一害なしです。百害じゃないですよ(笑)
ご利用ガイドテンプレート
画像にした場合のテンプレートは一行で済んでしまうので、テンプレートと言うまでもないですね。
画像だけのときのHTML
<img src="~~~~~画像.png" alt="ご利用ガイド" style="width:100%;">ただ、HTMLで組むとなるとテンプレートは若干複雑になります。
テキストベースのご利用ガイドのとき

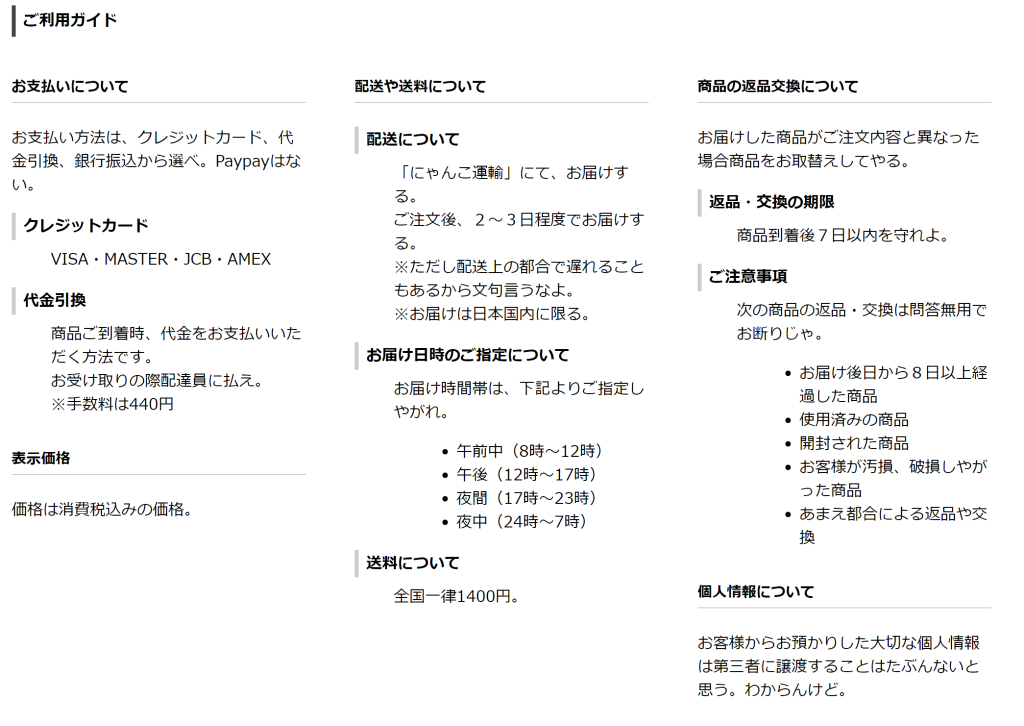
よく見るテキストベースの(全くオススメしないw)ご利用ガイドのパターンです。
これはCSSとHTMLを使って表示させているので、一応テンプレートは下に書いておきますので、焼くなり煮るなり好きに使ってください。(^_^)。
CSSの出典(引用)はMakeshop(メイクショップ)さんです。
ネットショップを始めるならMakeshop(メイクショップ)はオススメですよ。
CSS
/*---------------------------------------
フッターご利用ガイド
----------------------------------------*/
#footerGuide {
margin: 0 auto;
padding-bottom: 50px;
width: 1000px;
}
#footerGuide h2 {
border-left: 4px solid #444;
font-size: 16px;
padding: 4px 8px;
margin-bottom: 8px;
}
.ft-guide-outer{
text-align:left;
display: flex;
justify-content: space-between;
}
.ft-guide-inner li {
margin-left: 24px;
list-style-type: disc;
}
.ft-guide-inner {
width: 30%;
}
.ft-guide-inner h3 {
font-size: 15px;
padding-bottom: 4px;
margin: 32px 0 24px;
border-bottom:#ccc 1px solid;
}
.ft-guide-subtitle {
margin: 16px 0 8px 0;
padding: 2px 8px;
border-left: #ccc 4px solid;
font-weight: bold;
}HTML
下記はMAKESHOPさんのテンプレートを改変してふざけた内容にしています。
なので、そのまま使わないようご注意ください。
<div id="footerGuide">
<h2>ご利用ガイド</h2>
<div class="ft-guide-outer">
<div class="ft-guide-inner">
<div class="ft-guide-section">
<h3>お支払いについて</h3>
<p>お支払い方法は、クレジットカード、代金引換、銀行振込から選べ。Paypayはない。</p>
<dl>
<dt class="ft-guide-subtitle">クレジットカード</dt>
<dd>VISA・MASTER・JCB・AMEX<br>
</dd>
</dl>
<dl>
<dt class="ft-guide-subtitle">代金引換</dt>
<dd>商品ご到着時、代金をお支払いいただく方法です。<br>
お受け取りの際配達員に払え。<br>
※手数料は440円
</dl>
</div>
<div class="ft-guide-section">
<h3>表示価格</h3>
<p>価格は消費税込みの価格。</p>
</div>
</div>
<div class="ft-guide-inner">
<div class="ft-guide-section">
<h3>配送や送料について</h3>
<dl>
<dt class="ft-guide-subtitle">配送について</dt>
<dd>「にゃんこ運輸」にて、お届けする。<br>
