フロートとは「浮く」という意味。
スマホ画面をスクロールさせても、いつも一番上や一番したに浮いている(残っている)ナビゲーションやボタンのことをフローティングメニューと言います。
↓こんなやつ。
このフローティングメニューをつけることで、お客さんはヘッダーまでフリックして戻らなくても、見たいページをすぐにタップすることができます。
今回は当社がネット通販で使っている「ショップサーブ」のスマホサイトへの導入方法ですが、HTMLやCSSはそのままカラーミー・ショッププロやMakeshop(メイクショップ)、ヤフーショッピング(トリプル)などにも、そのまま使えます。
まずはメニューボタンなどの作成
フローティングさせるのを「上に戻る」ボタンにするのか「ナビゲーション」にするのか。
あるいは、いわゆるCALL TO ACTIONの「お問い合せは今すぐお電話で」といったバナーにするのかは、自由に決めます。
今回は、サンプルとしてヘッダー部分に4つのメニューをつけます。




今回はこの4つのボタンを作ってみました。
使った画像ソフトはお馴染みホームページ・ビルダーに付属している「ウェブアート・デザイナー」というシンプルなソフトです。(今は使う人少ないと思いますが!)
配置するのはフッター、つまり画面の一番下の予定です。
今回のボタンに使った無料素材
https://webworkkit.minibird.jp/button/cute/buttoncute1pink_dl.html
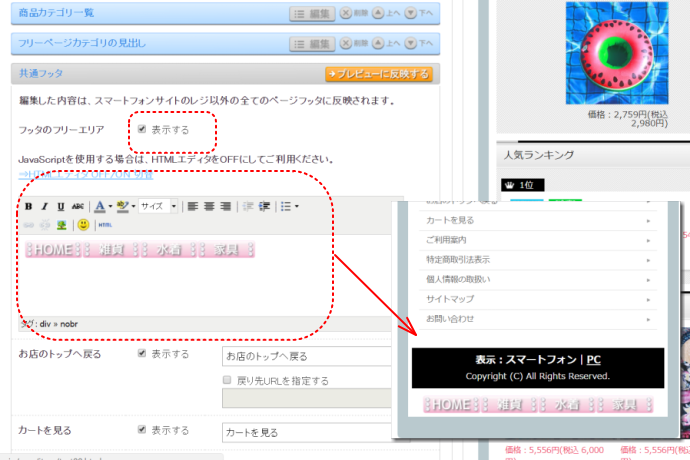
ヘッダーやフッターに配置
これをスマホサイト作成画面の「共通フッタ」のところに配置します。その際に、CSS用のIDやCLASSなどをあらかじめ指定しておきます。
HTMLは次のように書きます。
ここまでできたら、いったんプレビューに反映させてちゃんと表示されるかどうか確認します。
問題なければ「お店ページに反映する」ボタンを押します。
この段階ではフローティングではなく固定された状態です。

※フッターのフリーエリアのチェックをしておきます。
CSSを使ってフローティングの設定をする
今回新しく追加したメニューはIDに「floatingmenu」と指定しました。
この部分のCSSを記入します。
記入するのは、スマホサイト作成画面の「各種設定」→「スタイルシート編集(上級者用)」の箇所です。
CSSはこれをコピペです。CSSの一番下に付け足す形がわかりやすくで良いでしょう。
#floatingmenu {
display: block;
width: 100%;
position: fixed;
left: 0px;
bottom: 0px;
z-index: 9999;
text-align: center;
padding: 0 auto;
}スマホで確認してみたところ、画面の下に、隙間なくぴったりくっついてるので、ちょっとスペースを入れて、上に上げてやりました。
変更する箇所はCSSの「bottom:0px;」と言うところです。
bottomは「底」という意味です。
底から10pxのところに配置(レイアウト)せよ」という設定に変えました。

ちょっとスクロールしてから表示させる方法
いきなりフローティングメニューを出さずに、ちょっとスクロールさせてから表示させたい場合は、メニューのHTMLの下に次のコードを入れておきます。
ただし、これはjQueryというやつなので<HEAD>内でJqueryを読み込んでおきます。
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
~</head>
<div id="floatingmenu">メニュー</div>
<script>
jQuery(function() {
var topBtn = jQuery('#footerFloatingMenu');
topBtn.hide();
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 220) { // 220pxスクロールで表示させる
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
});
</script>