最近のユーザーは見つけたページが読むに値するかどうかを一瞬で行うため、下手なページ構成や内容だと、せっかく良いコンテンツを提供していても直ぐに去ってしまいます。
見つけた1ページだけ見て、ボタンやリンクを押すアクションもなく出ていったユーザーの割合は直帰率(Bounce Rate)として現れます。
ネットショップだろうがブログだろうが、あるいはコーポレートサイトでも、直帰率を下げて、収益を上げるためにも、できるだけ多くのユーザーに長く滞在してもらいたいですね。
ここでは、ネットショップの現場(当社はShopifyで運営中)で行っている直帰率改善の具体的方法をこのサイトを例に紹介したいと思います。
検索結果タイトルとページ内容の一致
これは大原則ですね。
「検索結果に出てくるタイトル」や「リスティング広告のタイトルや説明文」とランディングページの内容を完全一致させます。
タイトルと内容が一致していないと、ユーザーは求めている情報がないと判断してすぐ離脱します。
例えばリスティング広告の場合
このようなタイトルなら、該当する商品ページへ誘導させます。
お店のトップページにランディングさせても、ユーザーは1,980円の詰め合わせを探さないといけないので、当然直帰率が上がってしまいます。
また、広告内容からページを作るわけですが検索ワードも意識したほうが良いです。
検索結果のタイトルをクリックするユーザーは、実に様々な検索ワードを使います。
例えば、「Aのみ」「A+B」「A+C」「A+D」「A+E」と5つの組み合わせのキーワードで検索されたときに、特定のページが出てきた場合、 多くの場合はAのみを意識してページを作ります。
そうするとB、C、D、Eの組み合わせユーザーは離脱しやすくなります。
そこで、ランディングページには、検索結果の上位5位まででも10位まででも、ページの趣旨が変わらない範囲で組み合わせワードを盛り込みます。
特に、ファーストビューで盛り込むのが直帰率改善のコツです。
関連記事へのリンクを用意する
これは特にブログで有効な手段ですがネットショップにも応用が利きます。
当サイトの特定ページにおいて、直帰率を72%から64%まで8ポイント下げた具体策を紹介します。
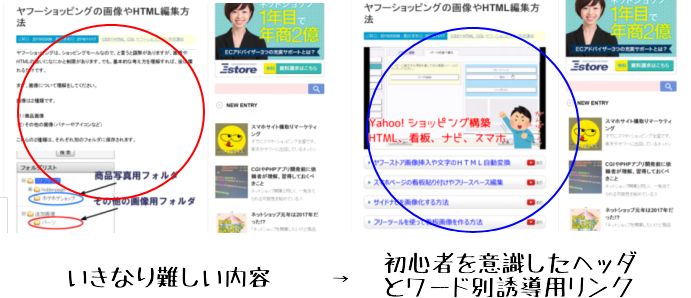
当該ページは「ヤフーショッピングの作成方法」を探しているユーザーが多かったのですが、記事の内容が「画像を埋め込むにはHTMLタグ<img src=”~~”」など、いきなり専門用語だらけでした。
ユーザーの求めている情報と一致はしているのですが、ユーザーの知識レベルと記事内容レベルがズレているために直帰率が高かったのです。
ランディングするユーザーは「作成方法がわからない」初心者が多いと考えられるのに、中級レベルの内容だったわけです。
知識を持ち合わせていない初心者は「難しそう」と思いますよね。
よほど、真剣に学ぶ姿勢のない人以外は「これは違う」と思って離脱してしまいます。
そこで、「このページは初心者向けですよ。」ということをわかってもらうために、アイキャッチ画像を作りました。
さらに、このページへ来るキーワードの組み合わせは200通り以上だったので、そのうち上位10位をテーマにしたページを別に作りました。
そして、ブログ記事のトップにリンクを作った結果、直帰率を8ポイント下げることができました。

ブログの場合いたるところにリンクがあるので、普通のリンクを作ってもスルーされる可能性がたかいので、あえてリンクボタンだと一目でわかるような画像を作りました。
さらに、ランディングのキーワードを使ったクリックして先を読みたいと思わせるタイトルにしました。
スマホページを用意する
今や、当たり前の対策ですね。(この記事を書いた時点では、PCページしか持たない事業者も多かった。)
PC用のページをスマホでも読めないことはないのですが、ピンチインやピンチアウト、スワイプしながら読むのは面倒です。
スマホ用ページを用意することでPCページにランディングするスマホユーザーの直帰率は下げることができます。
ショップサーブでスマホ用の販売のページも用意しているのですが、それ以外に関連するブログやサイトなどを別ドメインで運営しています。
ところが、昔に作ったホームページへのアクセスが非常に多いんです。
でも、スマホに対応していないんですよね。
CMSを使わなかった人の残念な結果です・・・
本来は、そのホームページを丸々レスポンシブ・ウェブデザインに変更するのがベストなのですが時間がかかります。
アクセスが多いのは特定の数ページです。
そこで、その数ページにやってくるスマホユーザーだけのスマホページを別で作りました。
これで大幅に直帰率を70%くらいだったものを40%くらいまで大幅にさげることができました。
また、昔に作ったページだったので、せっかくだからと読みやすいページを意識してコンテンツを作り直しました。
読みやすいページ作りのポイントは(1)文字のサイズ15px前後、(2)適度に見出しを透ける、(3)行間を120%~180%に設定する、(4)読みやすいフォント(MSPゴシック・ヒラギノ・メイリオ)を使うなどです。
技術的な話になりますが、例えば、A.html、B.html、C.htmlにスマホユーザーが多くやってきている場合、「/mobile/」というフォルダを作って、そこにA、B、Cにアクセスしてくるスマホユーザーを誘導します。
具体的には、まずスマホ用ページを用意して、それぞれのページ内に、該当するスマホページへ転送(リダイレクト)する設定をします。
Java Scriptを使えば、それが簡単にできます。
参考:特定のPCページを特定のスマホ用ページへリダイレクト
ユーザーをぐいぐい引き込むページ
ユーザーがリンク先からランディングページにたどり着いた瞬間からユーザーを虜にして、最後まで読ませ、さらにはアクションまでしてもらう。
そんな理想的なページが作れたら苦労はしないですね。
そこに近づくため、みなさん日々努力していますし、当社も例外ではないです。
さて、今追記しているのは2022年の暮ですが、20年以上ECに携わって、現場と歴史を見てきましたが、1つ言えるのは、「ユーザーは年々せっかちになっている。」ということです。
スマホの普及ももちろんありますが、コンテンツが日々急増しているというのもあるでしょう。
「無駄なく自分に有益な情報にたどり着くため、例え良質なコンテンツでも、つかみがダメだとスルーしてしまう。」という傾向が、年々強くなっている気がします。
なので、極端な話、映画のようにオープニングで観客の注意を引くようなアイキャッチに始まり、起承転結をつけてハラハラドキドキするようなページ構成ができれば、直帰率や離脱率も下がるのかな?なんて思います。
まあ、雑貨の販売でそういうことをするのは至難のワザだとは思いますが、アイデア次第でしょうね。
あとは、文字だらけのページは避けられますね。
文字を減らすとSEOに影響するので避けたいところですが、クリエイティブや動画、イラストなどをバランスよく配置して、ユーザーがサクッと内容を把握できるページ作りをしたいものです。