ご注文後、2〜3日程度でお届けする。<br>
※ただし配送上の都合で遅れることもあるから文句言うなよ。<br>
※お届けは日本国内に限る。</dd>
</dl>
<dl>
<dt class="ft-guide-subtitle">お届け日時のご指定について</dt>
<dd>お届け時間帯は、下記よりご指定しやがれ。<br>
<ul>
<li>午前中(8時〜12時)</li>
<li>午後(12時〜17時)</li>
<li>夜間(17時〜23時)</li>
<li>夜中(24時〜7時)</li>
</ul>
</dd>
</dl>
<dl>
<dt class="ft-guide-subtitle">送料について</dt>
<dd>全国一律1400円。</dd>
</dl>
</div>
</div>
<div class="ft-guide-inner">
<div class="ft-guide-section">
<h3>商品の返品交換について</h3>
<p>お届けした商品がご注文内容と異なった場合商品をお取替えしてやる。</p>
<dl>
<dt class="ft-guide-subtitle">返品・交換の期限</dt>
<dd>商品到着後7日以内を守れよ。</dd>
</dl>
<dl>
<dt class="ft-guide-subtitle">ご注意事項</dt>
<dd>次の商品の返品・交換は問答無用でお断りじゃ。<br>
<ul>
<li>お届け後日から8日以上経過した商品</li>
<li>使用済みの商品</li>
<li>開封された商品</li>
<li>お客様が汚損、破損しやがった商品</li>
<li>あまえ都合による返品や交換</li>
</ul>
</dd>
</dl>
</div>
<div class="ft-guide-section">
<h3>個人情報について</h3>
<p>お客様からお預かりした大切な個人情報は第三者に譲渡することはたぶんないと思う。わからんけど。</p>
</div>
</div>
</div>
</div>画像作りにオススメのアプリ
ECサイト運営者なら画像のひとつやふたつは朝飯前かと思います。
なので、作れる人はとっとと作ってください。
「え?どうやって作るの?」って人には、イラストレーターなどのプロ用のソフトがありますが、そんな高額で高機能なものはいらないです。
まともに使えるようになるまで数ヶ月はかかりますから!
Canva(キャンバ)で決まり!です。
無料で使えるブラウザベースのアプリです。
即日、画像作り編集が直感的にサクサクできちゃう優れものです。
私は有料プラン(月額1,000円だったか?)で使っていますが、無料でも全然使えるので、取り入れていない場合はぜひトライしてみてください。
ご利用ガイド画像化のヒント
「どのように編集していくか。」ということを説明しだすと、ページが終わらなくなるので、画像作りのコツ的なことをいくつか書いておきます。
コツは「秒でわかる。」です。
具体的には、文字はできるだけ使わずイラストや写真などを積極的に使うということです。
例えば、「支払い方法について」の箇所。
支払い方法はクレジットカードがご利用いただけます。VISA、MASTER、JCB、AMEX、DINERSが使えます。
文字で書くと長いですよね。
これを画像にすると次の通り。

以上。
「お支払い方法について」とか「ご利用いただけます。」「使えます。」なんていちいち書かなくても、見りゃわかるだろ式です。
「このカードが使えます。」なんてどこにも書いていませんが、消費者100人中100人が見た瞬間に理解できるわけです。
もうひとつ、送料について作ってみましょう。
テキストならこんな感じですね。
支送料は全国一律1,200円です。お買い上げ1万円以上は送料無料です。運送会社はにゃんこ運輸です。
長っ!って思いますよね。
画像ならこれをギュっと凝縮できます。

送料に関しては、どうしても数字や文字は入ってしまいますが、最低限の量におさえて「見りゃわかるだろ」式の画像にしています。
画像はあくまでサンプルです。
画像の見せ方については、各自お好みで作ってください。





